版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/fjxcsdn/article/details/86651116
一、尺寸属性
| 作用 | 改变元素的宽度 和 高度 |
| 宽度 | width : 宽度 min-width : 最小宽度 max-width : 最大宽度 |
| 高度 | height : 高度 min-height : 最小高度 |
| 页面中允许设置尺寸的元素 |
| 所有的块级元素都允许设置尺寸:div,p,h1,h2,...,ul,ol,dl,dt,dd, ... |
| 行内块元素允许设置尺寸:表单控件元素(单选按钮,复选框) |
| 本身具备 width 和 height 的HTML元素:img , table |
| 注意:大部分的行内元素是无法修改尺寸的 |
溢出处理:当内容多,元素小的时候,就会产生溢出的效果,默认都是纵向溢出
| 属性: |
overflow,overflow-x,overflow-y |
| 取值: | visible:可见的,默认值,溢出可见(基本不用) hidden: 隐藏的,溢出的内容全部隐藏,不可见(基本不用) scroll:显示滚动条,溢出时,可用 auto:自动,溢出时才显示滚动条并可用(体验最好) |
效果展示

二.边框
1、边框属性
| border简写方式 | border:width style color;(属性值依次填写) |
| 单边定义 | border-top/right/bottom/left:width style color; |
| style : 边框样式 | solid : 实线边框 dotted : 虚线边框(点) dashed : 虚线边框(线) |
| color : 边框颜色 | 可以取值为 transparent(透明) |
| 注意: |
border:none; / border:0; 取消边框 |
效果展示:

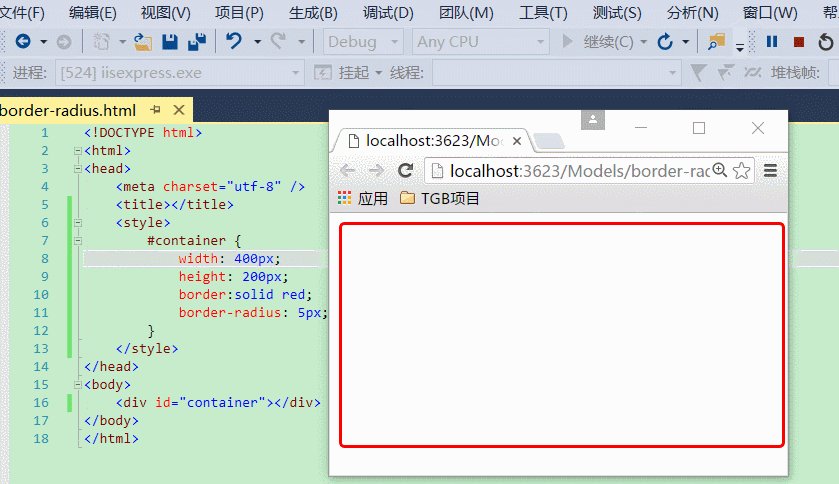
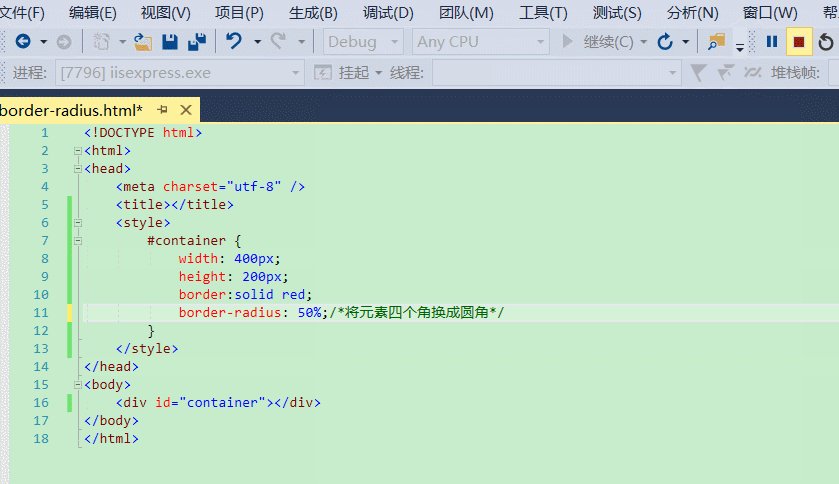
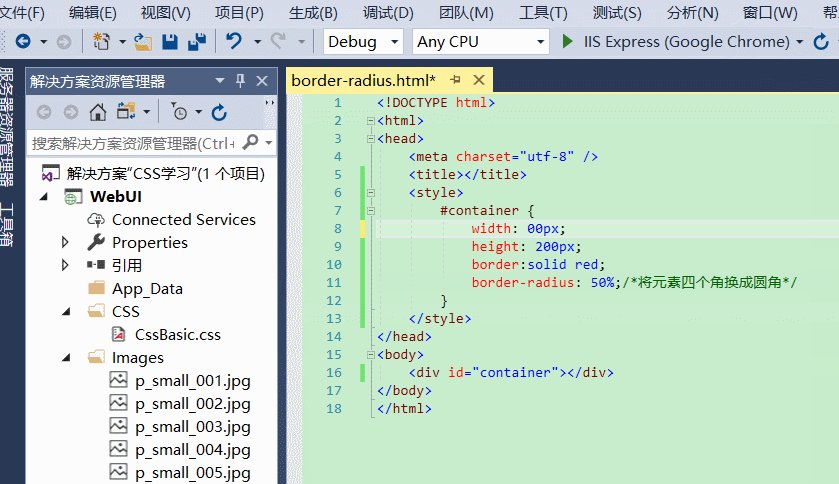
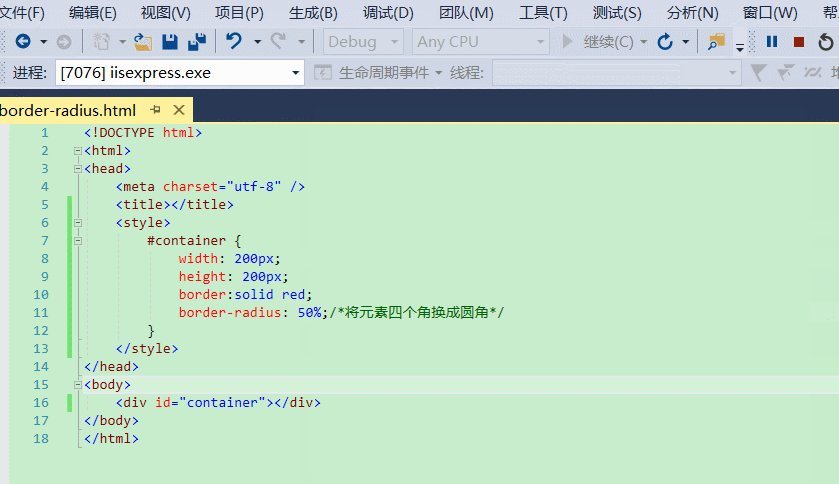
2、边框倒角
| 属性:将元素四个角换成圆角 | border-radius:值; |
| 取值 | 以px为单位的具体值 / % |
效果展示:
3、边框阴影
属性:box-shadow: h-shadow v-shadow blur spread inset
box-shadow:5px 5px #ddd
| h-shadow | 阴影的水平偏移距离,必须的 取值为正,阴影右偏移 取值为负,阴影左偏移 |
| v-shadow | 阴影的垂直偏移距离,必须的 取值为正,阴影下偏移 取值为负,阴影上偏移 |
| blur | 模糊距离,取值越大,模糊效果越明显,以 px 为单位的数值 |
| spread | 阴影的大小,指定要在基础阴影上扩充出来的大小距离,取值为 px 为单位的数值 |
| color | 阴影颜色 |
| inset | 将默认的外阴影改为内阴影 |
4、轮廓: 边框的边框,绘制于边框外围的一条线
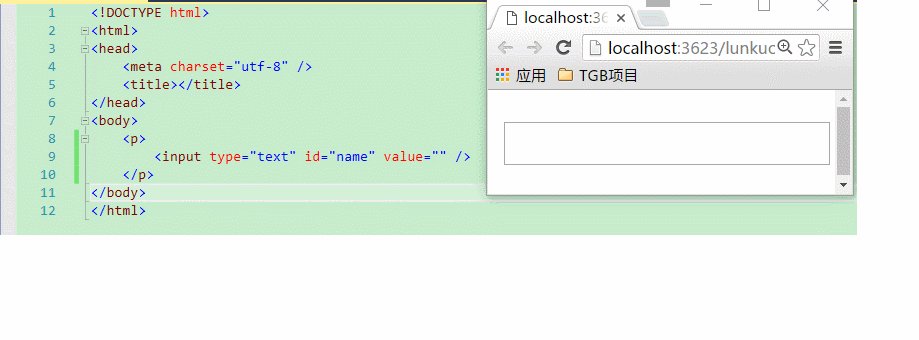
<input>就存在轮廓
如下图:input标签获取焦点的时候,外围变成蓝色,蓝色就是轮廓。
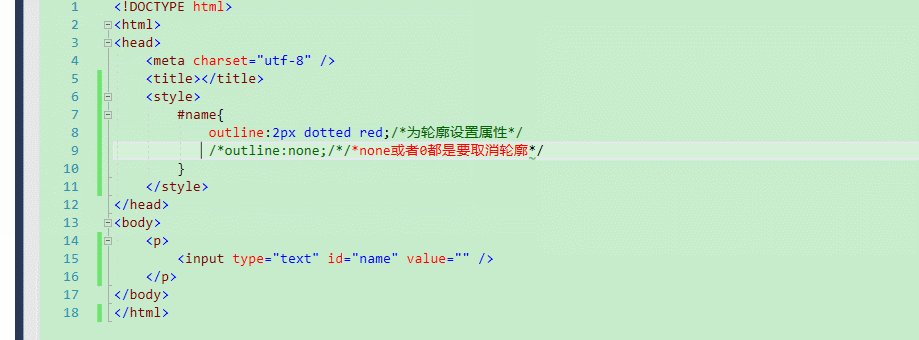
| 简写方式 | outline:width style color; |
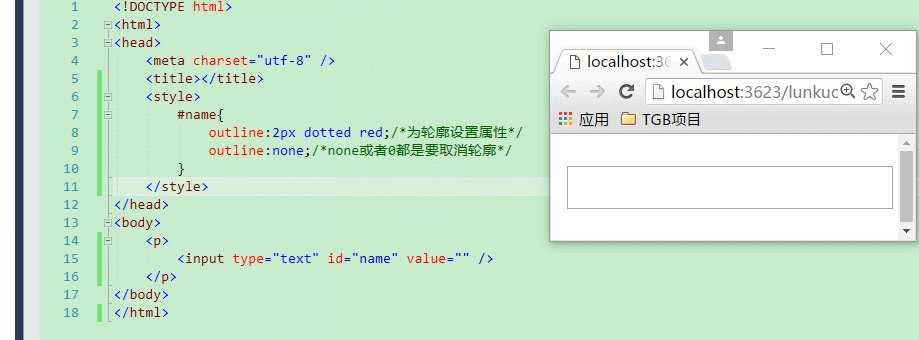
| 取消轮廓 | outline:none / outline:0; 为取消轮廓 |
效果展示

建议:属性太多,要多多练习。
记得点赞哦!