主要解决有人点着玩的时候,很快速的点也不出现bug
之前有在网上看过定义一个数组,存放5个小球,这5个小球来满足的动画的运行,微微复杂,想了一个简单点的
实现步骤
界面如下
 如上图,点击加入购物车
如上图,点击加入购物车
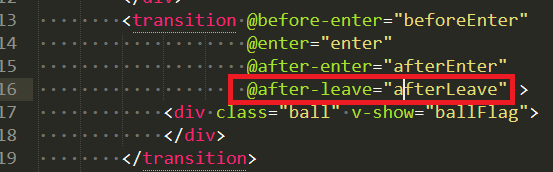
html代码
vue在实现动画的时候提供了几个javascript钩子,可配合css动画一起使用,也可单独使用,因为购物车抛物线小球只有进入动画,没有离开的动画,所以enter的钩子有,before-enter,enter,after-enter,这些钩子需要在html属性中声明,然后在methods中使用这些方法,但是防止点击过快,所以加入了after-leave离开之后的动画
v-show控制小球的显示与隐藏

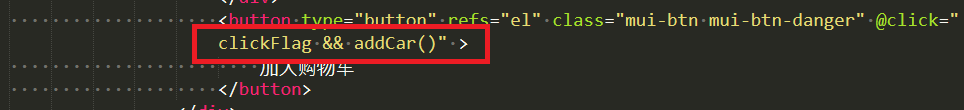
这是加入购物车的动画 ,clickFlag 用来操作当前的点击事件是否执行
 css
css

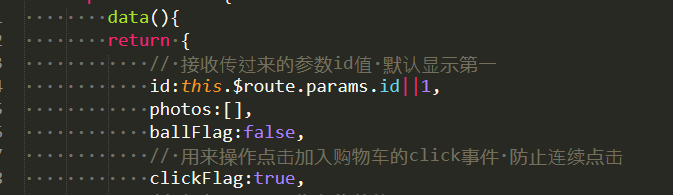
这是我data中的数据,ballFlag为false默认不显示,clickFlag为true第一次点击的的时候可以执行动画

首先点击添加按钮的时候此时clickFlag还是true 执行addClick事件,改变小球为显示状态,进入钩子动画的时候把clickFlag状态为flag 没结束这一次动画之前你再点加入购物车就不会产生事件了。最后到动画完成之后也就是到afterLeave钩子把clickFlag改为true。一定要注意切换的时机很重要。中间加了个贝塞尔曲线 cubic-bezier(0.49,-0.29,0.75,0.41)

其实整个过程很简单,主要注意点击事件的写法中@click=“clickFlag && addCar” 前面为真,执行后面的方法,反之就不执行。我开始解决这个bug的时候一直想着怎么在网上找答案,借鉴前辈留下的方法,其实换个思路你也行的哈
文笔略粗糙,代码看的懂就行