一、CSS布局模型
1.1、css布局模型
清楚了 CSS 盒模型的基本概念、 盒模型类型, 我们就可以深入探讨网页布局的基本模型了。布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。 但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。如果说布局模型是本,那么 CSS 布局模板就是末了,是外在的表现形式。
CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
1.2、流动模型(一)
流动(Flow) 是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有 2 个比较典型的特征:
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。如块状元素标签 ( div,h1,p ) 宽度显示为100%。
代码示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>流动模式下的块状元素</title>
<style type="text/css">
#box1{
width:300px;
height:100px;
}
div,h1,p{
border:1px solid red;
}
</style>
</head>
<body>
<div id="box2">box2</div><!--块状元素,由于没有设置宽度,宽度默认显示为100%-->
<h1>标题</h1><!--块状元素,由于没有设置宽度,宽度默认显示为100%-->
<p>文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段。</p><!--块状元素,由于没有设置宽度,宽度默认显示为100%-->
<div id="box1">box1</div><!--块状元素,由于设置了width:300px,宽度显示为300px-->
</body>
</html>
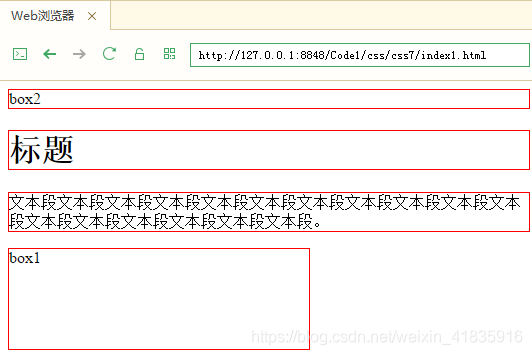
运行结果:
1.3、流动模型(二)
第二点,在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
代码示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>流动模式下的内联元素</title>
<style type="text/css">
</style>
</head>
<body>
<a href="http://www.baidu .com">www.baidu.com</a><span>强调</span><em>重点</em>
<strong>强调</strong>
</body>
</html>
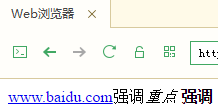
运行结果:
1.4、浮动模型
块状元素这么霸道都是独占一行,如果现在我们想让两个块状元素并排显示,怎么办呢?不要着急,设置元素浮动就可以实现这一愿望。
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。
代码示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>浮动模型</title>
<style type="text/css">
div{
border:2px red solid;
width:200px;
height:400px;
float:left;
}
</style>
</head>
<body>
<div id="div1">栏目1</div>
<div id="div2">栏目2</div>
</body>
</html>
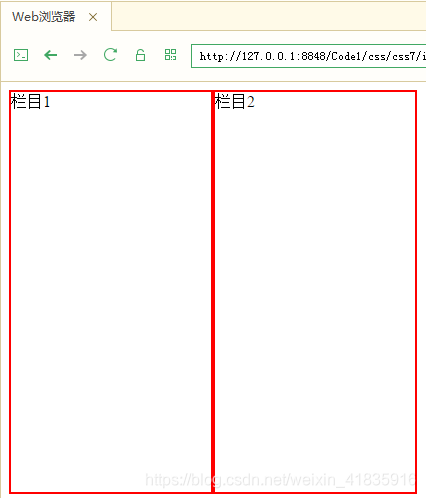
运行结果:
1.5、什么是层模型
什么是层布局模型?层布局模型就像是图像软件 PhotoShop 中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧。但是在网页上局部使用层布局还是有其方便之处的。下面我们来学习一下 html 中的层布局。
如何让html元素在网页中精确定位,就像图像软件 PhotoShop 中的图层一样可以对每个图层能够精确定位操作。CSS定义了一组定位 (positioning) 属性来支持层布局模型。
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
1.6、层模型--绝对定位
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用 left、right、top、bottom 属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于 body 元素,即相对于浏览器窗口。
代码示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>absolute样式</title>
<style type="text/css">
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
right:100px;
top:20px;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>
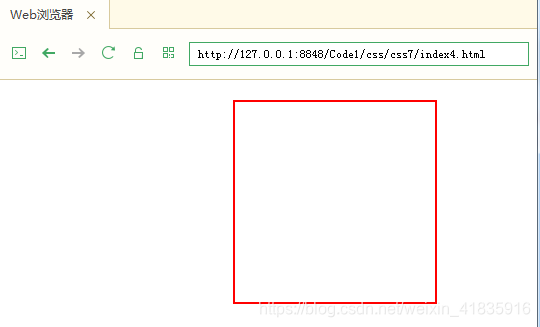
运行结果:
1.7、层模型--相对定位
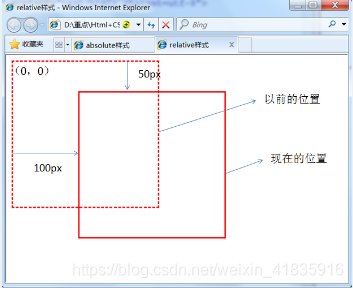
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过 left、right、top、bottom 属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按 static(float) 方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由 left、right、top、bottom 属性确定,偏移前的位置保留不动。
如下代码实现相对于以前位置向下移动50px,向右移动100px:
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
运行结果:
代码示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>relative样式</title>
<style type="text/css">
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
</style>
</head>
<body>
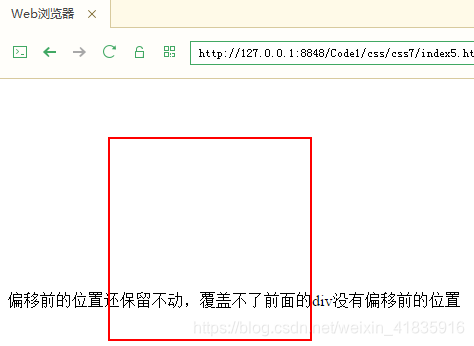
<div id="div1"></div><span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</span>
</body>
</html>
运行结果:
1.8、层模型--固定定位
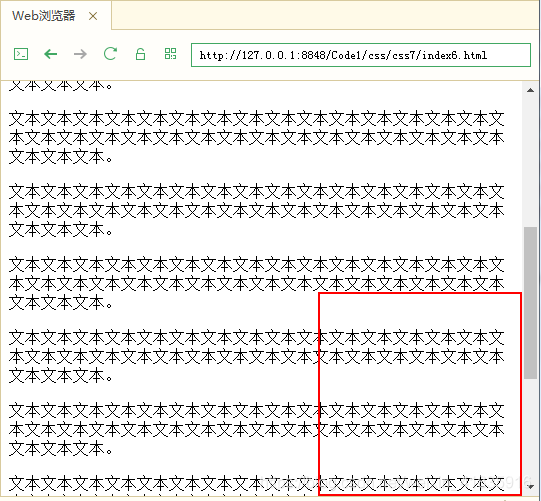
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与 background-attachment:fixed; 属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
代码示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>relative样式</title>
<style type="text/css">
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
bottom:0;
right:0;
}
</style>
</head>
<body>
<div id="div1"></div>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
</body>
</html>
运行结果:
1.9、Relative与Absolute组合使用
使用 position:absolute 可以实现被设置元素相对于 浏览器(body) 设置定位以后,大家有没有想过可不可以相对于其它元素进行定位呢?答案是肯定的,当然可以。使用position:relative来帮忙。
但是必须遵守下面规范:
1、参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>
2、参照定位的元素必须加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}
3、定位元素加入position:absolute,便可以使用 top、bottom、left、right 来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}
这样 box2 就可以相对于父元素 box1 定位了(这里注意参照物就可以不是浏览器了,而可以自由设置了)。
代码示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>相对参照元素进行定位</title>
<style type="text/css">
div{border:2px red solid;}
#box1{
width:200px;
height:200px;
position:relative;
}
#box2{
position:absolute;
top:20px;
left:30px;
}
/*下面是任务部分*/
#box3{
width:200px;
height:200px;
position:relative;
}
#box4{
width:99%;
position:absolute;
bottom:0;
left:0; /*这条css样式可以省略*/
}
</style>
</head>
<body>
<div id="box1">
<div id="box2">相对参照元素进行定位</div>
</div>
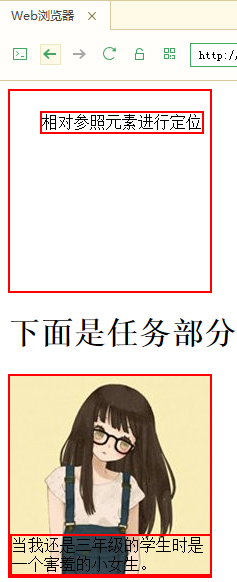
<h1>下面是任务部分</h1>
<div id="box3">
<img src="http://img.mukewang.com/541a7d8a00018cf102000200.jpg">
<div id="box4">当我还是三年级的学生时是一个害羞的小女生。</div>
</div>
</body>
</html>
运行结果:
此篇博客代码下载地址:CSS教程7代码下载
博主的所有博客目录如下:博客文章目录汇总
Java面试部分的博客目录如下:Java笔试面试目录
转载请标明出处,原文地址:https://blog.csdn.net/weixin_41835916 如果觉得本文对您有帮助,请点击顶支持一下,您的支持是我写作最大的动力,谢谢。