版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/motor_tang/article/details/85988779
微信小程序中自定义单选框/多选框样式
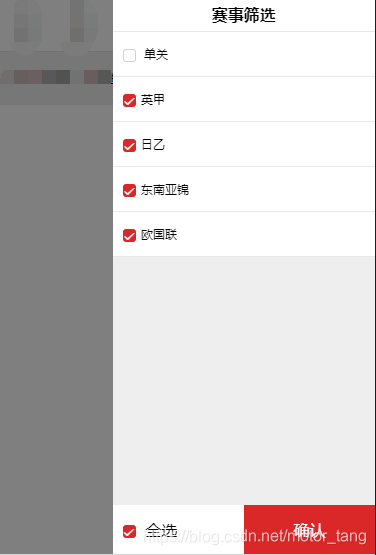
1.先看多选框

具体代码如下
(1).wxml代码
// .wxhtml代码(只是一部分)
<checkbox-group class='checkboxList' bindchange="checkboxChange">
<label class="checkbox" wx:for="{{filterList}}" wx:key="{{id}}">
<checkbox value="{{item.sclass_id}}" checked="{{item.checked}}" />{{item.sclass_name}}
</label>
</checkbox-group>
(2).wxss代码
// .wxcss代码(只是自定义多选框的代码,其余忽略)
// 重写多选框样式
label.checkbox {
padding-left: 20rpx;
}
checkbox .wx-checkbox-input{
width: 22rpx;
height: 22rpx;
}
// 选中后多选框样式
checkbox .wx-checkbox-input.wx-checkbox-input-checked{
border: 1rpx solid transparent;
background-color: #da2728;
}
// 选中后对勾样式
checkbox .wx-checkbox-input.wx-checkbox-input-checked::before{
width: 22rpx;
height: 22rpx;
line-height: 22rpx;
text-align: center;
font-size:22rpx;
color:#fff;
background: transparent;
transform: translate(-50%, -50%) scale(1);
-webkit-transform: translate(-50%, -50%) scale(1);
}
2.单选框
具体样式如下:

(1).wxml代码
<!-- 单选框 -->
<view>
<radio-group class="radio-group" bindchange="radioChange">
<label wx:for="{{items}}" wx:key="{{index}}">
<radio value="{{item.name}}" />{{item.value}}
</label>
</radio-group>
</view>
(2).wxss代码
/* 单选框 */
.radio-group {
margin-top: 20px;
background-color: #eee;
}
.radio-group label {
display: block;
height: 86rpx;
line-height: 86rpx;
font-size: 32rpx;
border-bottom: 1rpx solid #e2e2e2;
box-sizing: border-box;
padding: 0 20rpx;
}
radio {
width: 38rpx;
}
/* 单选框未选中 */
radio .wx-radio-input {
width: 24rpx;
height: 24rpx;
border-radius: 50%;
}
/* 单选框选中后对勾样式 */
radio .wx-radio-input.wx-radio-input-checked::before{
border-radius: 50%;
width: 44rpx;
height: 44rpx;
line-height: 44rpx;
text-align: center;
font-size: 26rpx;
color:#fff;
background-color: #da2728;
border-color: #da2728;
}
(3).wxjs代码
// 单选按钮事件
radioChange(e){
console.log('单选:', e.detail.value)
},