因为在Vue2+element UI(不会推荐去Element UI官网看看)项目中需要用到<style lang="scss">,发现每次都会报错,在网上找了一些解决办法也比较乱,下面是我在遇到这个问题的一种解决办法:
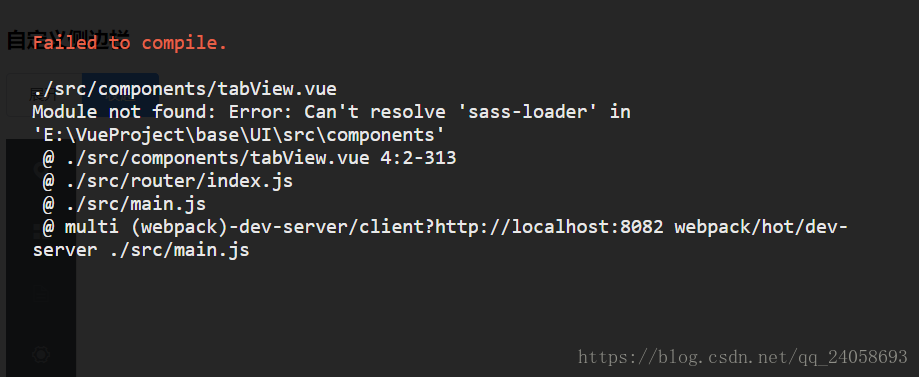
在Chrome浏览器中的错误:

就是不能解析sass-loader 这种东西。
所以第一步需要在项目中引入:
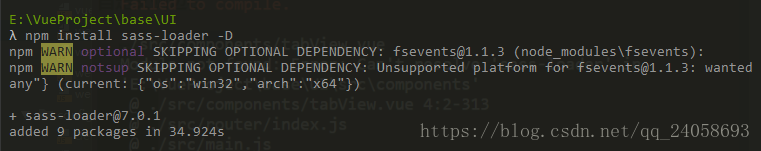
npm install sass-loader -D npm install node-sass -D第一个很快引入成功:

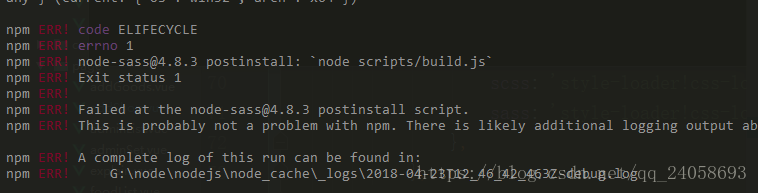
但是在第二个却出了错误:

但是我再用cnpm install node-sass -D 却成功了!!!(现在比较渣,也不知道是什么原因)

这样项目就能够成功运行了: