一. 问题背景
项目:一个商城
效果:如下
二. 解决方案
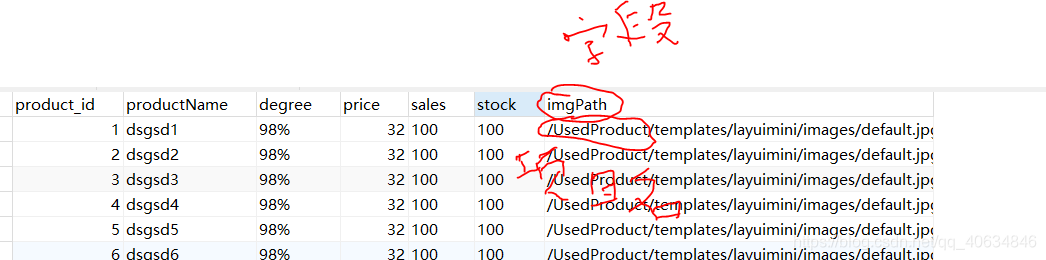
!!前提!!:如果table所在的是一个html页面,那么你的路径值需要加上项目名,如果是jsp页面,则不需加上项目名。
我的table是在一个html页面,所以路径值需要加上项目名,我的项目名是UsedProduct,如下:
看了网上很多方法,但是99%是成功显示出来,但是按F12会看到有一个404报错。所以我们必须采用layui的tpl模板解决图片问题,才能完美显示并且不报错
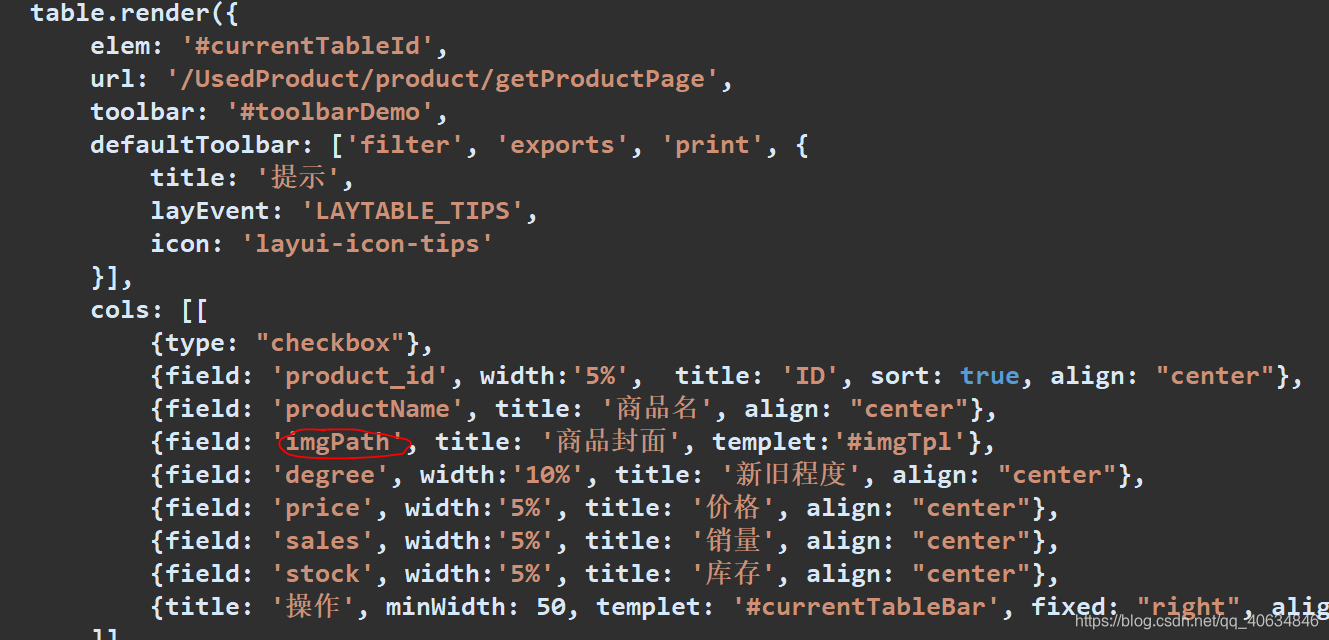
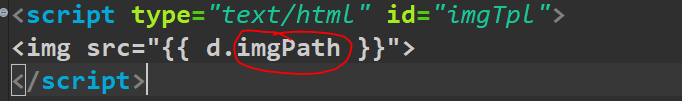
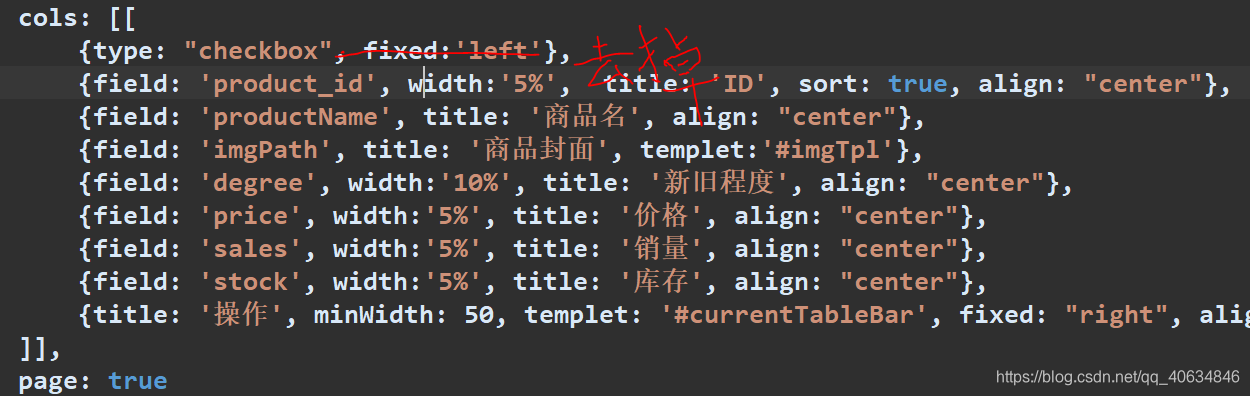
- 定义一个tpl模板,用来支持图片 (第三行代码imgPath换成你自己要显示图片的field值),如下:
<script type="text/html" id="imgTpl">
<img src="{{ d.imgPath }}">
</script>
- 然后在显示图片的那个列写出选择上面定义的tpl模板,如下:
{field: 'imgPath', title: '商品封面', templet:'#imgTpl'},
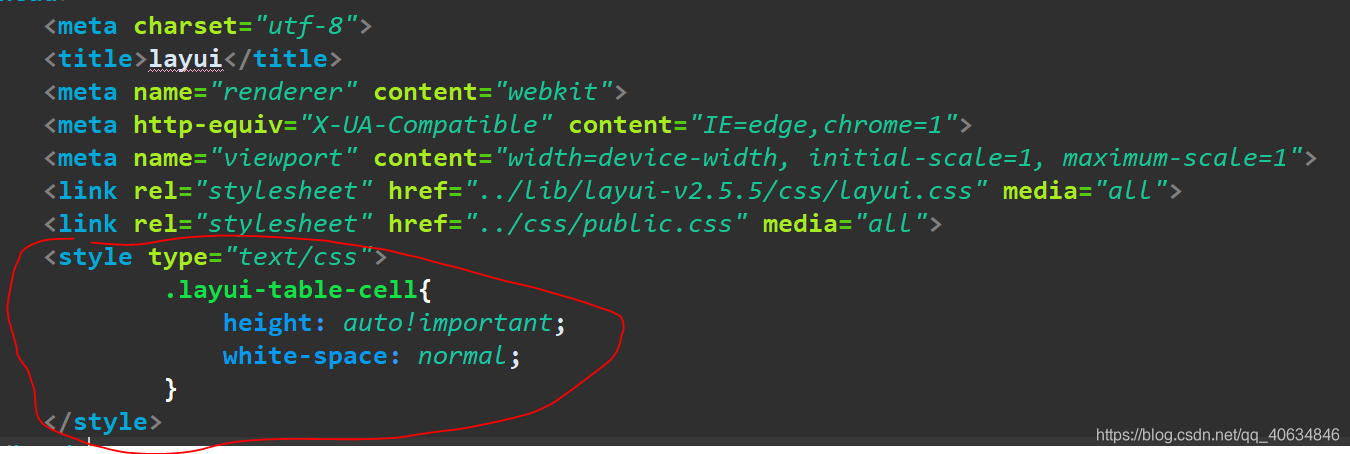
- 以上步骤只能显示图片的部分,还不能正常显示图片的全部,下面自定义css来把图片显示全了,如下:
<style type="text/css">
.layui-table-cell{
height: auto!important;
white-space: normal;
}
</style>
- 如果头部复选框变成如下:
把复选框中的fixed属性删掉即可,代码如下: