这个功能的实现,网上有不少,但是之前自己查阅的时候总是实现不了,后来同事刘表哥 大佬,查阅了一下,加上自己的一些想法,实现了该功能, c v 即可使用,就感觉蛮不错的,代码理解起来也相对简单明了。
如下图展示

话不多说上源码~~~
------------------------------------------------------------------------------------
{
field: 'picAddress',
title: '形象图片',
align: 'center',
templet:function (d) {
if(d.picAddress != null && d.picAddress !=""){
return '<img id="pitureChange" style="height: 100%" src="'+d.picAddress+'">';
}else{
return '<img id="pitureChange" style="height: 100%" src="/public/images/nopic.jpg">';
}
}
}//鼠标移动到table上的事件
$(document).on("mouseout", ".layui-table-main tr", function (data) {
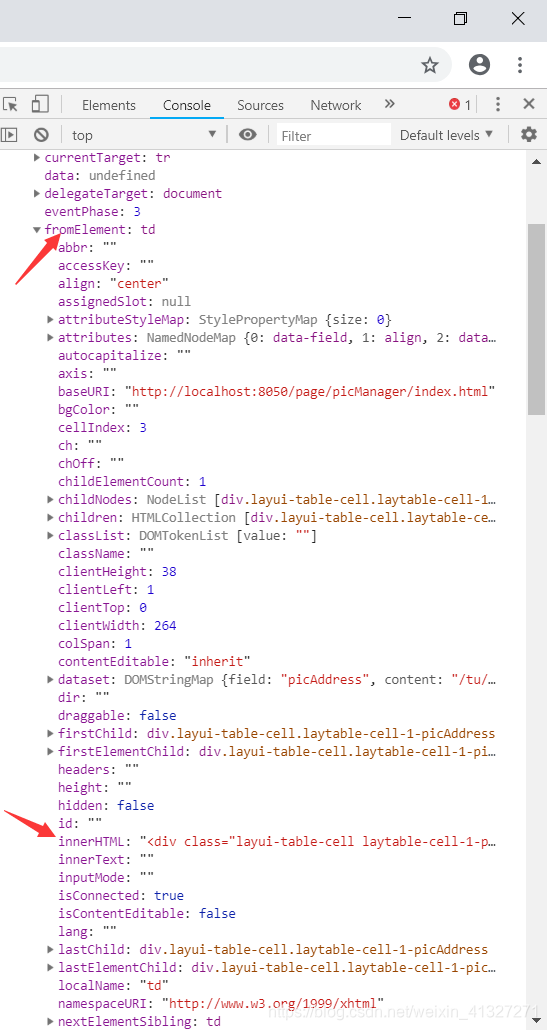
console.log(data)
//可以理解为鼠标移动到table时拿到了该行表格的所有数据,
//然后判断 data.relatedTarget.id 是否等于上面定义的<img> 的id pitureChange
if (data.relatedTarget.id == "pitureChange") {
//拿到 id 为 pitureChange img的 属性
var data = data.fromElement.innerHTML;
//由于是整个img 我们只需要图片地址 进行截取
var arr = data.split('src="')[1].split('>')[0];
//判断是否是图片格式,为图片格式则走openMsg分支
if (!/.(gif|jpg|jpeg|png|gif|jpg|png)$/.test(arr)) {
openMsg(arr)
}
}
});//直接弹出
function openMsg(data) {
var data = '<img id="pitureChange" style="width: 220px;height: 150px" src="' + data + '" >'
layer.msg(data, {
time: 3000
});
}---------------------------------------------------------------------------------
下图是控制台打印的光标移动到table上的属性,如果有兴趣可以看看研究一下。