版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zmh458/article/details/85224033
前言
最近公司要举办一次娱乐活动,为了让现场活动的气氛活跃,当然少不了的就是抽奖环节和发红包环节了.好吧.本次小编收到的任务就是大家的收红包.说干就干吧.
叙述
先给大家展示一下最终的红包效果吧.小编还是挺满意的.

html
<div *ngIf="hongbaoFlag===true" class="container" id="container" style="position:fixed; z-index:999; top:0;">
<div class="hongbao">
<div class="topcontent">
<div class="avatar">
<span id="close" (click)="closecontainer()">+</span>
<img src="assets/imgs/open-hagen.jpg">
</div>
<h2 class="name">{{givingUserName}}</h2>
<span class="text">给你发了一个红包</span>
<div class="description">恭喜发财,大吉大利</div>
</div>
<div class="chai" id="chai" (click)="open()">
<span style="font-size:36px; margin-top: 26%;" class="kai">抢</span>
</div>
</div>
</div>
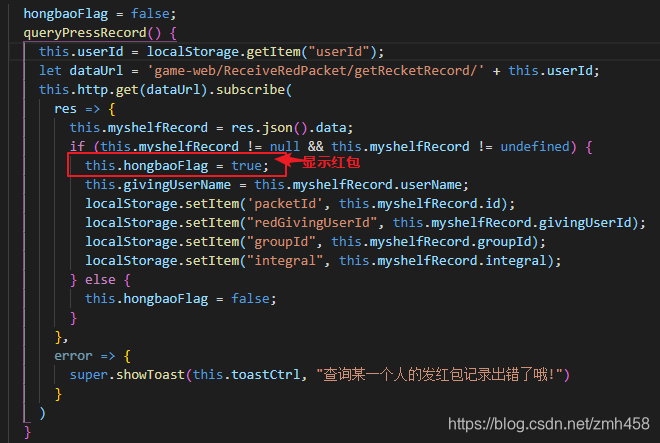
ts

css样式
.container {
text-align: center;
height: 30%;
position: absolute;
}
.other {
text-align: center;
height: 30%;
position: absolute;
}
.hongbao {
margin-top: 100px;
margin-left: 30%;
margin-right: 15%;
height: 350px;
max-width: 960px;
background: #A5423A;
width: 120%;
border-radius: 10px;
}
.topcontent {
margin-top: 1%;
height: 70%;
border: 1px solid #BD503A;
background-color: #BD503A;
border-radius: 10px 10px 50% 50% / 10px 10px 15% 15%;
box-shadow: 0px 4px 0px -1px rgba(0, 0, 0, 0.2);
}
.avatar {
position: relative;
}
.avatar span {
position: absolute;
top: 10px;
left: 15px;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
font-size: 2em;
}
#close {
color: rgba(0, 0, 0, 0.5);
}
.avatar img {
border: 1px solid #BD503A;
border-radius: 10px;
overflow: hidden;
margin-top: 10%;
width: 50px;
height: 50px;
}
.topcontent h2 {
margin-top: 8px;
font-size: 16px;
margin-bottom: 0px;
color: #fffab5;
}
.text {
color: #fffab5;
font-size: 13px;
}
.description {
margin: 1% 0;
font-size: 20px;
font-weight: 600;
color: #fffab5;
}
#chai {
width: 100px;
height: 100px;
border: 1px solid #FFA73A;
background-color: #FFA73A;
border-radius: 50%;
color: #fff;
font-size: 20px;
display: inline-block;
margin-top: -80px;
box-shadow: 0px 4px 0px 0px rgba(0, 0, 0, 0.2);
}
#chai span {
margin-top: 35px;
display: inline-block;
font-size: 40px;
color: #000000;
}
.rotate {
-webkit-animation: anim .6s infinite alternate;
-ms-animation: anim .6s infinite alternate;
animation: anim .6s infinite alternate;
}
@-webkit-keyframes anim {
from {
-webkit-transform: rotateY(180deg);
}
to {
-webkit-transform: rotateY(360deg);
}
}
@-ms-keyframes anim {
from {
-ms-transform: rotateY(180deg);
}
to {
-ms-transform: rotateY(360deg);
}
}
@keyframes anim {
from {
transform: rotateY(180deg);
}
to {
transform: rotateY(360deg);
}
}
代码资源下载: https://download.csdn.net/download/zmh458/10870859
小结
没有程序员码不出来的代码.
感谢您的阅读~~