账号注册
===========
首先得成为高德地图开发者,也就是说你的拥有一个账号,当然有公司账号最好,没有就暂时自己先注册一个。
注册好后,点开控制台,右上角创建一个新应用,选好你需要的环境,vue的话估计基本都是web端吧,然后就可以看到你的开发需要的key了

高德地图插件安装
首先说明,这里示例项目使用vue-cli3脚手架,不熟悉的可以先去看看vue-cli3创建项目相关。
npm安装vue-amap
npm install vue-amap --save
页面引入与组件配置
我这里的项目因为多个地方都会用的地图,所以将地图这一块抽离出来做一个单独的组件,并且是全局组件,方便页面引用
创建全局组件AMap
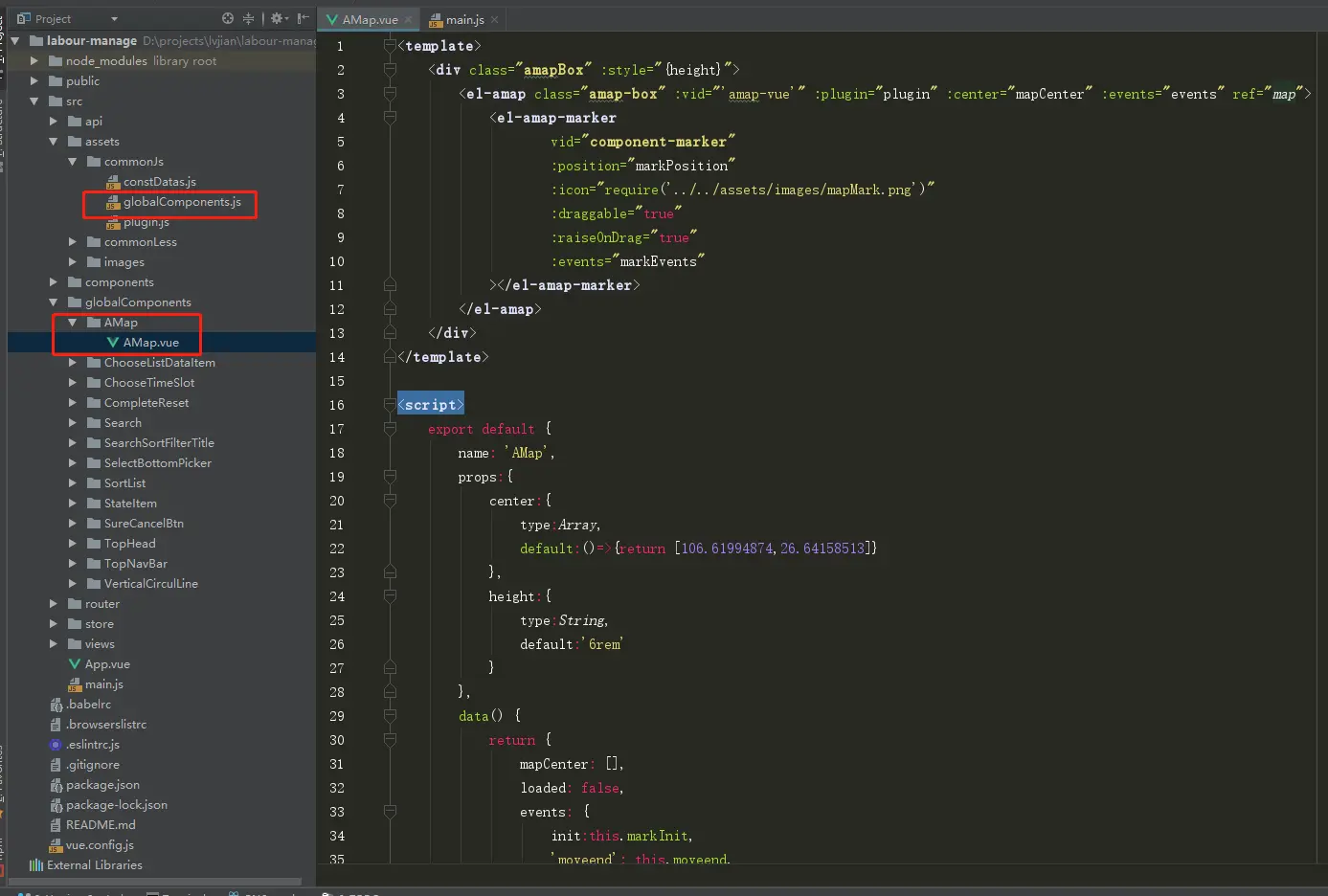
创建全局地图组件文件AMap.vue以及全局组件配置文件globalComponents.js
项目目录结构如图所示

main.js页面引入vue-amap以及globalComponents.js
import Vue from ‘vue’
import App from ‘./App.vue’
import router from ‘./router’
import store from ‘./store’
import globalComponents from ‘./assets/commonJs/globalComponents’ //全局组件配置文件
import VueAMap from ‘vue-amap’; // 高德地图
import {AMapKey} from ‘./assets/commonJs/constDatas’//AMapKey是高德地图开发key,我这里放到了一个专门的文件管理,你也可以不必这样做。
Vue.use(VueAMap) //插件使用声明
Vue.use(globalComponents) //插件使用声明
//下面是vue-amap初始化,请将AMapKey换成你自己的key
VueAMap.initAMapApiLoader({
key:AMapKey, plugin: \['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor', 'AMap.Geolocation', \], v: '1.4.4'})
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount(‘#app’)
配置AMap为全局组件
在globalComponents.js文件中
import AMap from ‘…/…/globalComponents/AMap/AMap’; //高德地图组件
export default {
install(Vue) {
Vue.component('AMap', AMap)}
};
AMap页面实现
**这里强调一下,想要使用好vue-amap,首先得在页面引入AMap地图标签创建地图实例,后面才可以使用相应的API,有些小伙伴可能并不需要展示地图,只是想使用某个API,比如根据经纬度获取地址,所以在main.js中配置好后就迫不及待的去相应的页面来这么一段
AMap.plugin(‘AMap.Geocoder’, ()=> {
let geocoder = new AMap.Geocoder({
// city 指定进行编码查询的城市,支持传入城市名、adcode 和 citycode
city:citycode
})
geocoder.getAddress([lng,lat], (status, result)=> {
…
})
**
然后你看到可能就是下面这种

还有你可能直接在页面引入,比如这样 import AMap from ‘vue-amap’,然后你很可能看到下面这样的报错。

其他废话不多说了,总之必须得先在html部分用标签创建好实例,其他API才可以使用。废话不多说,上代码,先看html部分
<div class="amapBox" :style="{height}"> <el-amap class="amap-box" :vid="'amap-vue'" :plugin="plugin" :center="mapCenter" :events="events" ref="map"> <el-amap-marker vid="component-marker" :position="markPosition" :icon="require('../../assets/images/mapMark.png')" :draggable="true" :raiseOnDrag="true" :events="markEvents" ></el-amap-marker> </el-amap> </div>
el-amap即vue-amap创建实例的标签,class不用说,vid照写就好,是地图组件id,另外plugin是地图插件配置,center是地图的中心位置,events是事件
el-amap-marker是地图标记标签,其中position是标签位置,icon是标记图标,可以使用网络图片或者本地图片,本地图片请使用require引入,draggable表示是否可以拖动标记,events是事件
下面css部分,高德地图组件本身默认没有宽高,需要继承父级的宽高,所以需要给el-map标签父级设置宽高
> <style scoped lang="less">
>
> .amapBox{
>
> width:100%;
>
> }
>
> </style>
地图组件已经完成,可以愉快的调用了
父组件调用AMap组件
AMap已经配置为全局组件,所以本页面可以直接使用,不再需要引入和注册组件
<div class="mapBox columnStart"> <div class="mapSearchBox rowStart"> <input placeholder="搜索地点" class="mapInput" v-model="searchName" @input="searchAddress"/> </div> <AMap @getAddressInfo="getAddressInfo" ref="amapComponent"/> <ul class="mapAddressBox"> <li class="rowBtween mapAddressLi" v-for="(address,index) in addresses" :key="index" @click="chooseAddress(index)"> <div class="addressBox columnStart"> <div class="addressName">{ {address.name}}</div> <span class="detailAddress gray999">{ {address.formattedAddress}}</span> </div> <van-icon name="success" color="#4491FA" size="18" v-if="activeIndex===index"/> </li> </ul> </div>