原数据:

longitude: "104.065969", latitude: "30.552080
workerName: "234", workerId: "1282b236-4343-410c-8a71-d58261212f55"

到消息服务器:


改变 这辆车"workerId": "1282b236-4343-410c-8a71-d58261212f55", id尾号55 的坐标为新坐标: [ 104.069361, 30.552674 ] address: 四川省成都市武侯区桂溪街道天鹅湖花园(南区)成达大厦,
改变之前 该辆车的坐标及车辆信息如下:
{
"chLocation": {
"id": null,
"userId": null,
"longitude": "104.065969",
"latitude": "30.552080",
"foundtime": null
},
"workerInfo": {
"workerName": "234",
"workerId": "1282b236-4343-410c-8a71-d58261212f55",
"workerPhone": "18512345682",
"plateNumber": "川B123456",
"carType": "小型(轿车、SUV)",
"volume": null,
"province": "四川省",
"city": "凉山彝族自治州",
"district": null,
"business": "卫浴,家具,货运搬家,地板,锁类",
"service": null
}
}

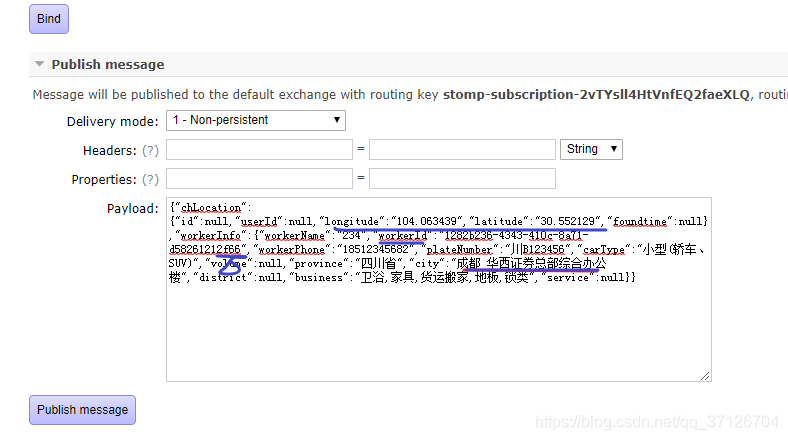
去推送该车辆的信息(更换新坐标,workerId不改):

发送推送消息后:

若推送回来的workerId 是原数据里面没有的workerId, 则在地图上 追加一个车辆坐标信息:如
改变该workerId (尾号55改为66), 推送一个新的坐标:[104.063439, 30.552129] address: 四川省成都市武侯区桂溪街道蜀都中心(北区)华西证券总部综合办公楼:


<style>
.amap-demo {
height: 400px;
}
</style>
<template>
<el-row>
<el-col :span="24">
<div>
<el-amap vid="amapDemo" :center="center" :plugin="plugin" ref="map" class="amap-demo" style="height: 650px;">
<el-amap-marker v-for="(item,index) in computedCarList" :position="item.marker" :key="index">
<!--<div>{{item.nowVolume}}/{{item.maxVolume}}</div>-->
<div style="text-align:center;color:red;"><span>{{item.volume}}</span></div>
<div>
<svg class="icon" aria-hidden="true" style="font-size:30px;" @click="handler(item)">
<use xlink:href="#icon-dituche-copy-copy"></use>
</svg>
</div>
</el-amap-marker>
</el-amap>
<p v-if="workerName">
<span><span>{{workerName}} {{workerPhone}}</span><span class="font-red">{{volume}} 方</span></span>
</p>
<!--<div class="toolbar" style="width:100%;height: 100px;margin-top:20px;border:1px solid rebeccapurple">-->
<!--<span v-if="loaded">-->
<!--location: lng = {{ lng }} lat = {{ lat }}-->
<!--</span>-->
<!--<span v-else>正在定位.......</span>-->
<!--</div>-->
</div>
</el-col>
</el-row>
</template>
<script>
// import {AMapManager} from 'vue-amap'
import {dotData} from '@/utils'
import StompJs from '@/utils/StompJs'
import {getLoginUser} from '@/utils/ajax'
// center: [104.066351, 30.552302],
export default {
name: 'amapIndex',
data() {
let self = this
return {
lng: 0,
lat: 0,
maxTimes: 100,
nowTime: 1,
loaded: false,
// slotStyle: {
// color: 'red'
// },
window: '',
windows: [],
// 以当前帐号登录IP所在城市为地图默认城市,初始值可任意
center: [121.5273285, 31.21515044],
// Geolocation定位服务插件
plugin: [{
pName: 'Geolocation',
events: {
init(o) {
// o 是高德地图定位插件实例
o.getCurrentPosition((status, result) => {
if (result && result.position) {
self.lng = result.position.lng
self.lat = result.position.lat
self.center = [self.lng, self.lat] // 获取到当前ip所在经纬度并覆盖初始值
self.loaded = true
self.$nextTick()
}
})
}
}
}],
subFinish: '', // 一个消息订阅
carList: [],
workerName: '',
workerPhone: '',
volume: ''
}
},
created() {
// 首次进该页面请求原始车辆数据:
this.getInitCarList()
// 连接后端消息服务器,监听消息推送
let s1 = new StompJs()
let userId = getLoginUser('id')
s1.getClient().then(_ => {
// 监听消息服务器 下的某话题,+ 某用户下的
s1.subscribe('/topic/' + userId + 'location', (message) => { // message为推送来的每一条数据
console.log('推送回来的全部信息:', message)
let information = JSON.parse(message.body)
console.log('转json后的information的body:', information) // 取出推送来的数据
let backWorkerId = dotData(information, 'workerInfo.workerId')
let newLong = dotData(information, 'chLocation.longitude')
let newLat = dotData(information, 'chLocation.latitude')
console.log('推送回来的backWorkerId', backWorkerId, '推送来的新的经纬度===', [newLong, newLat])
// 【 { 循环出 旧数据,找到旧数据里面与返回数据workerId相同的那个车辆信息对象}】
// 相同workerId的数组
const oldIsSameIdArr = this.carList.filter(v => v.workerInfo.workerId === backWorkerId)
console.log(oldIsSameIdArr, 'sameIdCar')
if (oldIsSameIdArr.length >= 1) { // 重置该对象的经纬度
oldIsSameIdArr.forEach(item => {
this.$set(item, 'chLocation.longitude', newLong)
this.$set(item, 'chLocation.latitude', newLat)
})
} else { // 如果没有对应的carId,则新给地图新追加一个车辆 和经纬度
this.carList.push(information)
}
}).then(sub => {
this.subFinish = sub
})
})
},
destroyed() {
if (this.subFinish) {
this.subFinish.unsubscribe()
}
},
computed: {
// 2.把经纬度组装起来,新加进入this.carList
computedCarList() {
return this.carList.map(v => {
v.marker = [
parseFloat(dotData(v, 'chLocation.longitude')),
parseFloat(dotData(v, 'chLocation.latitude'))
]
v.volume = dotData(v, 'workerInfo.volume')
// console.log('v.marker', v.marker)
// console.log('v----', v)
return v
})
}
},
methods: {
// 1.首次请求来的后端数据
getInitCarList() {
this.$ajax.get('/ms-terminal-order/location/get-pickUp-location').then(response => {
if (response.success && Array.isArray(response.data)) {
this.carList = response.data
console.log('carList', this.carList)
}
})
},
// 点击选择某车,弹出该车的相关信息this.text
handler(item) {
this.workerName = dotData(item, 'workerInfo.workerName')
this.workerPhone = dotData(item, 'workerInfo.workerPhone')
this.volume = dotData(item, 'workerInfo.volume')
// 模拟移动: 点击某车,该车移动多少经纬度0.00009
// item.jin = parseFloat(item.jin) + 0.00009
// item.wei = parseFloat(item.wei) + 0.00009
// console.log(item.jin, item.wei)
}
}
}
</script>