1、到高德地图开放平台申请key
2、npm安装vue-amap
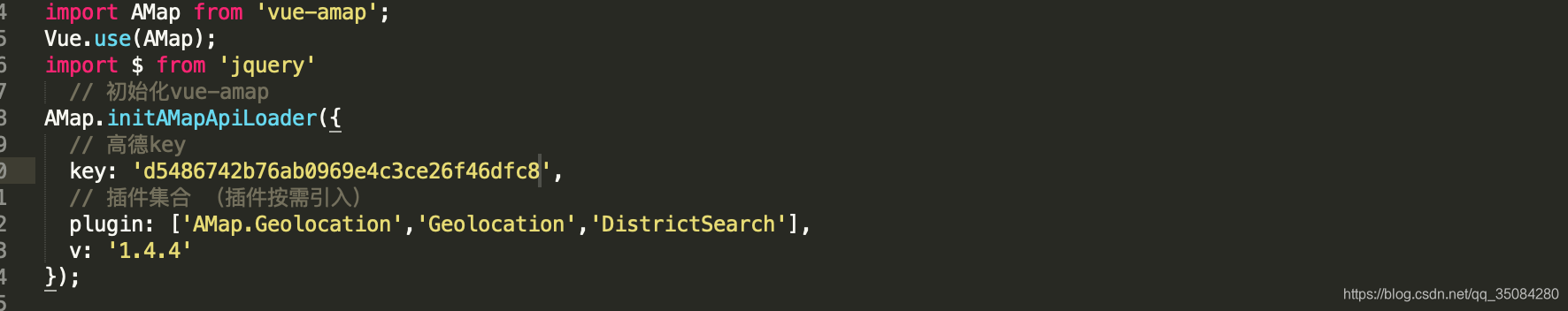
3、在main.js中引入并初始化

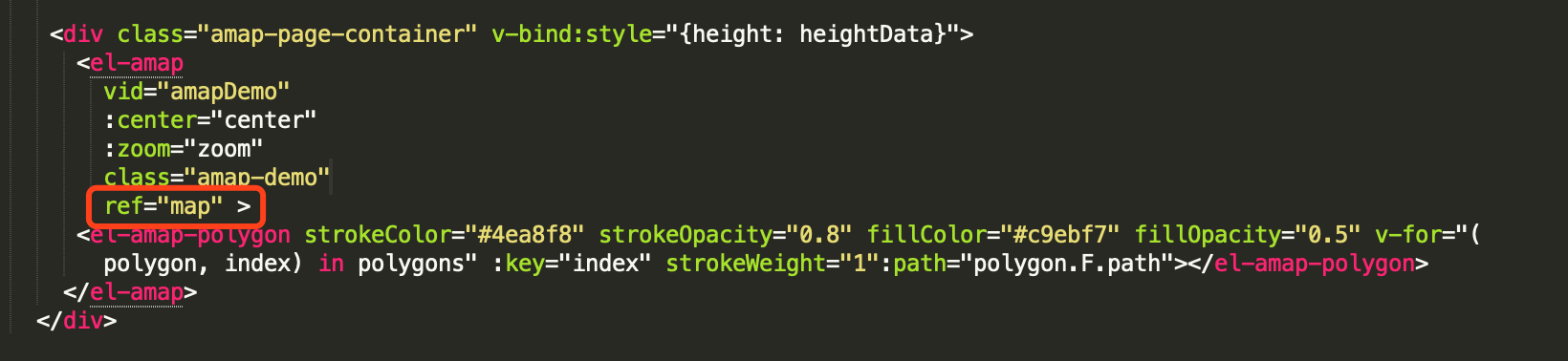
4、页面引用amap(注意这个ref的属性是和后面地图的视图自适应的时候对应的)el-amap-polygon的属性可参考el-amap-polygon属性

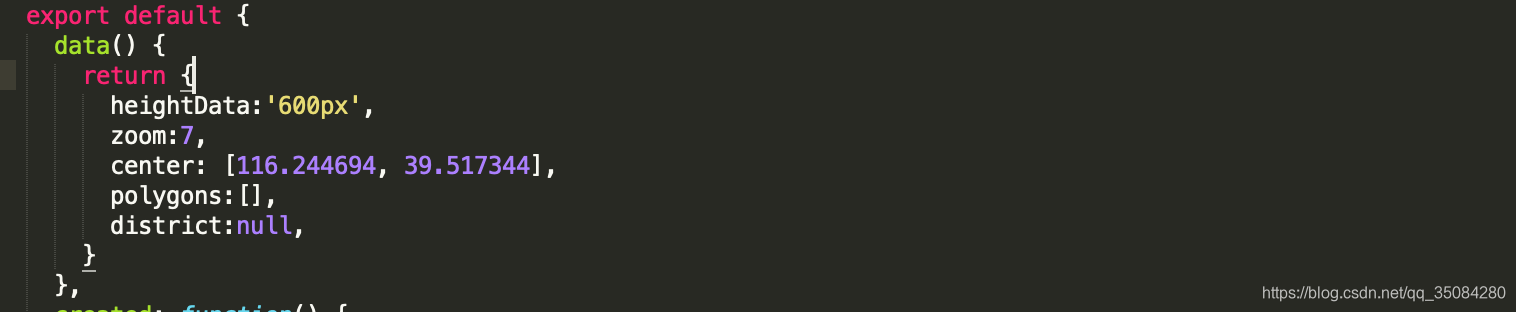
5、页面参数

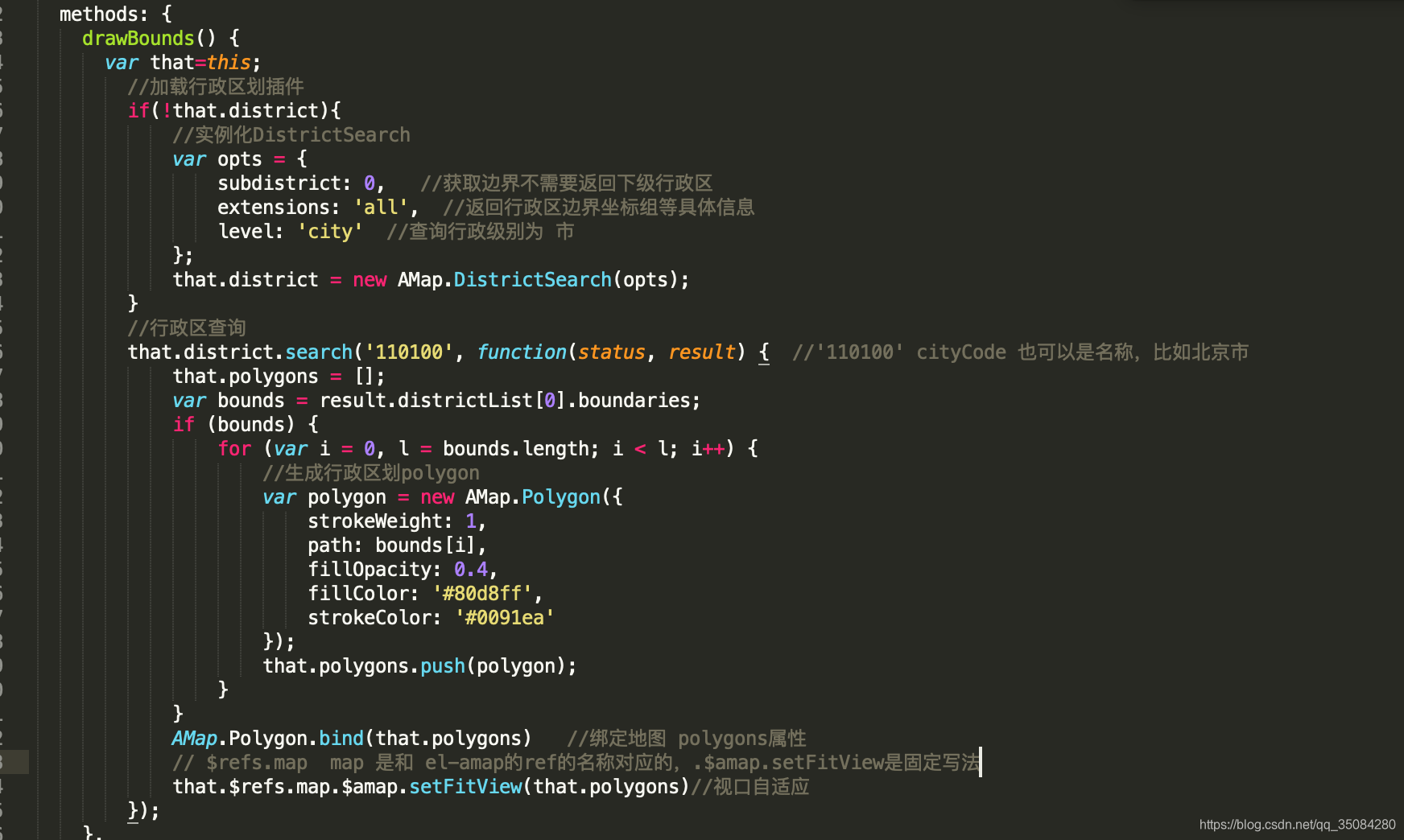
6、具体方法

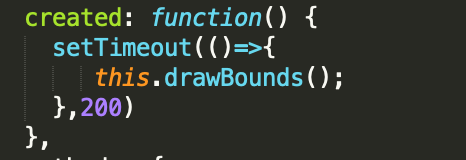
注意:created调用drawBounds时如果不加setTimeout的话会出现类似如下的间歇性报错。原因是因为AMap初始化是个异步过程,在AMap还没初始化完成时就调用了它,所以就不存在了。解决办法也很简单,给使用AMap的方法加个setTimeout延后一点时间调用就可以了

选择北京市海淀区地图锁展示的效果