CSS3图片上下移动的动画效果
开发工具与关键技术:Adobe Dreamweaver CC 2018
作者:昨夜星辰
撰写时间:2019年1月17日
下面我们使用Adobe Dreamweaver CC 2018来实行CSS3中的动画效果,
以及输出的截图:
一.实现CSS3上下移动的效果的,首先创建一个div把你要移动的样式放进去,再设计div的宽度,大小,移动的距离。

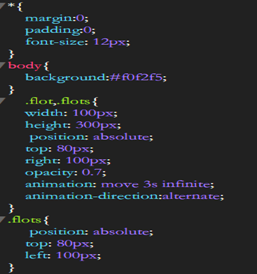
二.给div设计基本的样式,宽度,高度,基本的样式,opacity是图片的透明样式,animation是移动动画的样式,在多少秒时间内完成,animation-direction:alternate是设计图片是否应该轮流反向播放动画。

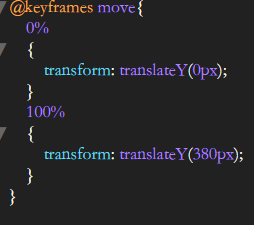
三.创建动画必须用的动画函数,实现动画的左右或上下移动的代码。Transform:translateY是顺着y轴的方向移动, Transform:translateX是顺着x轴的方向移动.