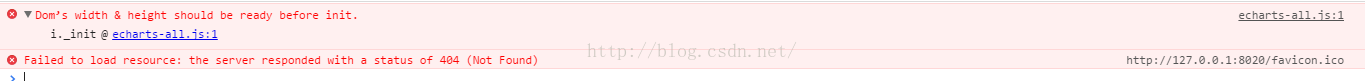
1、错误描述
echarts-all.js:1 Dom’s width & height should be ready before init.i._init @ echarts-all.js:1
http://127.0.0.1:8020/favicon.ico Failed to load resource: the server responded with a status of 404 (Not Found)
2、错误原因
(1)echarts容器在初始化需要设置高度和宽度,而实例中没有
<body>
<div id="column"></div>
</body>(2)找不到favicon.ico
3、解决办法
(1)设置div容器的高度和宽度
<div id="column" style="width: 1350px; height: 600px;"></div>(2)修改favicon.ico 路径
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow