版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_25252769/article/details/81328913
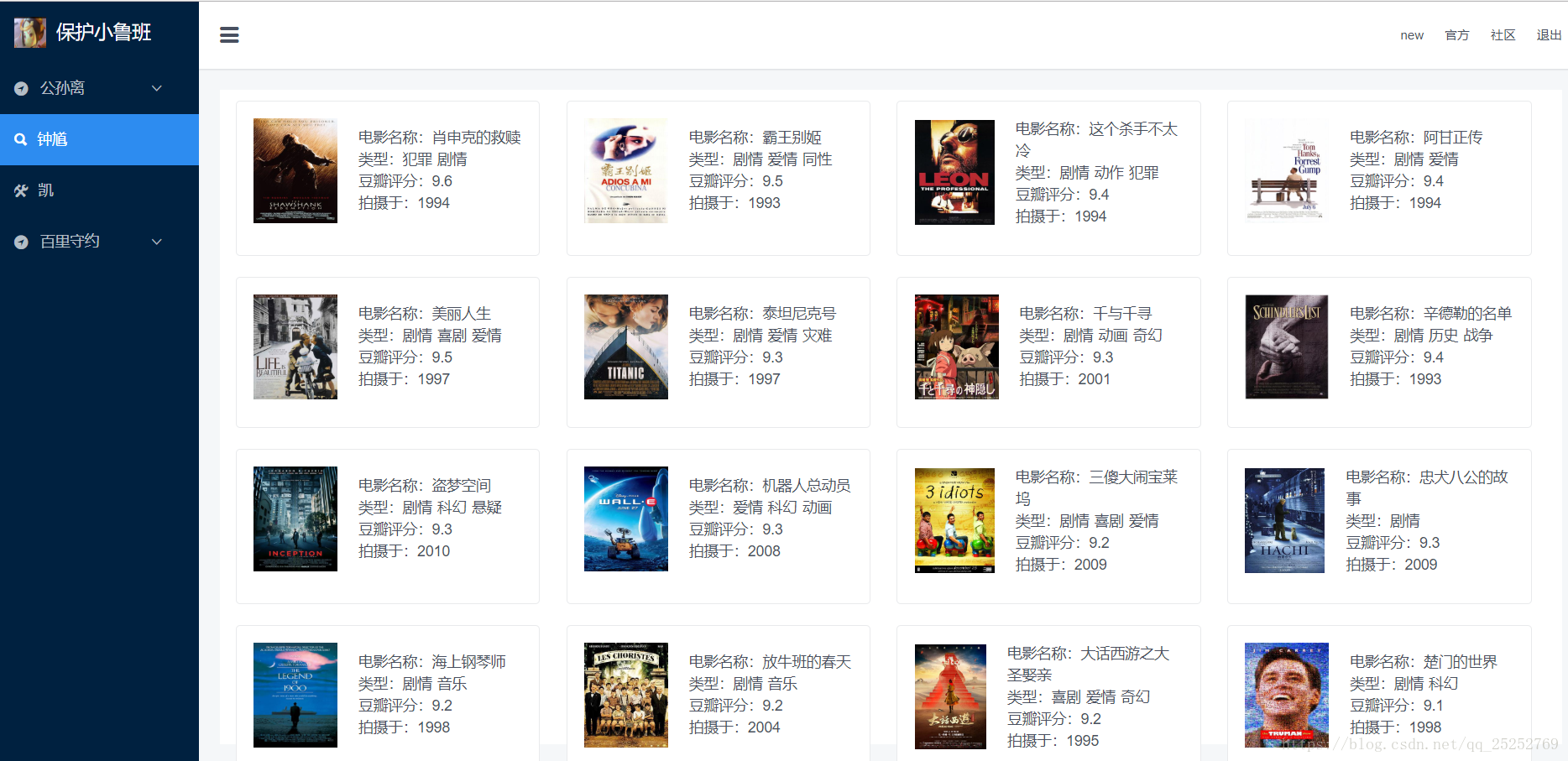
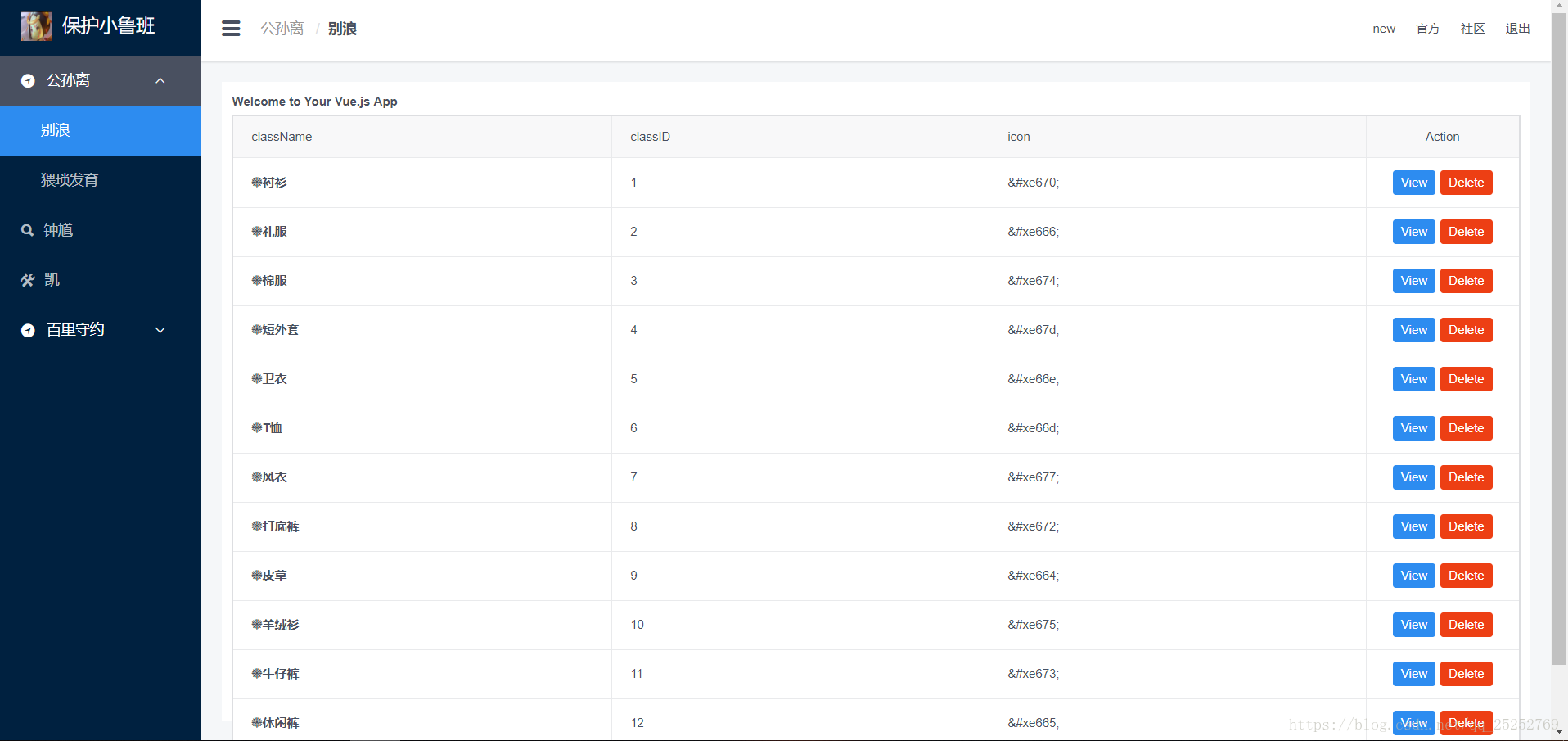
效果如图:

介绍:
1.创建vue项目
//桌面打开命令窗口 npm和cnpm都行,建议cnpm快很多,还不容易出错(前提是你安装了淘宝镜像cnpm)
cnpm install -g vue-cli //建好了,cd..到work文件夹(我的是work)
vue init webpack Vue-Project //Vue-Project是项目名字(work文件夹下执行)
cnpm install //Vue-Project文件夹下执行
npm run start //Vue-Project文件夹下执行
2.依赖:
有时候执行了cnpm install 还是各种提示缺少 axios 等等,这个最常见,总是说没有axios。
你可能用到的如下:
cnpm install --save vuex //vuex状态管理
cnpm install --save axios //网络请求
cnpm install iview --save //安装iview
cnpm install babel-plugin-import --save-dev //按需加载
cnpm install -g npm-check-updates //管理更新模块用的插件,特别好用
ncu # //查看需要更新的模块
ncu -a # //更新所有需要更新的3.介绍所写案例:
之前新建个html尝试写个vue看看,了解一下,而后用vue脚手架建了vue2.0。想模仿一下ant design pro(个人认为最美ui设计啊啊啊,流下感动的泪水)
1.iview按需加载:
//只修改下面两个地方就可以用了
// 外部插件样式 main.js文件只加这一句
import 'iview/dist/styles/iview.css'
// .babelrc文件plugins换成下面这个
"plugins": [["import", {
"libraryName": "iview",
"libraryDirectory": "src/components"
}]],
//具体使用,如app.vue文件,引入需要的组件后,复制官方案例就可以用了
<script>
import Vue from 'vue'
import { Layout, Sider ,Menu ,MenuItem ,Icon ,Header ,Content ,Submenu ,Breadcrumb ,BreadcrumbItem} from 'iview';
const arr = [Layout, Sider ,Menu ,MenuItem ,Icon ,Header ,Content ,Submenu ,Breadcrumb ,BreadcrumbItem]
arr.map((e)=>{ //建一个数组,动态生成全局组件,省的手写下面这句
Vue.component(e.name, e);
})
export default {
}
</script>2.刷新后选中状态恢复默认解决办法:
//template中
:active-name="activeName"
//data中判断是否存在
activeName:localStorage.getItem('activeName') ? localStorage.getItem('activeName') : 'ZhongKui'
//methods中我直接写缓存里
localStorage.setItem('activeName',name); //解决刷新后,选中状态,恢复默认3.axios跨域解决办法:
在store/index.js中
const API_PROXY = 'https://bird.ioliu.cn/v1/?url='; //代理 亲测可用,试了很多就这个可以
axios.get(API_PROXY + 'https://api.douban.com/v2/movie/top250?count=24')
.then(response => {
console.log(response.data)
commit('getList', {
res: response.data.subjects,
type :'zList'
})
}, response => {
console.log('error')
});4.样式修改不了解决办法:
如果app.vue中的style加了scoped,你会发现有时候组件中的有些样式修改不了,往往都是没有data-v-xxx的,用>>>即可。
.layout >>> .ivu-menu-submenu-title-icon{left:-4px} /* 设置scoped后,无法修改子组件样式 >>>用来修改子组件样式*/GitHub地址:https://github.com/liubaichao/vue-vuex-axios-iview-router.git