5防止安卓手机软键盘弹出挤压页面导致变形的方法
输入框定位在底部,手机端打开,输入框聚焦后软键盘打开为什么会瞬间自动关闭呢?
先看看问题:
1.原来是这样的:
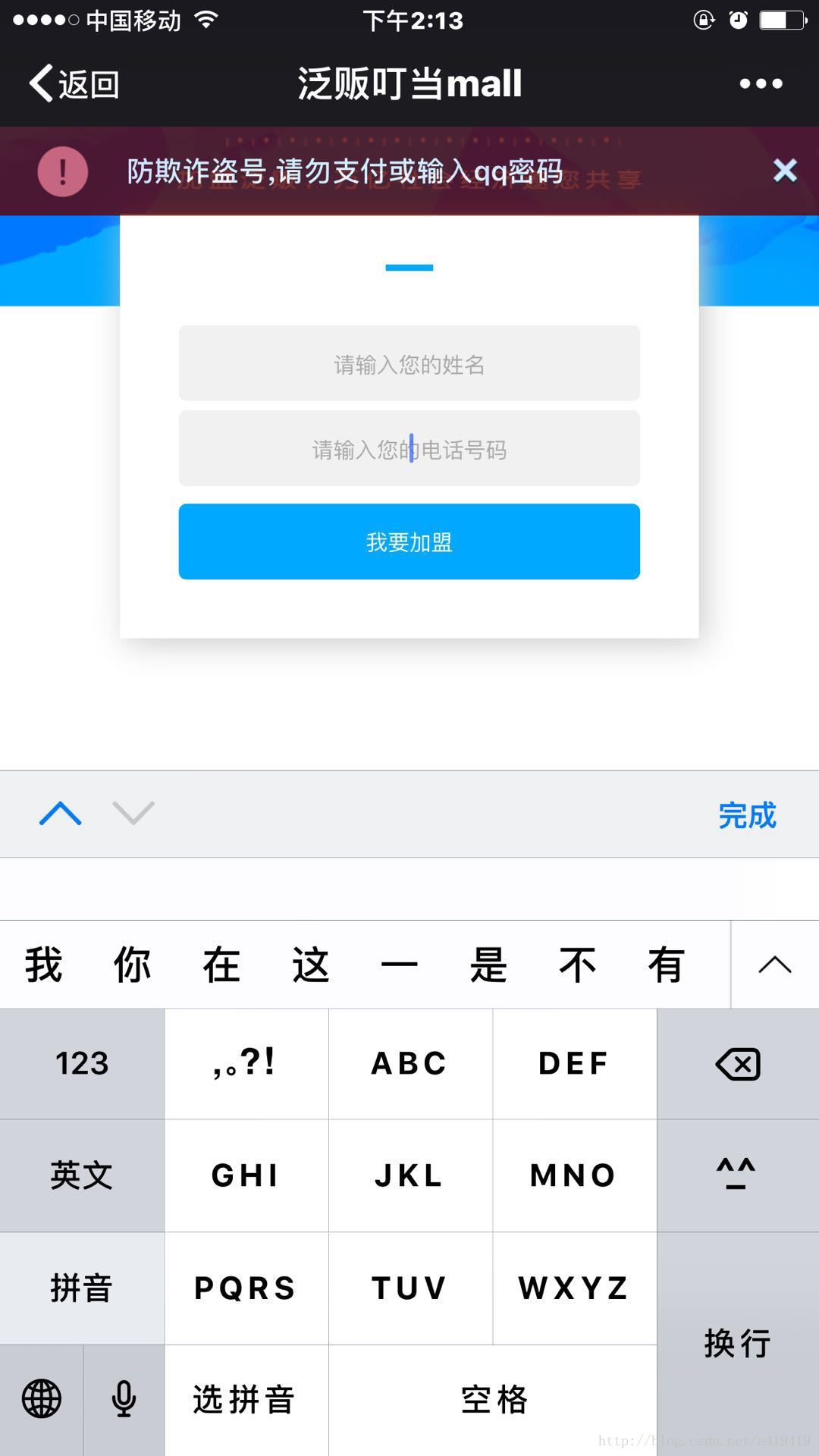
2.在苹果手机里面是正常的:
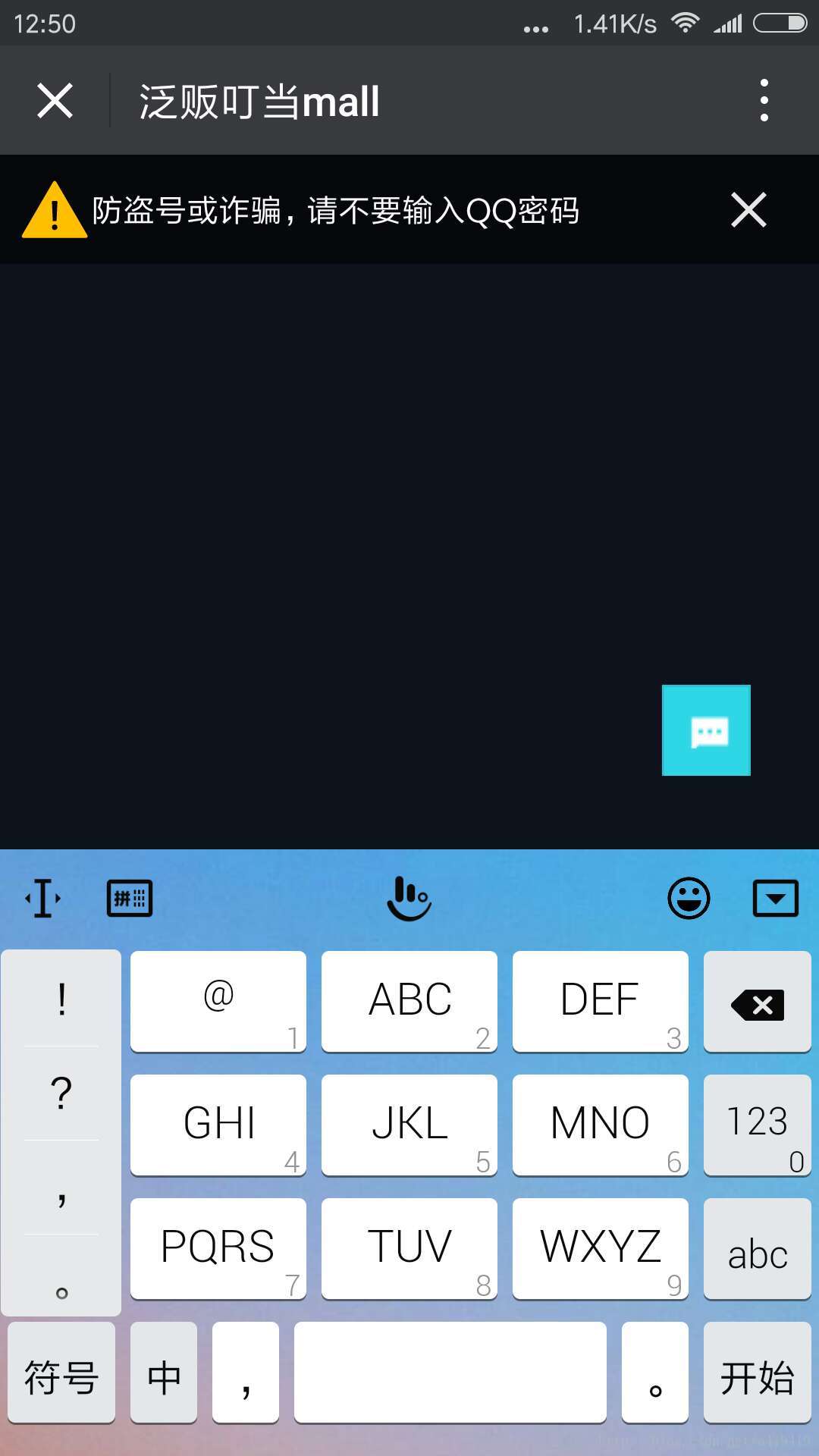
3.到了安卓就是这样:
4.原因就是在安卓中被软键盘顶上来了,而苹果的软键盘是覆盖的(分层)
5.后来用的解决方法是,把当前页面的body固定好,即在当然页面加上这段js:
$('body').height($('body')[0].clientHeight);- 1
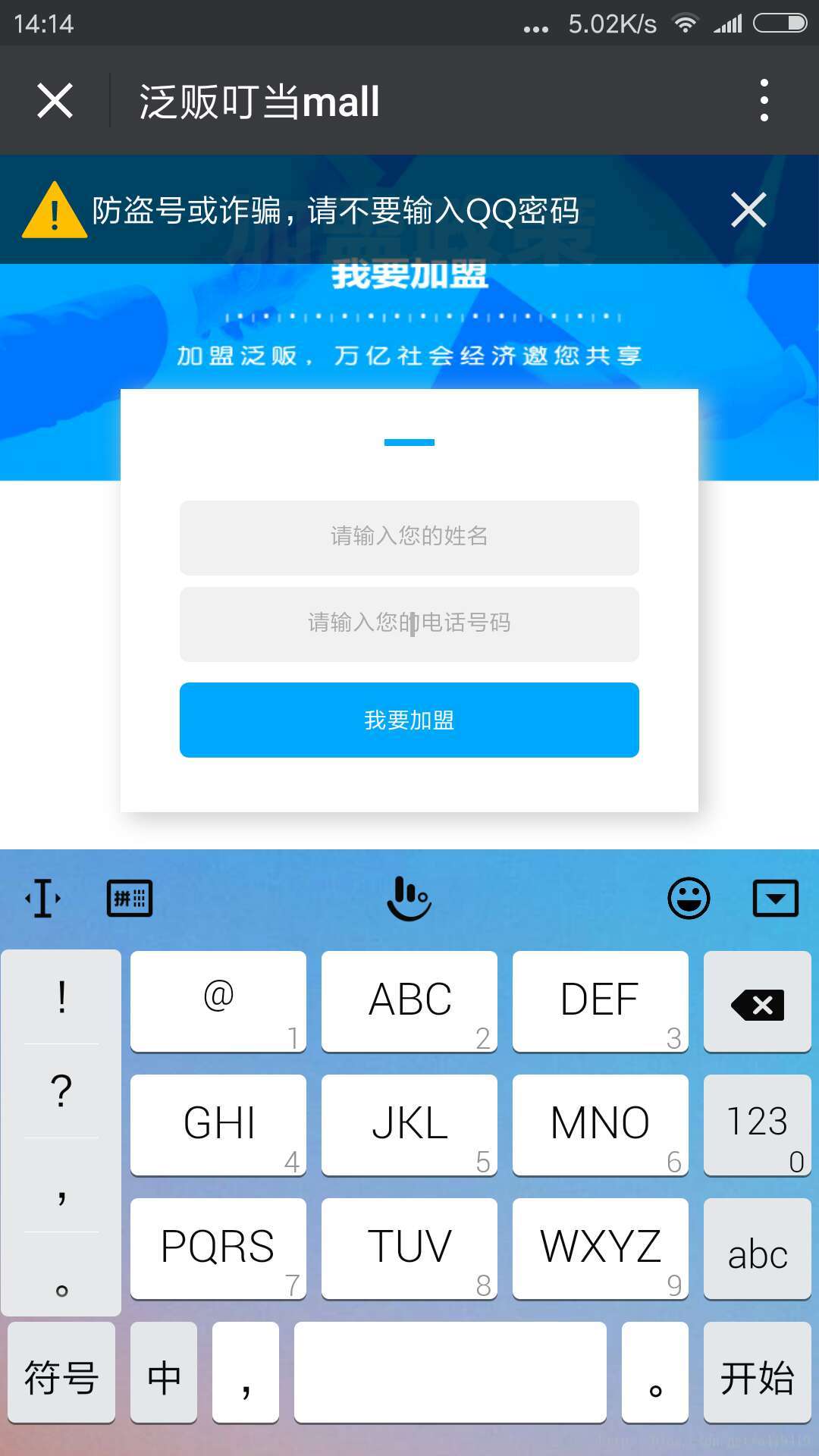
6.成功之后的样子是:
~~~~~~~~~点赞的亲,以后都不会遇到bug~~~~~~~~~~~~~~~~~~~~~~~