版权声明:小刺猬喜歡獨角獸 https://blog.csdn.net/weixin_41835916/article/details/86178822
一、用HTML+CSS实现最简单的网页布局效果:一列布局
代码示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>一列布局</title>
<style>
body{ margin:0; padding:0; font-size:30px}
div{ text-align:center; font-weight:bold}
.head, .main, .footer{ width:960px; margin:0 auto}
.head{ height:100px; background:#ccc}
.main{ height:600px; background:#FCC}
.footer{ height:50px; background:#9CF}
</style>
</head>
<body>
<div class="head">head</div>
<div class="main">main</div>
<div class="footer">footer</div>
</body>
</html>
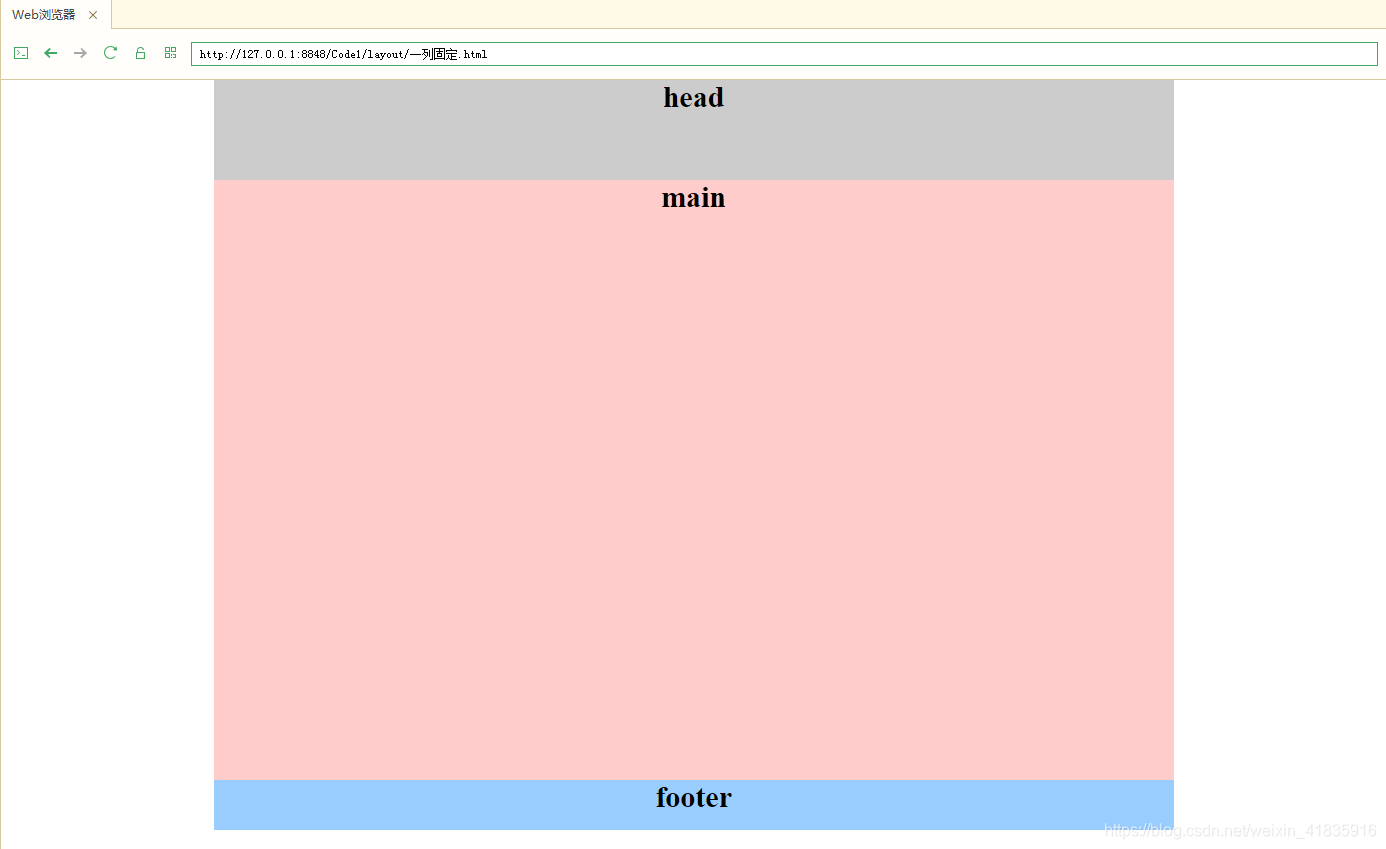
运行结果:
二、自适应宽度及固定宽度的二列布局的实现
代码示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>二列布局</title>
<style>
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.left{ width:20%; height:600px; background:#ccc; float:left}
.right{ width:80%; height:600px; background:#FCC; float:right}
</style>
</head>
<body>
<div class="left">left</div>
<div class="right">right</div>
</body>
</html>
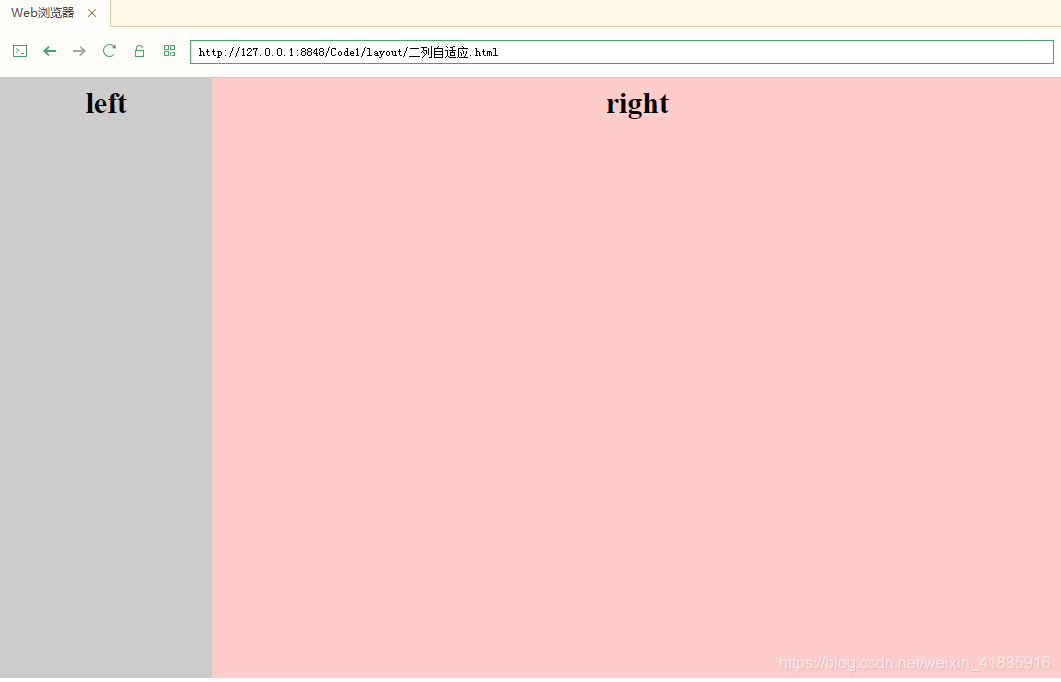
运行结果:
三、三列布局的实现
代码示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三列布局</title>
<style>
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.left{ width:240px; height:600px; background:#ccc; position:absolute; left:0; top:0}
.main{ height:600px; margin:0 240px; background:#9CF}
.right{ width:240px; height:600px; position:absolute; top:0; right:0; background:#FCC;}
</style>
</head>
<body>
<div class="left">left</div>
<div class="main">main</div>
<div class="right">right</div>
</body>
</html>
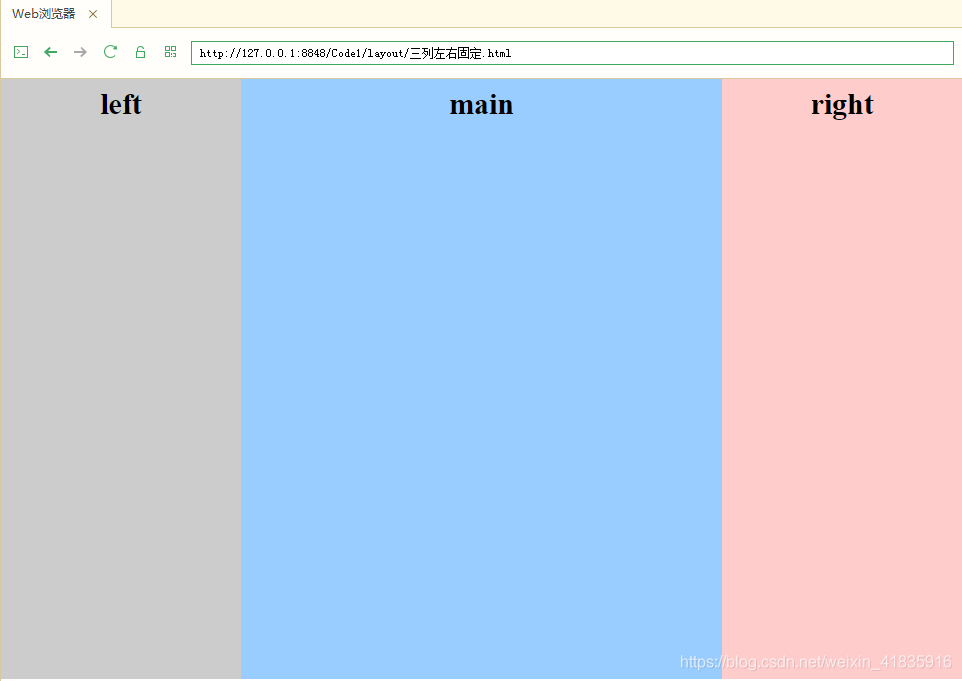
运行结果:
此篇博客代码下载地址:Layout教程代码下载
博主的所有博客目录如下:博客文章目录汇总
Java面试部分的博客目录如下:Java笔试面试目录
转载请标明出处,原文地址:https://blog.csdn.net/weixin_41835916 如果觉得本文对您有帮助,请点击顶支持一下,您的支持是我写作最大的动力,谢谢。