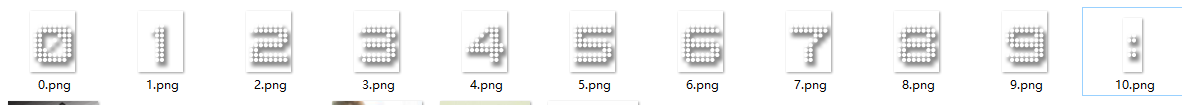
首先这是我们准备的图片

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
</style>
</head>
<body>
<div>
<img src="img/0.png" alt="">
<img src="img/0.png" alt="">
<img src="img/10.png" alt="">
<img src="img/0.png" alt="">
<img src="img/0.png" alt="">
<img src="img/10.png" alt="">
<img src="img/0.png" alt="">
<img src="img/0.png" alt="">
</div>
<script type="text/javascript">
//函数
function get(){
//获取页面img
var img=document.getElementsByTagName('img');
//获取时间
var date=new Date();
var hour=date.getHours();
var minute=date.getMinutes();
var secind=date.getSeconds();
//补0
if(hour<10){
hour='0'+hour;
}else if(minute<0){
minute='0'+minute;
}else if (secind) {
secind='0'+secind;
}
//字符串拼接
img[0].src='img/'+parseInt(hour/10)+'.png';
img[1].src='img/'+hour%10+'.png';
img[3].src='img/'+parseInt(minute/10)+'.png';
img[4].src='img/'+minute%10+'.png';
img[6].src='img/'+parseInt(secind/10)+'.png';
img[7].src='img/'+secind%10+'.png';
}
get();
setInterval(get,1000);
//调用没个一秒刷新一次
</script>
</body>
</html>最后实现
