css专题技术文献
开发工具与关键技术:css开篇知识点
作者:梁文杰
撰写时间:2019年1月17日
1)设置整个网页样式
号键表示选取整个网页设置样式,如下图所示
意思就是新命名的“类”设置样式前会先执行号键的代码

2)设置样式与嵌套
如果有一些我们需要经常用的样式的话,我们可以像图1一样,先设置出这个样式,然后再在需要这个样式的“类”名后面嵌套这个选择器


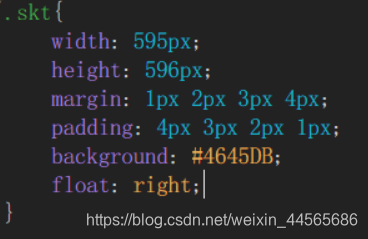
3)设置一个框架的各种样式
一个框架内可以设置的样式有很多很多,宽高、背景颜色、块级/行内元素等等
基本的样式如下图1(从上到下) :
宽度,高度,外边距 内边距 背景颜色 浮动
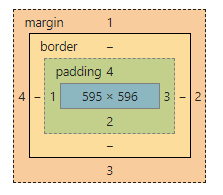
图2可以看得出边距的多少,不管是外边距还是内边距,设置顺序都是上,右,下,左
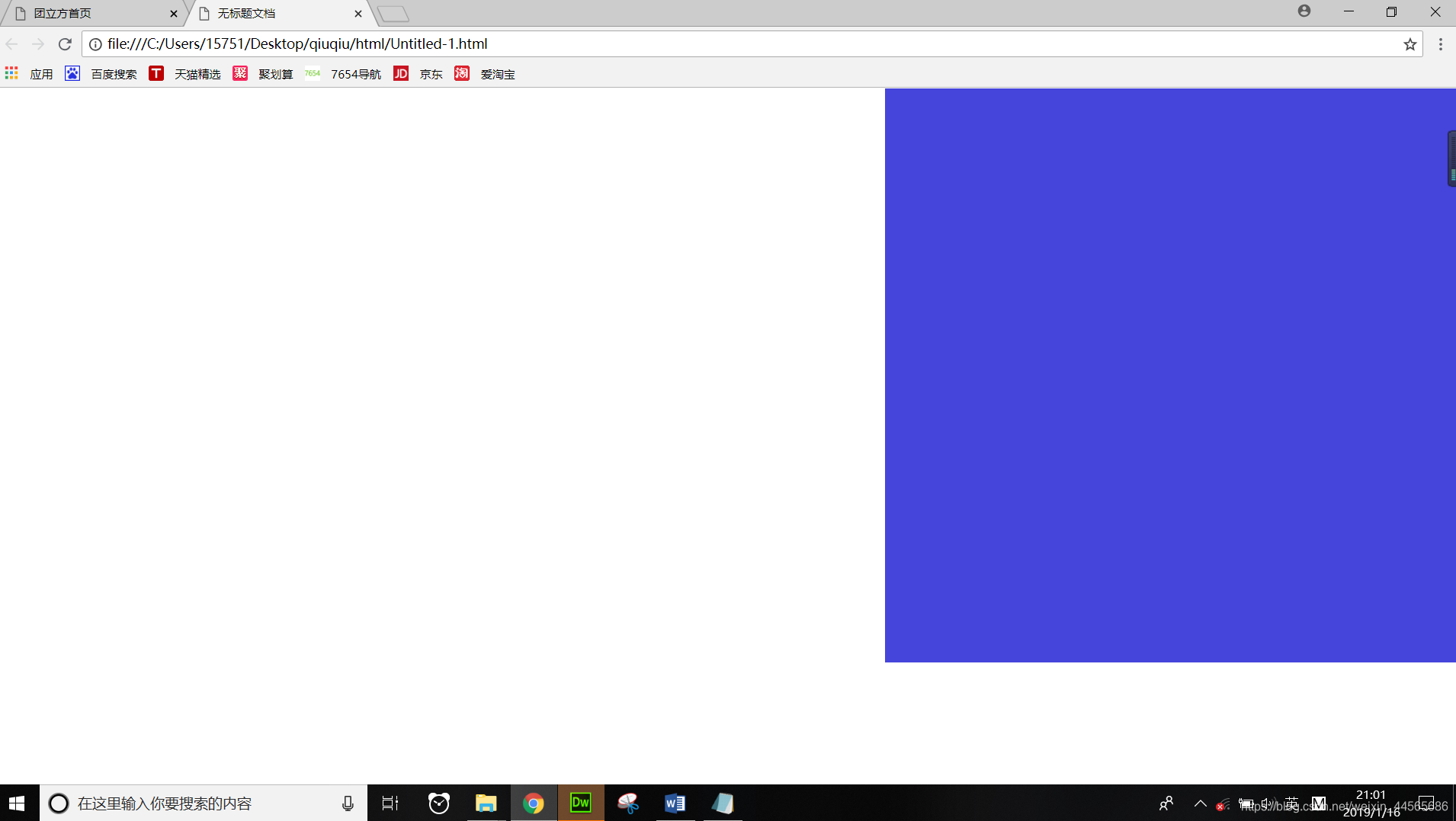
图3可以看到浮动的作用,就像浮起来了,向着右边靠一样