【声明】
欢迎转载,但请保留文章原始出处→_→
工作也有一段时间了,接触微信开发也有两年,之前一直没有想多动手写一些东西的想法,但在最近由于自己开始研究Java源码等,才发现自己在很多方面的欠缺,同时也想动手写一些东西,一来加深自己的理解和学习能力,二来希望能够帮助有需要的小伙伴,本系列文章主要是介绍一些微信公众号的基本功能,至于现在流行的小程序、微信红包等,接口都是大同小异,有兴趣的朋友可以了解一下,好了废话不多说我们开始正题。
一、开发公众号,首先要去微信公众号官网注册订阅号或者服务号,具体的注册流程我这里就不赘述了,我这里进行开发主要是以订阅号为主的,服务号接口权限更全面,但订阅号完全可以满足开发的需求,下面是一张订阅号的截图。

二、注册号微信订阅号后,滑动滚动条到最下面有《开发》一栏,其中我们开发中主要涉及到的有《基本配置》和《开发者工具》,这两栏,开发者配置主要配置我们进行公众号开发的一些参数,下面会具体说明,开发者工具中则可以查看相关的文档和注册公众号测试账号,测试账号中的借口权限可以满足我们大部分的开发需求。
(1)基本配置:
在这里我们可以看到公众号开发的一些基本信息,开发者ID(AppID)、开发者密码,这两个参数都是公众号自动生成的不用管,其中如下图中,服务器的配置则需要我们手动填写,服务器地址、Token和选择消息加密方式,我这里直接用的是明文模式。
注意:在这里配置时我之前遇到过一个不知是不是问题的问题,也许是本人操作水平有限只是在这里提一下,当时我配置服务器地址时一开始用的是三级域名,当验证消息是怎么也无法通过,最后换成了二级域名才验证通过,不知道是自己的操作问题还是微信公众号这里配置的地址只支持二级域名。

(2)开发者工具:
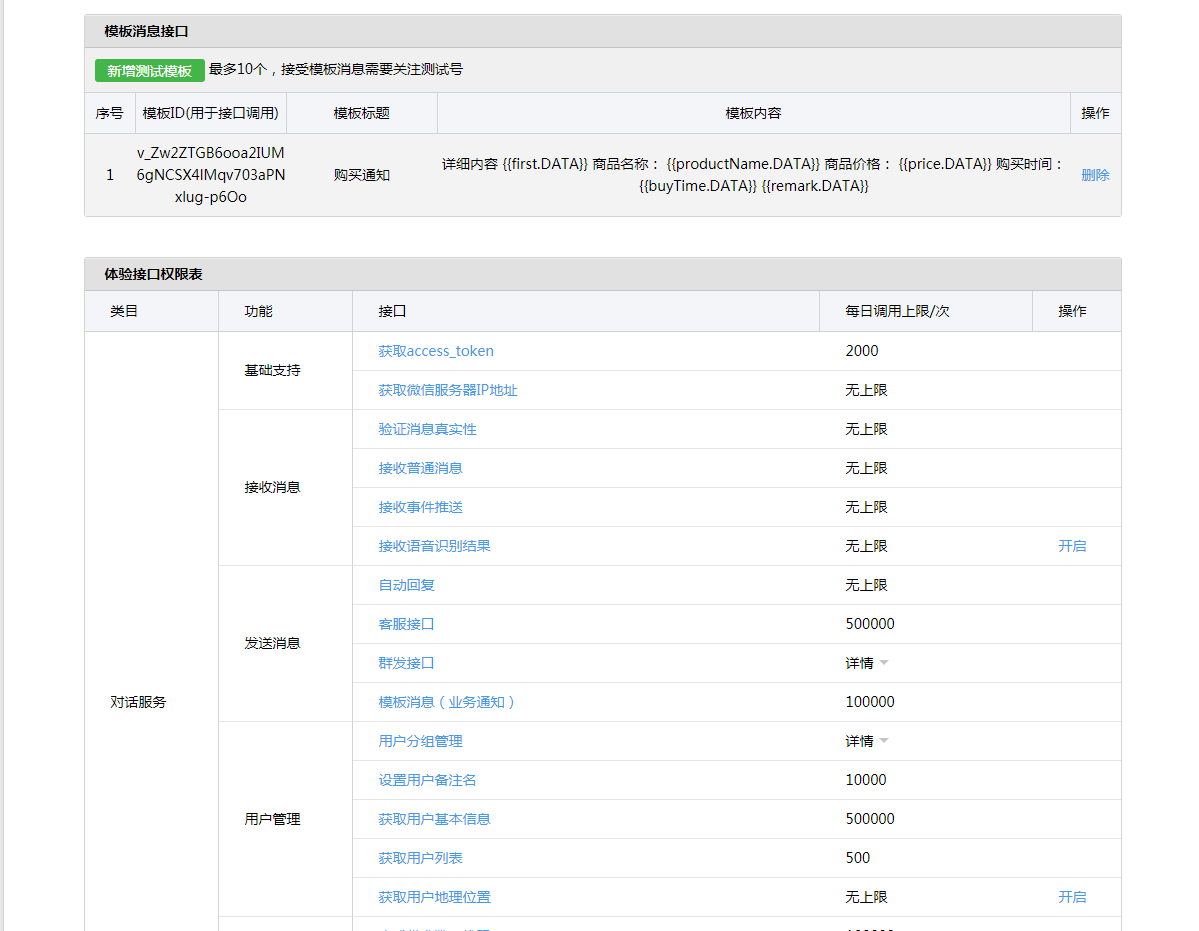
开发者工具中,其中我们主要用到的有两项,开发者文档、公众平台测试账号,这两项都可以很好的辅助我们完成开发,其中测试账号为我们提供了很多接口权限,下面简单截一张测试账号的界面图。

三、由于微信服务器是发布在公网上的,所有无能直接访问内网,这里我们要借用一下穿透工具,将我们的电脑IP映射到外网上,在这里我想大家推荐一下ngrok一款简单易懂的内网穿透工具,只需要去官网注册账号获取授权码就可以直接进行操作了,下面简单截一下图。
(1):以我本地为例,我下载的是windows版本,下载后解压找到解压目录双击ngrok.exe启动后输入一下命令 ngrok -authtoken 授权码 80,在这里映射80端口是因为微信只识别80端口。

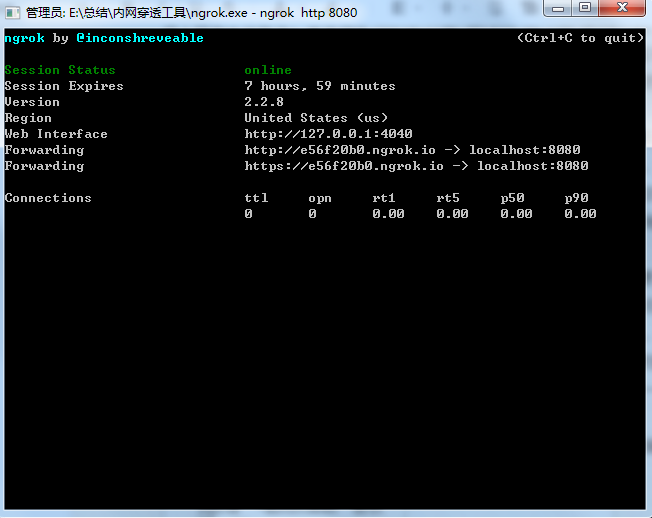
(2):接着上一步操作,需要将本地相应端口下的web服务器映射到外网80端口上,只需要输入 ngrok http 8080即可,这里已8080端口举例,操作完后如下图。

好了开发前的一些准备工作就说的这里,本人也是刚开始学习阶段,有什么问题或者写错的地方,希望大家指正出来,接下来的文章将介绍具体开发步骤和代码。