关于这个时间的描述到处都有,但基本上都是说离线在线什么的我一下子还没反应过来。后再在这里看到了一句话:"断开网络再联网试试,就可以看到连线的提示。"这才反应过来,原来指的是网络状态。
我用来测试ononline事件和onoffline事件的例子:
1 <body ononline="onFunction()" onoffline="offFunction()"> 2 <p>测试ononline事件和onoffline事件</p> 3 <script type="text/JavaScript"> 4 function onFunction() { 5 alert("现在你的浏览器有网络,在线工作"); 6 } 7 function offFunction() { 8 alert("现在你的浏览器没有网络,离线工作"); 9 } 10 </script> 11 </body>
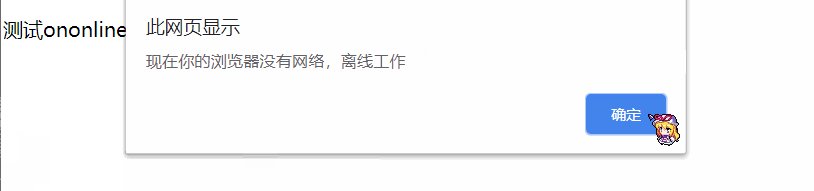
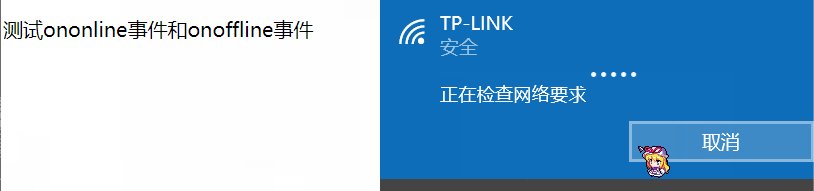
测试方法:打开这个页面,切断网络,就会触发

(我用的录制GIF的软件不能录制任务栏,反正就是我先断网,然后再联网。)
你启动这个页面是不会触发ononline和onoffline事件的,得网络状态发生变化才触发。如果想要在页面打开的时候就判断现在是在线状态还是离线状态,可以使用一个只读属性:navigator.onLine
1 <body onload="loadOver()"> 2 <p>测试ononline事件和onoffline事件</p> 3 <script type="text/JavaScript"> 4 function loadOver() { 5 var x = document.getElementsByTagName("p")[0]; 6 if(navigator.onLine){ 7 x.innerHTML = "在线工作"; 8 } 9 else { 10 x.innerHTML = "离线工作"; 11 } 12 } 13 </script> 14 </body>
运行效果如下: