新建一个manifest.json的文件(扩展程序的配置文件)该文件字符集格式必须为UTF-8
manifest.json代码
{
"name": "Flutter",
"manifest_version": 2,
"version": "1.0",
"description": "I Love Flutter ~~!",
"browser_action": {
"default_icon": "1.png"
},
"content_scripts": [
{
"matches": ["https://github.com/*","http://www.csdn.net/*"],
"js": ["script.js"]
}
]
}default_icon : 插件图标
matches : Content Script注入的Web页面
js : 注入到匹配的Web页面中的JS文件
script.js代码
alert("I Love Flutter");
document.getElementById("user[login]").value="xiaoma";
document.getElementById("user[email]").value="[email protected]";
document.getElementById("user[password]").value="123456";
OK现在Chrome扩展插件已经完成了
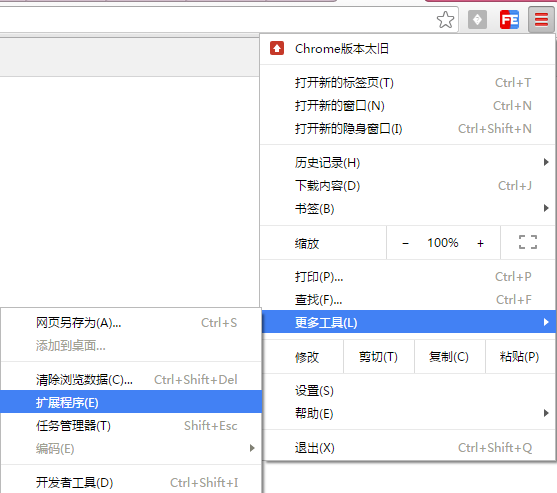
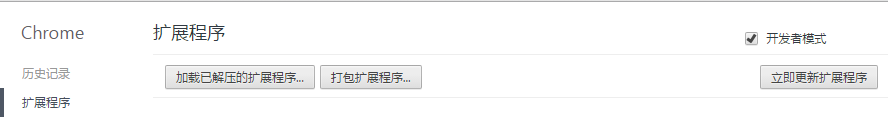
1、打开 Chrome菜单–>更多工具–>扩展程序

2、点击 加载已解压的扩展程序

3、可以看到程序已经安装成功
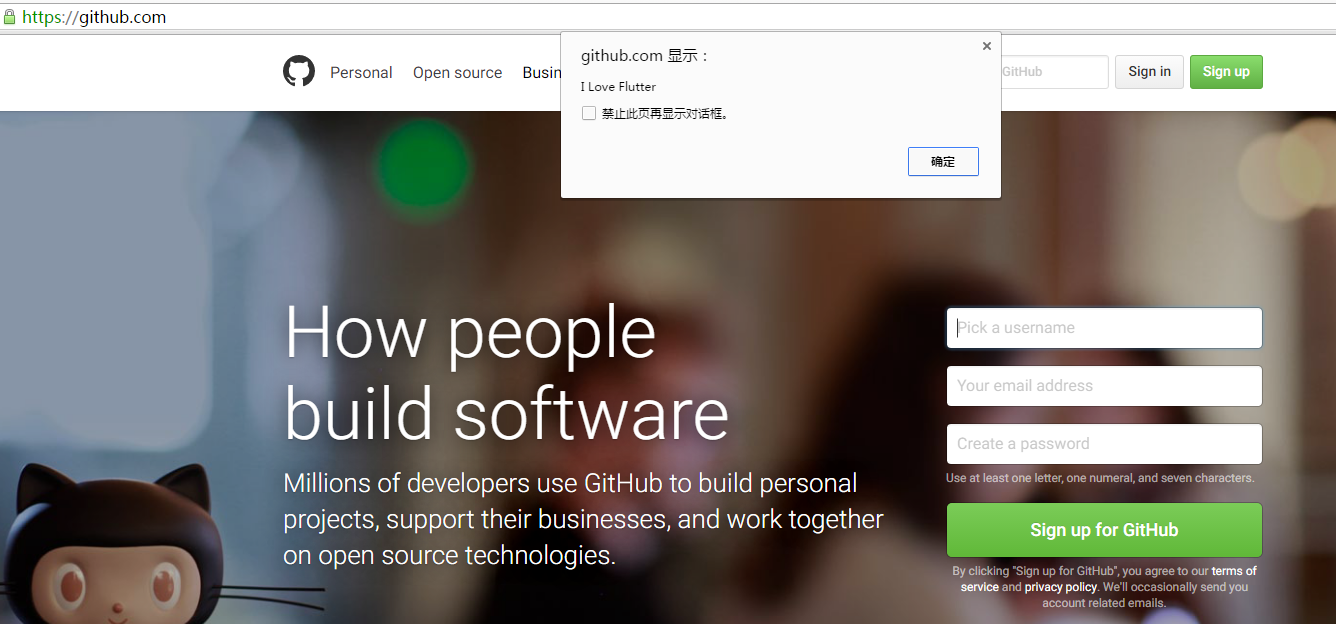
然后打开github的时候–>I Love Flutter
点击确定后
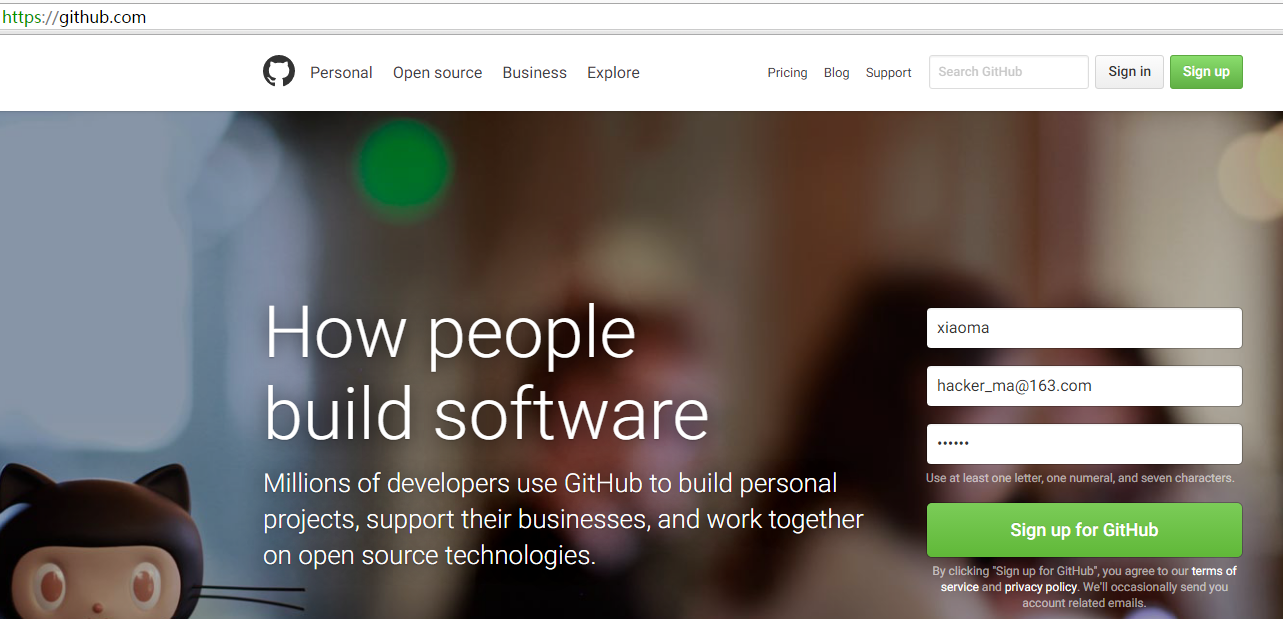
有没有发现用户名、邮箱、密码都填上了
OK现在已经完成了~~~