版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_22520215/article/details/83002456
该系列主要针对微信小程序UI的设计。
既然是UI设计,当然主要设计在(页面描述文件).wxml和(页面样式文件/样式语言).wxss。
weixin markup language weixin style sheet
一、开始设计前,我们需要知道小程序UI设计的尺寸单位相关问题。
css中有px、cm、mm、in、%等,小程序则加了rpx、rem,建议尽量使用这2种,人以后基本都用rpx。为什么呢?!
因为不同手机屏幕的宽度分辨率不一样,导致不同手机如果用px写死像素点会不能兼容所有手机,于是为了屏幕宽度自适应,规定屏幕宽慰750rpx。这样的话,如iphone6,宽度为375px,则1rpx=0.5px=1像素。
.wxml
<view >
像素自适应
</view>
<view class='px'></view>
<view class='rpx'></view>
.wxss
.px{
width: 50px;
height: 100px;
background-color: red;
}
.rpx{
width: 50rpx;
height: 100rpx;
background-color:black;
}
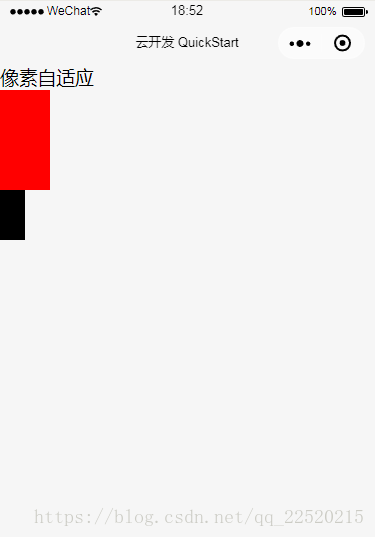
显示效果:(可以看到px比rpx大2倍)
rem(root em):同样规定屏幕宽度为20rem,则1rem=(750/20)rpx,自己可以试试。
二、样式的导入方法
/** common.wxss **/
.a{
padding:50rpx;
}
/** index.wxss **/
@import "common.wxss";
.b{
padding:100rpx;
}
index.wxml可以使用 a ,b来修饰组件。
这是该设计UI系列注意的点。