ubantu18.04 配置nginx与uwsgi
一、首先先安装nginx静态服务
先更新 sudo apt-get update
1.安装gcc g++的依赖库
sudo apt-get install build-essential && sudo apt-get install libtool
2.安装pcre依赖库
sudo apt-get install libpcre3 libpcre3-dev
3.安装zlib依赖库
sudo apt-get install zlib1g-dev
4.安装ssl依赖库
sudo apt-get install openssl
安装nginx
下载
sudo wget http://nginx.org/download/nginx-1.11.3.tar.gz
解压
sudo tar -zxvf nginx-1.11.3.tar.gz
然后 在 /usr/local/ 目录下创建nginx目录,然后把解压好的放到 /usr/local/nginx 下
分别执行:
sudo mkdir nginx sudo mv nginx-1.11.3 /usr/local/nginx
执行编译nginx
先 cd /usr/local/nginx/nginx-1.11.3到这个目录下
配置:
sudo ./configure
编译
sudo make
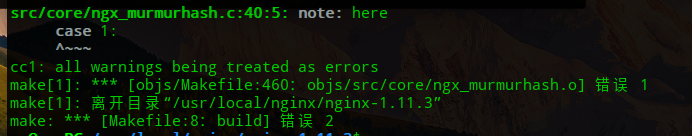
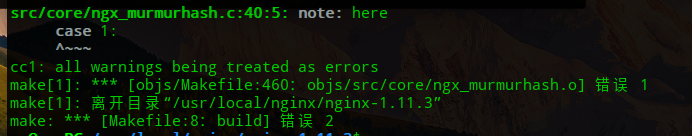
在编译步骤出现如下错误:

解决方法:
找到目录下:objs/Makefile文件,打开该文件进行编辑:

将红圈部分删掉即可,修改保存之后重新运行sudo make进行编译
安装nginx:
sudo make install
启动nginx:
先cd /usr/local/nginx在这个目录下
sudo sbin/nginx
关闭nginx命令:
sudo sbin/nginx -s stop
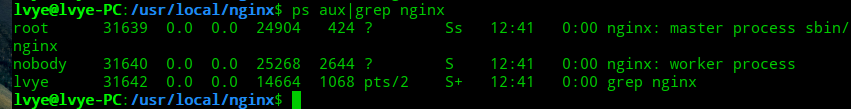
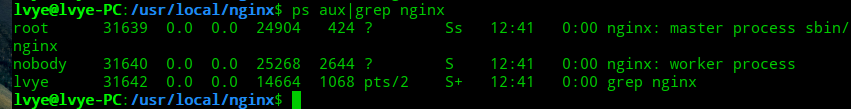
查看nginx进程状态
ps aux|grep nginx

配置nginx
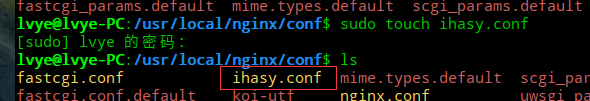
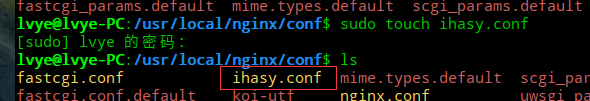
在该目录下新建该文件

然后配置该文件:
upstream ihasy {
server 127.0.0.1:9001; #Tornado
}
## Start www.ihasy.com ##
server {
listen 80;
server_name www.ihasy.com ihasy.com;
#root html;
#index index.html index.htm index.py index;
## send request back to Tornado ##
location / {
proxy_pass http://ihasy;
#Proxy Settings
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}
## End www.ihasy.com ##
保存退出,然后编辑 /usr/local/nginx/conf/nginx.conf
include ihasy.conf 加到 红框的位置即可

保存,重启nginx,即可实现反向代理。
再重新编辑/usr/local/nginx/conf/nginx.conf文件 配置项目前后端
编辑nginx.conf 文件,也可以下载该文件进行覆盖,注意以下需要配置的地方,
这个是你前端端口号

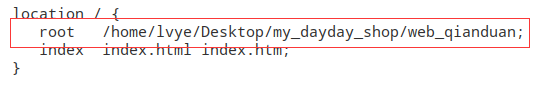
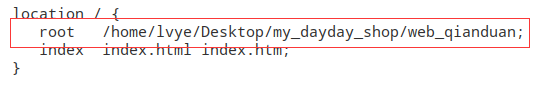
配置你的前端项目路径

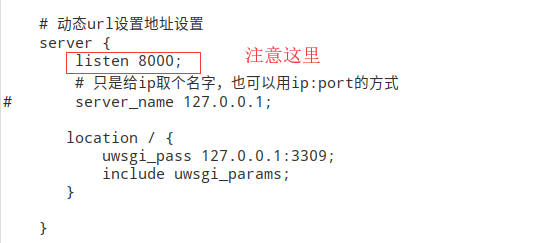
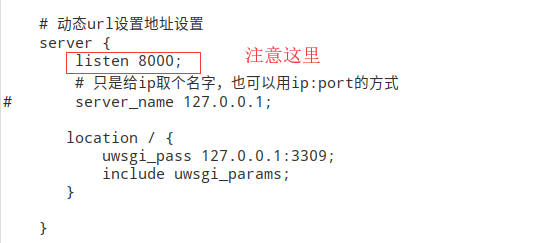
这个是你的后台端口

保存退出之后需要在项目配置文件中添加生成前端静态文件:
然后在你的项目setiing.py里配置:
DEBUG = True
改为
DEBUG = False
STATIC_ROOT = os.path.join(os.path.dirname(os.path.dirname(BASE_DIR)),'front_end/static')
上面这行意思是指定静态文件的位置,运行下面这条命令后会把你每个应用里的静态文件全部收集到该文件夹下
python manage.py collectstatic
这样再启动nginx服务,前端页面就可以运行成功。
二 、接下来配置动态后端服务:
1,在你的虚拟环境下 直接;
pip install uwsgi
2,在后端项目目录下新建 ,和你manage.py同级的目录下新建 uwsgi.ini文件,或者直接下载该文件
配置uwsgi.ini文件如下:()以下红色字体是需要编辑注意的地方,
[uwsgi] #使用nginx连接时使用,Django程序所在服务器地址 socket=127.0.0.1:3309 #直接做web服务器使用,Django程序所在服务器地址 #http=127.0.0.1:8000 #项目目录 chdir=/home/python/Desktop/meiduo/meiduo_mall #注意这里是你的项目路劲 #项目中wsgi.py文件的目录,相对于项目目录 wsgi-file=meiduo_mall/wsgi.py #这里是你的项目的wsgi.py文件 # 进程数 processes=4 # 线程数 threads=2 # uwsgi服务器的角色 master=True # 存放进程编号的文件 pidfile=uwsgi.pid # 日志文件,因为uwsgi可以脱离终端在后台运行,日志看不见。我们以前的runserver是依赖终端的 daemonize=uwsgi.log # 指定依赖的虚拟环境 virtualenv=/home/python/.virtualenvs/xxx(虚拟环境名称) #虚拟环境位置 例:virtualenv=/home/lvye/.virtualenvs/django1_1
然后启动:
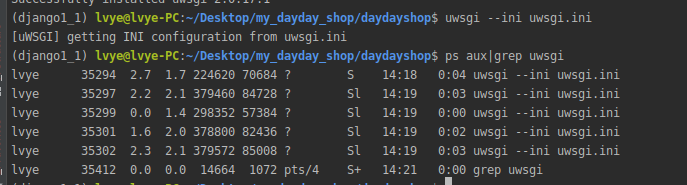
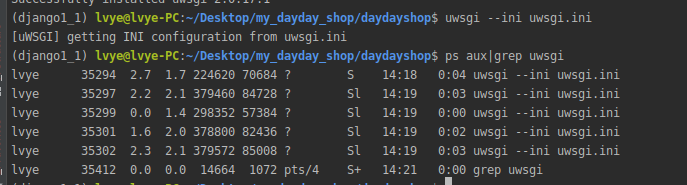
uwsgi --ini uwsgi.ini
查看是否运行:

关闭命令
uwsgi --stop uwsgi.pid
到此,一个简单的Django项目部署就完成了!!!
项目部署完成之后,如何让你局域网里的用户访问你的web项目呢?来我们接着整?
1)将我们的虚拟机网络模式设置为 桥接模式设置为桥接模式,解释看下图:

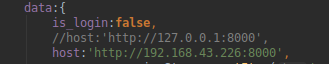
然后再虚拟机里查看本地ip,然后将我们原先项目前端请求的url接口的ip 改为:

就这样 我们就可以在局域网 访问我们的web服务器了 访问地址: 虚拟机ip + 端口,端口也就是上面定义nginx静态服务的端口。
一、首先先安装nginx静态服务
先更新 sudo apt-get update
1.安装gcc g++的依赖库
sudo apt-get install build-essential && sudo apt-get install libtool
2.安装pcre依赖库
sudo apt-get install libpcre3 libpcre3-dev
3.安装zlib依赖库
sudo apt-get install zlib1g-dev
4.安装ssl依赖库
sudo apt-get install openssl
安装nginx
下载
sudo wget http://nginx.org/download/nginx-1.11.3.tar.gz
解压
sudo tar -zxvf nginx-1.11.3.tar.gz
然后 在 /usr/local/ 目录下创建nginx目录,然后把解压好的放到 /usr/local/nginx 下
分别执行:
sudo mkdir nginx sudo mv nginx-1.11.3 /usr/local/nginx
执行编译nginx
先 cd /usr/local/nginx/nginx-1.11.3到这个目录下
配置:
sudo ./configure
编译
sudo make
在编译步骤出现如下错误:

解决方法:
找到目录下:objs/Makefile文件,打开该文件进行编辑:

将红圈部分删掉即可,修改保存之后重新运行sudo make进行编译
安装nginx:
sudo make install
启动nginx:
先cd /usr/local/nginx在这个目录下
sudo sbin/nginx
关闭nginx命令:
sudo sbin/nginx -s stop
查看nginx进程状态
ps aux|grep nginx

配置nginx
在该目录下新建该文件

然后配置该文件:
upstream ihasy {
server 127.0.0.1:9001; #Tornado
}
## Start www.ihasy.com ##
server {
listen 80;
server_name www.ihasy.com ihasy.com;
#root html;
#index index.html index.htm index.py index;
## send request back to Tornado ##
location / {
proxy_pass http://ihasy;
#Proxy Settings
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}
## End www.ihasy.com ##
保存退出,然后编辑 /usr/local/nginx/conf/nginx.conf
include ihasy.conf 加到 红框的位置即可

保存,重启nginx,即可实现反向代理。
再重新编辑/usr/local/nginx/conf/nginx.conf文件 配置项目前后端
编辑nginx.conf 文件,也可以下载该文件进行覆盖,注意以下需要配置的地方,
这个是你前端端口号

配置你的前端项目路径

这个是你的后台端口

保存退出之后需要在项目配置文件中添加生成前端静态文件:
然后在你的项目setiing.py里配置:
DEBUG = True
改为
DEBUG = False
STATIC_ROOT = os.path.join(os.path.dirname(os.path.dirname(BASE_DIR)),'front_end/static')
上面这行意思是指定静态文件的位置,运行下面这条命令后会把你每个应用里的静态文件全部收集到该文件夹下
python manage.py collectstatic
这样再启动nginx服务,前端页面就可以运行成功。
二 、接下来配置动态后端服务:
1,在你的虚拟环境下 直接;
pip install uwsgi
2,在后端项目目录下新建 ,和你manage.py同级的目录下新建 uwsgi.ini文件,或者直接下载该文件
配置uwsgi.ini文件如下:()以下红色字体是需要编辑注意的地方,
[uwsgi] #使用nginx连接时使用,Django程序所在服务器地址 socket=127.0.0.1:3309 #直接做web服务器使用,Django程序所在服务器地址 #http=127.0.0.1:8000 #项目目录 chdir=/home/python/Desktop/meiduo/meiduo_mall #注意这里是你的项目路劲 #项目中wsgi.py文件的目录,相对于项目目录 wsgi-file=meiduo_mall/wsgi.py #这里是你的项目的wsgi.py文件 # 进程数 processes=4 # 线程数 threads=2 # uwsgi服务器的角色 master=True # 存放进程编号的文件 pidfile=uwsgi.pid # 日志文件,因为uwsgi可以脱离终端在后台运行,日志看不见。我们以前的runserver是依赖终端的 daemonize=uwsgi.log # 指定依赖的虚拟环境 virtualenv=/home/python/.virtualenvs/xxx(虚拟环境名称) #虚拟环境位置 例:virtualenv=/home/lvye/.virtualenvs/django1_1
然后启动:
uwsgi --ini uwsgi.ini
查看是否运行:

关闭命令
uwsgi --stop uwsgi.pid
到此,一个简单的Django项目部署就完成了!!!
项目部署完成之后,如何让你局域网里的用户访问你的web项目呢?来我们接着整?
1)将我们的虚拟机网络模式设置为 桥接模式设置为桥接模式,解释看下图:

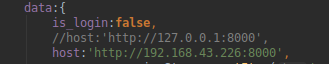
然后再虚拟机里查看本地ip,然后将我们原先项目前端请求的url接口的ip 改为:

就这样 我们就可以在局域网 访问我们的web服务器了 访问地址: 虚拟机ip + 端口,端口也就是上面定义nginx静态服务的端口。
