vue作为现在主流的前端框架,有必要学习一下。
vue的官方文档还是不错的,开源中文,一个爽字形容。
如果不是实际开发需要vue-cli构建项目,那么可以在加一个爽。
然而要构建的时候发现官方文档还是不够用,像下面介绍的全家桶看着就头皮发麻。
那么学习vue需要什么呢:
- vue.js有著名的全家桶系列,包含了vue-router,vuex, vue-resource,再加上构建工具vue-cli,就是一个完整的vue项目的核心构成。
- vue-cli 这个构建工具大大降低了 webpack 的使用难度,大大降低了我们的学习成本,加快了我们的开发速度。
- vue-router
- vue-resource
- vuex
- Node
- es6
在使用vue-cli之前,请确认你的电脑已经安装了 node建议版本在 8.0.0 以上,
1: Node版本管理器--nvm(Windows)
介绍及下载安装
nvm for windows 是使用go语言编写的软件,可以运行在多种操作系统上。
nvm-windows 最新下载地址:https://github.com/coreybutler/nvm-windows/releases


我们下载目前稳定版本1.1.6就可以了。1.1.7版本是最新版本,可能还不是很稳定。
请注意: 在安装nvm for windows之前,你需要卸载任何现有版本的node.js。并且需要删除现有的nodejs安装目录(例如:"C:\Program Files\nodejs’)。因为,nvm生成的symlink(符号链接/超链接)不会覆盖现有的(甚至是空的)安装目录。
你还需要删除现有的npm安装位置(例如“C:\Users\weiqinl\AppData\Roaming\npm”),以便正确使用nvm安装位置。

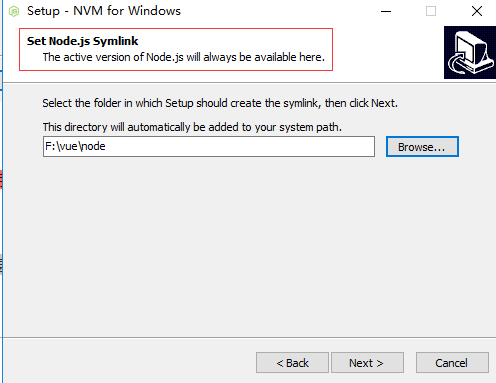
注意在选择完nvm安装路径后需要制定Node.js的Symlink,即需要设置nodejs的快捷方式存放的目录(其他都是下一步操作)

配置阿里镜像和环境变量,提升下载速度。
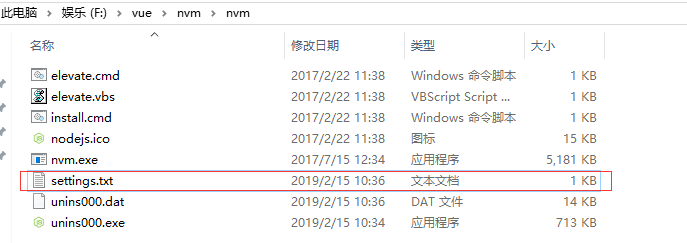
根目录有一个settings.txt的文本文件,打开这个文件,修改配置内容,配置淘宝镜像。


root: F:\vue\nvm\nvm /* nvm 的安装路径 */
path: F:\vue\node /* nodejs快捷方式的路径 */
arch: 64 /* 操作系统位数 */
proxy: none /* none */
node_mirror: http://npm.taobao.org/mirrors/node/ /* 淘宝镜像 */
npm_mirror: https://npm.taobao.org/mirrors/npm/ /* 淘宝镜像 */检测
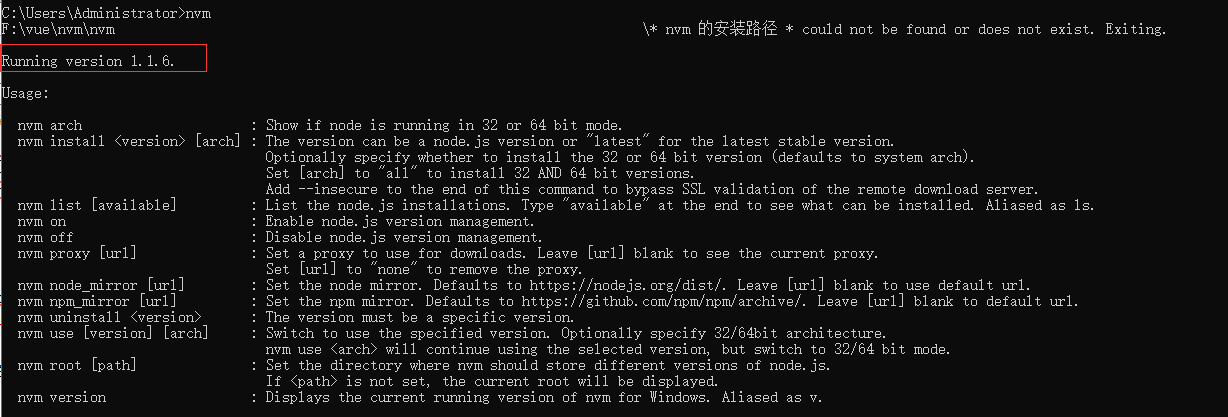
检查是否安装成功,我们可以在新的命令窗口中输入: nvm

- 如果出现nvm版本号和一系列帮助指令,则说明nvm安装成功。
- 否则,可能会提示nvm: command not found
nvm for windows是一个命令行工具,在控制台输入nvm,就可以看到它的命令用法。基本命令有:
nvm arch [32|64] : 显示node是运行在32位还是64位模式。指定32或64来覆盖默认体系结构。
nvm install <version> [arch]: 该可以是node.js版本或最新稳定版本latest。(可选[arch])指定安装32位或64位版本(默认为系统arch)。设置[arch]为all以安装32和64位版本。在命令后面添加--insecure ,可以绕过远端下载服务器的SSL验证。
nvm list [available]: 列出已经安装的node.js版本。可选的available,显示可下载版本的部分列表。这个命令可以简写为nvm ls [available]。
nvm on: 启用node.js版本管理。
nvm off: 禁用node.js版本管理(不卸载任何东西)
nvm proxy [url]: 设置用于下载的代理。留[url]空白,以查看当前的代理。设置[url]为none删除代理。
nvm node_mirror [url]:设置node镜像,默认为https://nodejs.org/dist/.。我建议设置为淘宝的镜像https://npm.taobao.org/mirrors/node/
nvm npm_mirror [url]:设置npm镜像,默认为https://github.com/npm/npm/archive/。我建议设置为淘宝的镜像https://npm.taobao.org/mirrors/npm/
nvm uninstall <version>: 卸载指定版本的nodejs。
nvm use [version] [arch]: 切换到使用指定的nodejs版本。可以指定32/64位[arch]。nvm use <arch>将继续使用所选版本,但根据提供的值切换到32/64位模式的<arch>
nvm root [path]: 设置 nvm 存储node.js不同版本的目录 ,如果未设置,将使用当前目录。
nvm version: 显示当前运行的nvm版本,可以简写为nvm vnvm常用命令
nvm install ## 安装指定版本,可模糊安装,如:安装v6.2.0,既可nvm install v6.2.0,又可nvm install 6.2
nvm uninstall ## 删除已安装的指定版本,语法与install类似
nvm use ## 切换使用指定的版本node
nvm ls ## 列出所有安装的版本
nvm ls-remote ## 列出所以远程服务器的版本(官方node version list)
nvm current ## 显示当前的版本
nvm alias ## 给不同的版本号添加别名
nvm unalias ## 删除已定义的别名
nvm reinstall-packages ## 在当前版本node环境下,重新全局安装指定版本号的npm包
一个nodejs的安装使用流程:
推荐 8.9.3 版本
nvm ls // 查看目前已经安装的版本
nvm install 8.9.3 // 安装指定的版本的nodejs
nvm use 8.9.3 // 使用指定版本的nodejs
- 然后我们开始配置环境变量了,在环境变量的系统变量中,生成两个环境变量:NVM_HOME 和 NVM_SYMLINK
- 我们开始修改这两个变量名的变量值:NVM_HOME的变量值为:F:\vue\nvm\nvm; NVM_SYMLINK的变量值为:F:\vue\node
- 看一下在Path中有没有 C:\dev\nvm;或者是C:\dev\nodejs,如果有的话,把他们删掉,没有的话更好,我们自己来配置,在Path的最前面输入: ;%NVM_HOME%;%NVM_SYMLINK%;
- 打开一个cmd窗口输入命令:nvm v ,那么我们会看到当前nvm的版本信息。我们就可以安装nodejs了。