前端vue在执行npm run dev的时候 报错:
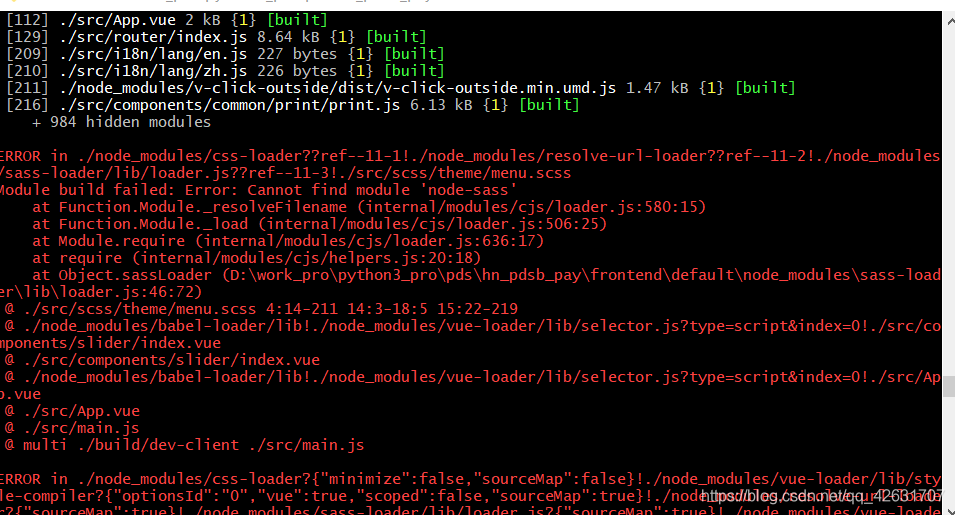
ERROR in ./node_modules/css-loader!./node_modules/sass-loader/lib/loader.js!./src/components/loading
背景:在执行完npm install按照前端依赖环境后,安装依赖一切正常,没有报错。
现象:在运行前端代码时,报错如下:

根据查阅:报错的原因其实就是在进行依赖引入的时候,对应电脑的配置不同,导致的报错,只需要重新安装这个依赖就行。
解决方案:执行命令
npm install --save node-sass