1、更改游戏的缩放模式
因为微信小游戏不支持showAll,如果你使用了showAll模式。可以改成fixedWidth或fixedHeight。在index.html里修改,如下图
但这个又涉及到了屏幕适配的内容,现在的手机有的是非16:9的屏幕,如iPhone X,华为mate20等刘海屏手机。这个以后再研究。

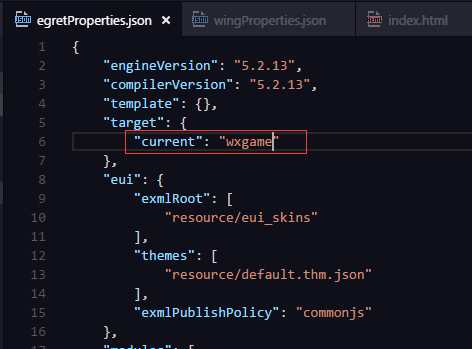
2、修改egretProperties.json文件
修改target下的current ,将current 本来的web改为wxgame。如下图

3、如果你的项目大于4M的话需要通过外部读取资源。设置方式egret官网给出了详细步骤。可以移步官网查看,链接地址http://developer.egret.com/cn/github/egret-docs/Engine2D/minigame/usingcache/index.html
修改文件script/config.wxgame.ts即可,如下图:

修改您的Main.ts中的配置加载代码,修改为 RES.loadConfig("default.res.json","http://localhost:8080/resource/");
路径是根据你要存放静态资源的位置而定的,如下图:

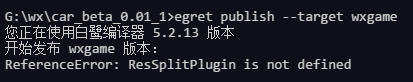
执行 egret publish --target wxgame,游戏的代码会发布到projectname_wxgame 文件夹,游戏资源会发布到 projectname_wxgame_remote 文件夹,发布之后在projectname_wxgame_remote 架设一台端口为 8080 的本地服务器。
如果执行上面命令时提示如下图错误

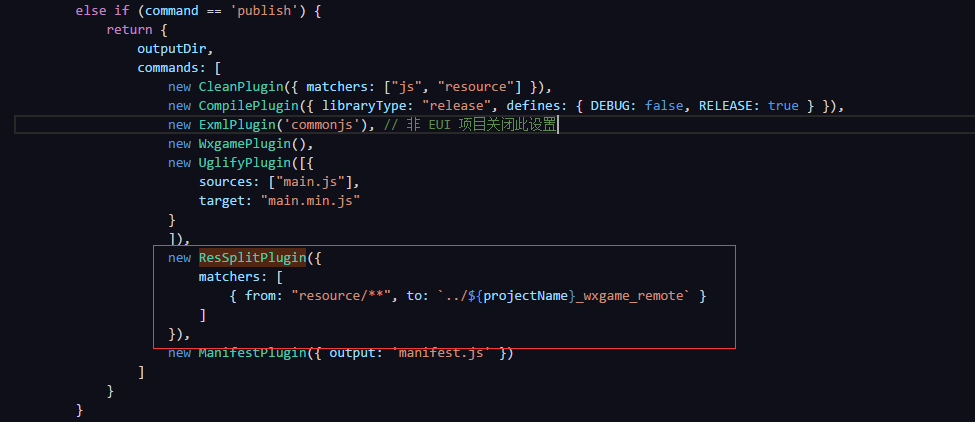
这是因为我们没有引入ResSplitPlugin,在script/config.wxgame.ts文件内引入即可,如下图

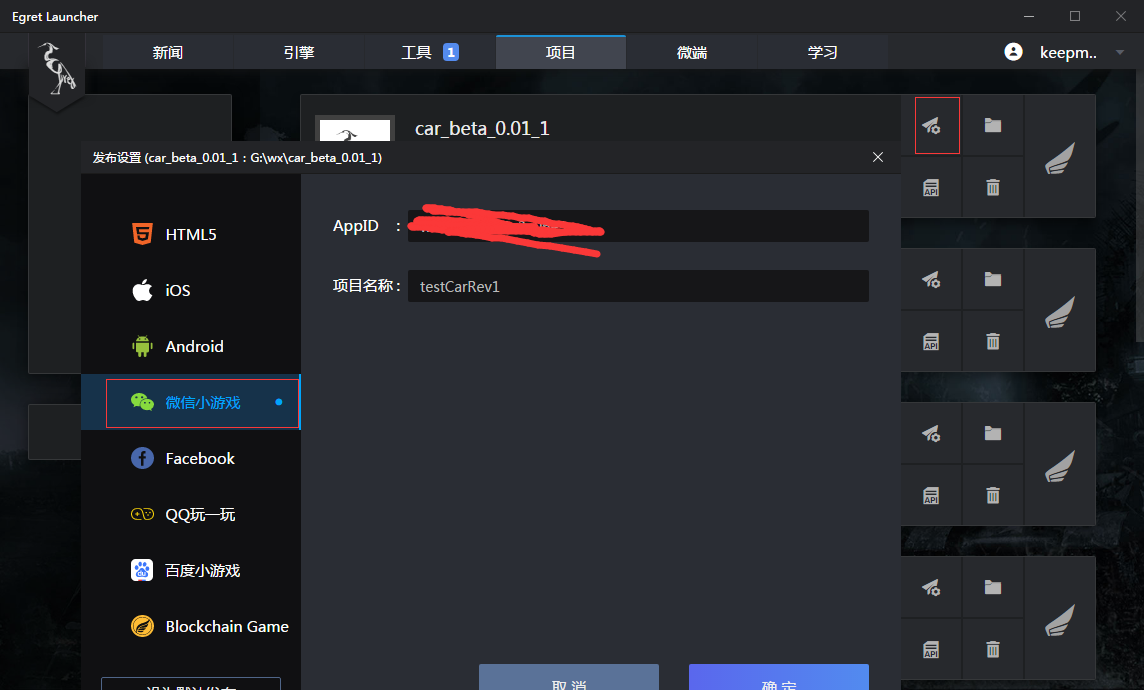
4、发布为微信小游戏项目
在wing内点击发布按钮,会跳转至egret lanuncher里。选择微信小游戏,填写AppID和项目名称确认即可。appid需要从微信公众平台登录小游戏的后台查看。具体如下图
· 
至此我们发布成了微信小游戏了。之后就是需要使用微信开发者工具了。微信开发者工具下载可以到微信公众平台上去寻找。
5、发布小游戏内后再微信开发者工具内的一些注意事项
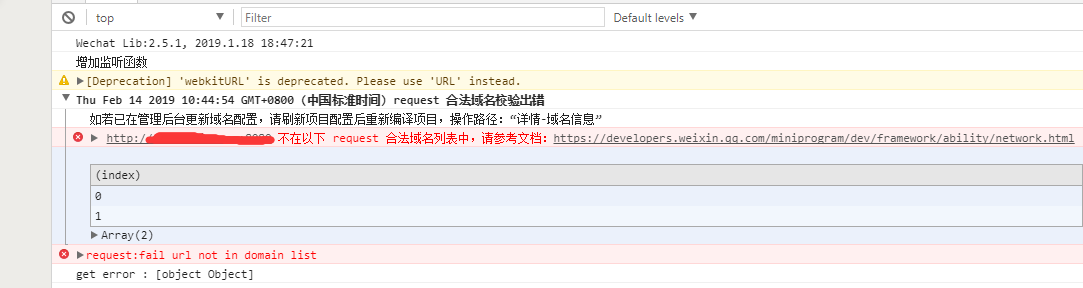
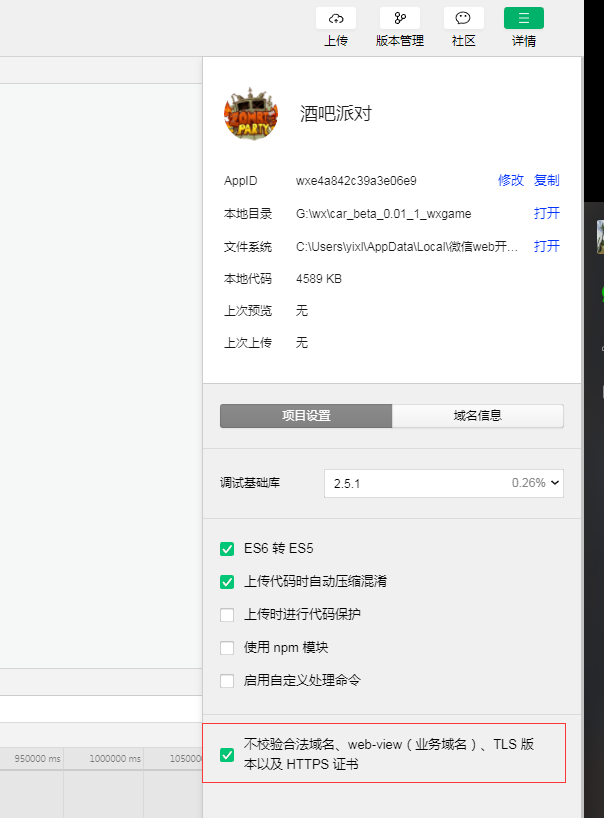
小游戏项目编译有可能出现如下图错误,这个原因是因为微信小游戏会对链接的域名进行校验,配置链接在微信公众平台小游戏后台配置,但在调试时可以选择不校验域名。具体方式为点击详情选择上不校验合法域名。如下图。


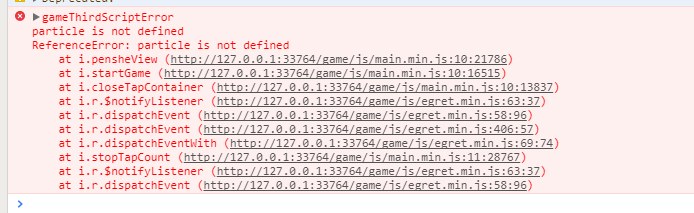
如果在egret中你使用了粒子库,在项目运行时可能会提示如下图错误。只需在particle.js结尾除增加window.particle = particle;即可。

以上是egret转为微信小游戏我碰到的一些问题。希望可以帮到大家。有不懂的地方,欢迎提问。