问题阐述:
本人使用img标签为页面引入一个图片,在浏览器能够正常显示,但是打包安装到手机端时确无论如何都显示不了。
解决方案:
一般这种情况有很多可能性,比如说:
- 引用路径不对
- 图片没有加载
- 图片损坏
- ……
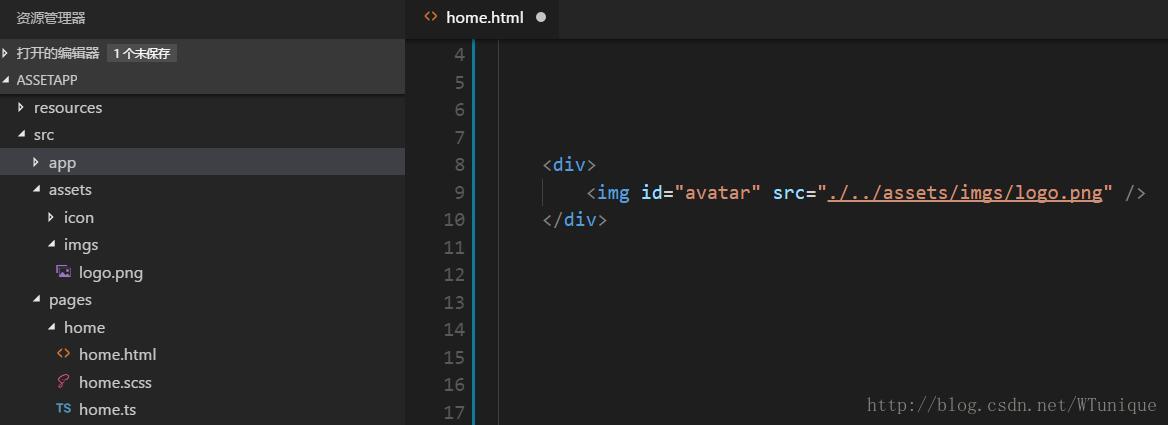
下面是我程序中的代码:
乍一看并没有什么毛病,在src/pages/home目录下的home.html文件中若想引用src/assets/imgs下的logo.png文件相对路径就是”./../assets/imgs/logo.png”。
这样在浏览器中显示完全没有问题,为什么在手机中就不行呢?
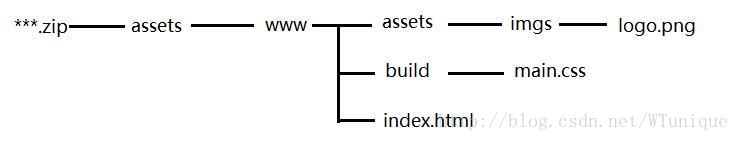
我将生成的apk包改成zip格式,打开后一探究竟,文件结构如下:
这时候我意识到ionic中各个page页下的html在被调用的时候会以模块的形式插入到index.html文件的ion-app标签中,因此从上面的文件结构来看,在用到assets/imgs目录下的logo.png图片时src的路径应该是”./assets/imgs/logo.png”
修改之后可以在手机中正常显示了,另外要提醒一点,如果在scss文件中为元素添加css样式时需要引用图片,同样需要注意一下路径问题。所有的scss文件最终会写入到build文件夹下的main.css文件中(如上图),所以同样如果想引用logo.png文件那路径应该是”./../assets/imgs/logo.png”
问题很小,需要细心观察,一般图片无法显示都是路径出现问题。希望我的方案能节省您解决问题的时间!