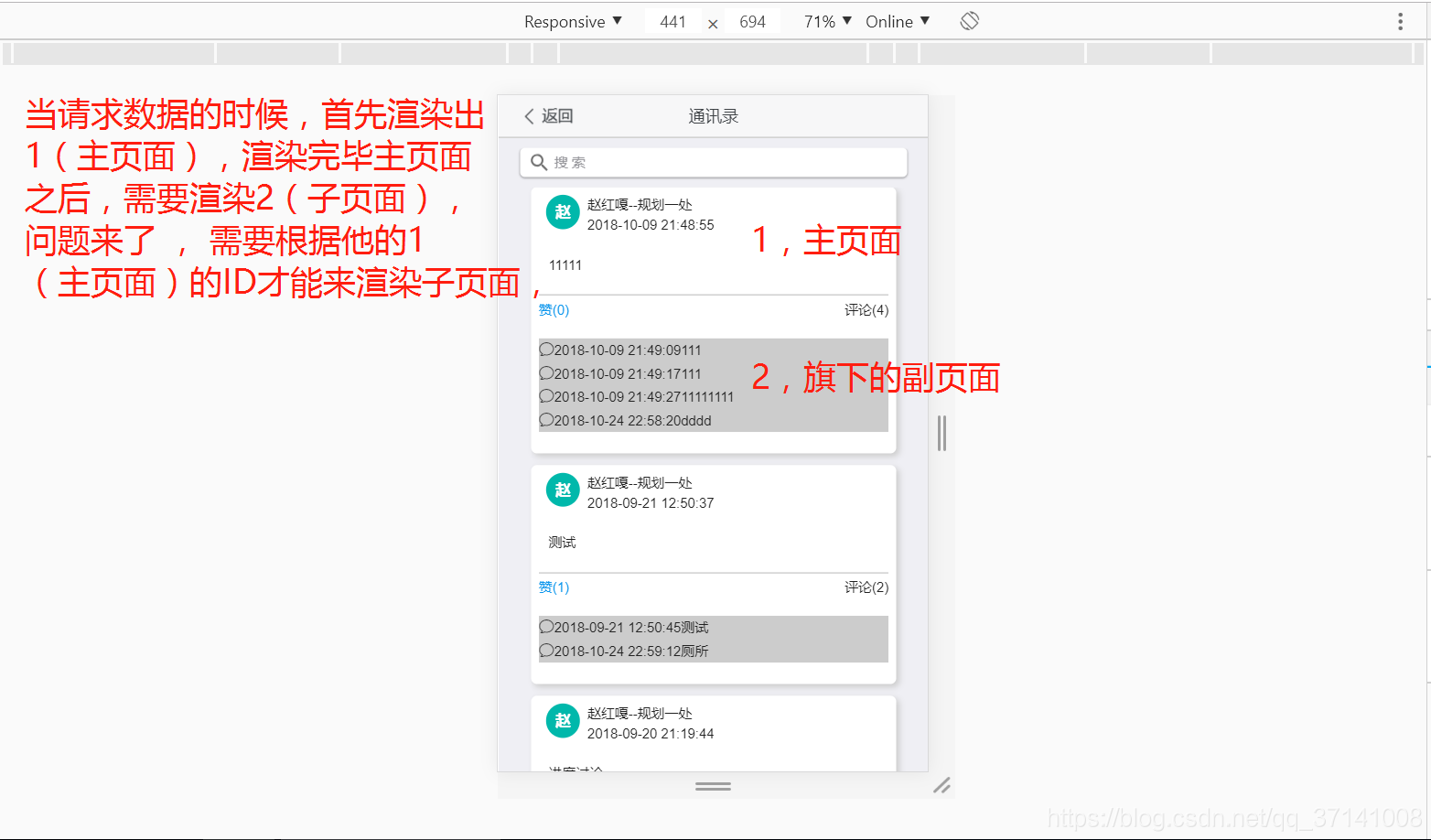
VUE同一个组件内,多重数据嵌套,子循环取到父循环的ID值
猜你喜欢
转载自blog.csdn.net/qq_37141008/article/details/83418553
今日推荐
周排行