问题:当输入框获取焦点,手机软键盘弹出时,会把底部导航栏(fixed固定定位元素)顶上去(我已经固定在这儿了,干嘛把我顶上去,是不是想占我位置),导致页面布局错乱
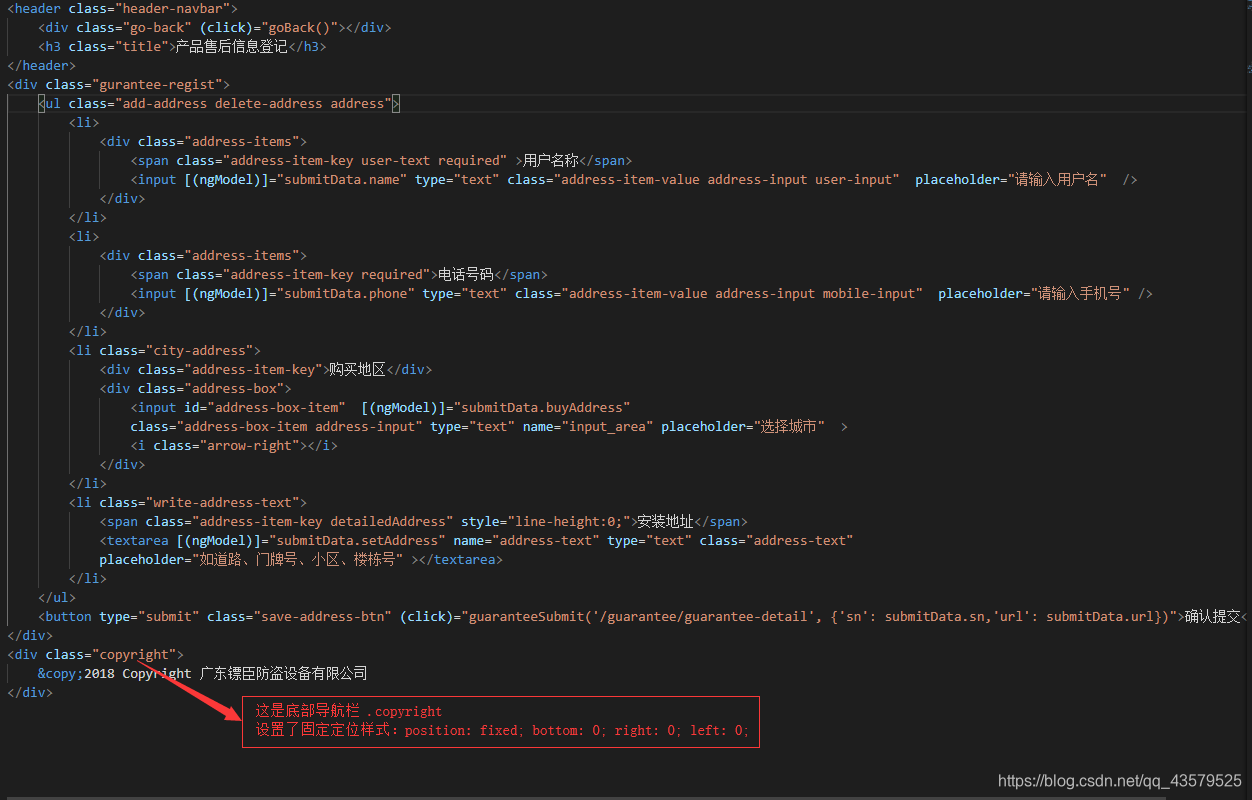
html代码如下:

解决方式:(在对应的ts文件里编写脚本,这里使用的是jquery)
ngOnInit () {
// 获取整个文档高度
let oHeight:any = $(document).height();
// 当浏览器窗口大小发生改变时
$(window).resize(function(){
// 判断当前文档高度是否小于原来的文档高度时
if($(document).height() < oHeight){
$(".copyright").css("position","static");
}else{
//adsolute或fixed,看你布局
$(".copyright").css("position","fixed");
}
});
}