先开始 肯定是 调整整个图的宽度大小 那么 肯定就是 自适应 会根据整个外部div 大小去自适应
myChart.setOption(option, true);
window.addEventListener('resize', function() {
myChart.resize();
}
);
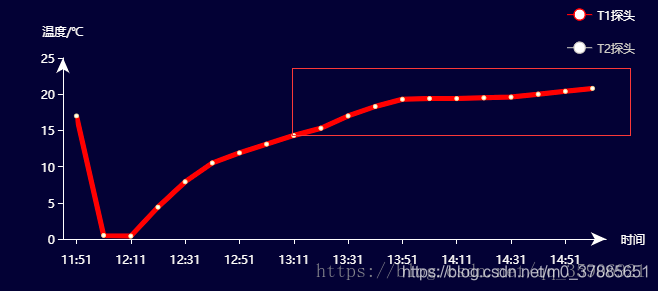
折线图

首先 线的宽度 颜色 调整
series : [ {
name : 'T1探头', 这条线的名称
type : 'line',
itemStyle: {
normal: {
lineStyle: {
width:5, //调整 线条的宽度 5已经很宽啦
color : 'red' //线条颜色
}
}
},
data : [ 120, 132, 101, 134, 90, 230, 210 ] //数值 对应y轴的值
}
是否显示点呢 ??

showSymbol : true // true 为 显示点 依然是在series{}中 添加
点的宽度!

好像有点大 哈…
symbolSize : 20 // 20 太大了
再来看下 图例 legend 样式修改
折线图默认图例样式

可以修改为 柱状图 图例样式

还有 图例 位置 图例字体的 颜色 还有对齐方式
legend : {
data : [ {name : 'T1探头',icon:'rect'}, {name : 'T2探头'} ]
top : '5%', //距上边距 还有属性为 距下边距 距左边距 距右边距
orient: 'vertical',//竖直对齐
textStyle:{//图例文字的样式
color:'white'
}
}
再来看X轴Y轴 的一些设置 x轴 与y轴设置基本相同 这里只贴x轴


xAxis: [{
splitLine:{show: false},//x轴网格 是否显示
data: [],
name: '时间',//x轴描述 x轴名称
axisLabel: {
show: true,
textStyle: {
color: 'white' //x轴data 的颜色
fontSize:25 // 让字体变大
}
},
nameTextStyle: {
color: 'white' //x轴名称的 颜色
},
axisLine: {
symbol: ['none', 'arrow'],//是否显示 箭头
lineStyle: {
color: 'white',//x轴颜色
}
}
}],
当鼠标移到某一段x轴时 想查看具体的数值 所对应x轴与y轴的一条线 比如:

tooltip : {
trigger : 'axis',
axisPointer : {
type : 'cross',
label : {
backgroundColor : 'red' // 上图显示的颜色
}
}
},
x轴的固定 : 如果遇到 负值时 那么 x轴 线 会显示在y轴0刻度 一条横线 axisLine : { onZero : false }
转自 https://blog.csdn.net/qq_35906921/article/details/82867363
对吾有过帮助,故转于此;