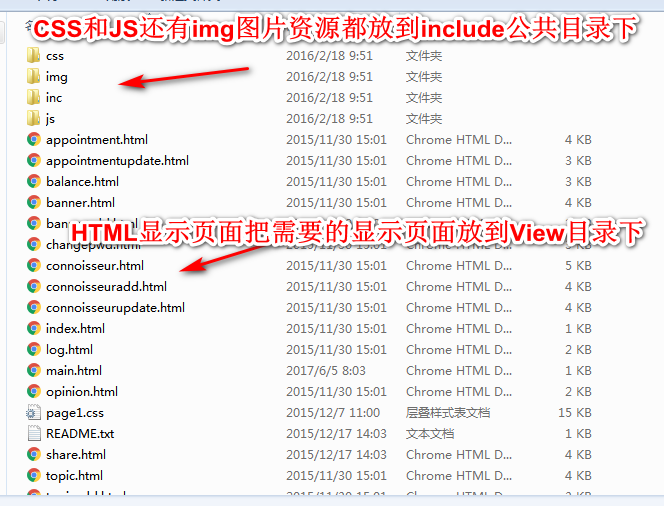
一,首先把下载好的分帧后台模板放到对应的目录中,HTML显示页面放到View目录中,CSS和JS.img图片等公共资源放到include目录中

二.然后开始准备更改CSS和JS , img路径操作:(在操作之前要明白以下几点)
1. ./ 表示是当前目录(表示当前文件所在的目录)
2. ../ 表示是上一级目录(表示当前文件所在目录的上一级目录)
3. include(require) 引入(包含) [引入(包含)相当于把引入(包含)的文件复制一份到需要引入的页面]
三.开始修改路径地址
从 index.html 开始修改 href 跳转路径和 src 路径
举例说明:
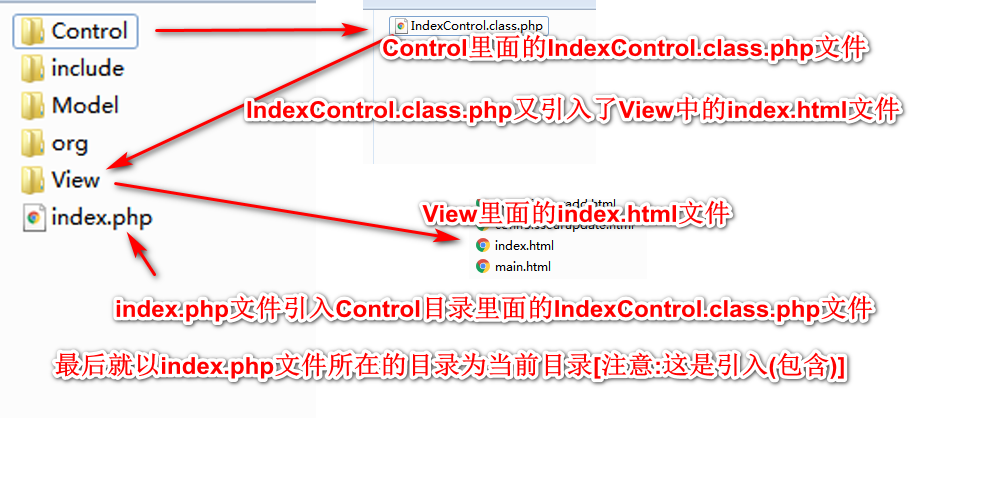
index.php 引入 Control 目录下面的 IndexControl.class.php

IndexControl.class.php 又引入了 View 目录下面的 index.html
最终 index.html 要修改路径,就要以 index.php 所在的目录为当前目录

如果现在要 index.html 文件去加载 CSS和JS , img..等路径 就是以 index.php 文件所在的目录为当前目录
index.html 是分帧页面被分成了不同的多个页面 如果现在index.html 文件需要加载其他被分开显示的页面
比如: index.html 需要加载 left.html 文件, 而 left.html 文件在 include 目录下面
那么 路径就是 当前目录下面的 include 目录下面的 left.html 文件 ./include/left.html
四. 跳转的页面
因为是分帧后台模板所以后台的整个页面被划分成了不同的多个页面(这里就以左边的为例)
例: index.html 被分成了 top.html left.html 等...多个页面...
以 left.html 为例:
首先找到 left.html 文件所在的目录 然后以 left.html 文件所在的目录为当前目录
比如: left.html 有一个 超链接 跳转页面需要跳转到 View 下面的 user.html 显示用户页面
left.html文件在 include 目录中 那么路径就是 上一级目录 View 目录下的 user.html 文件 ../View/user.html
没有加载CSS JS img 前

找到对应的left.html 文件

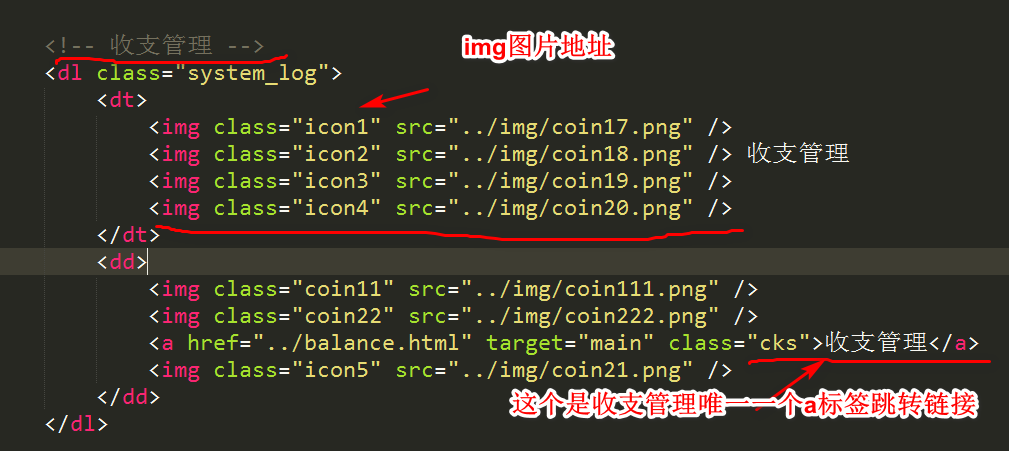
打开 left.html 文件 找到对应的 路径

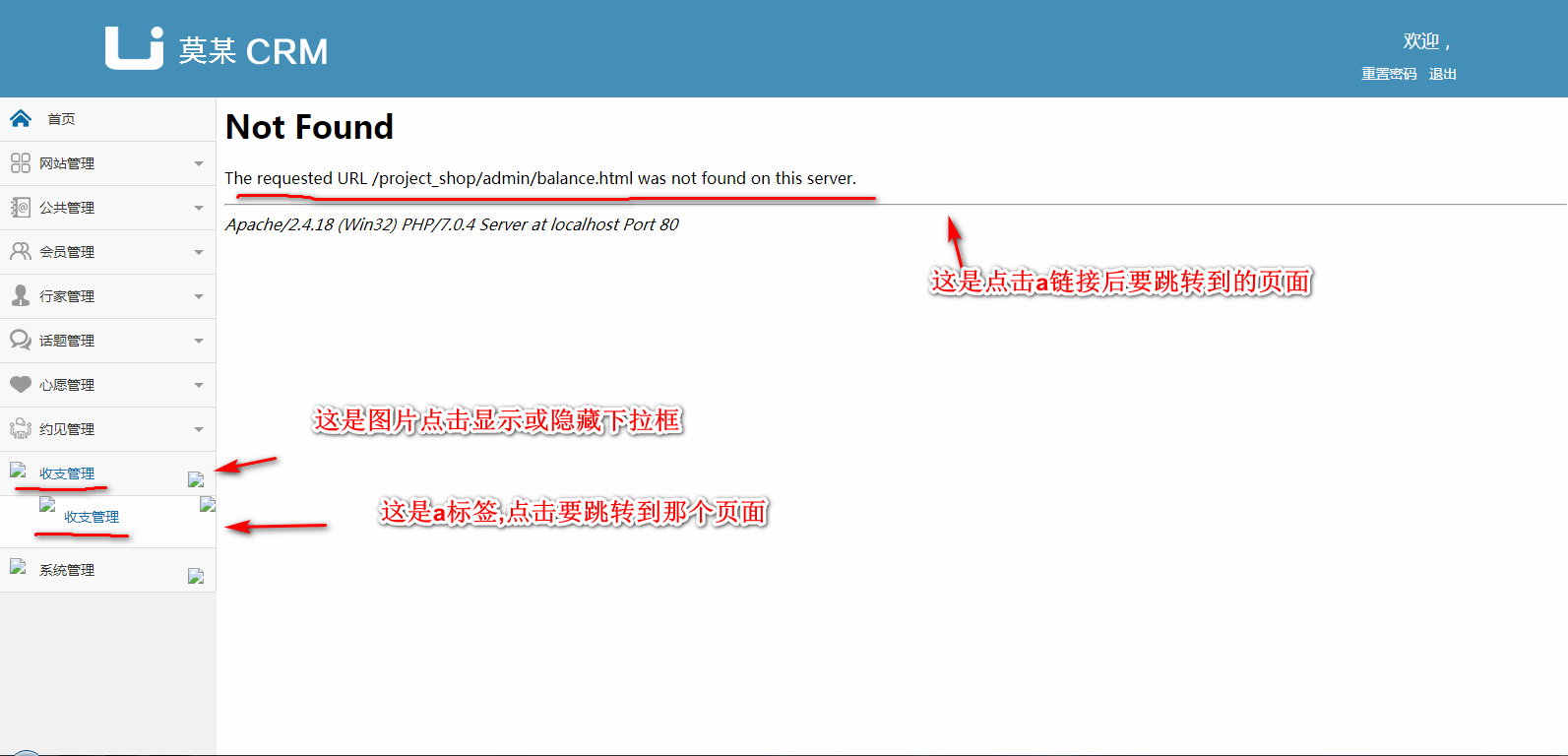
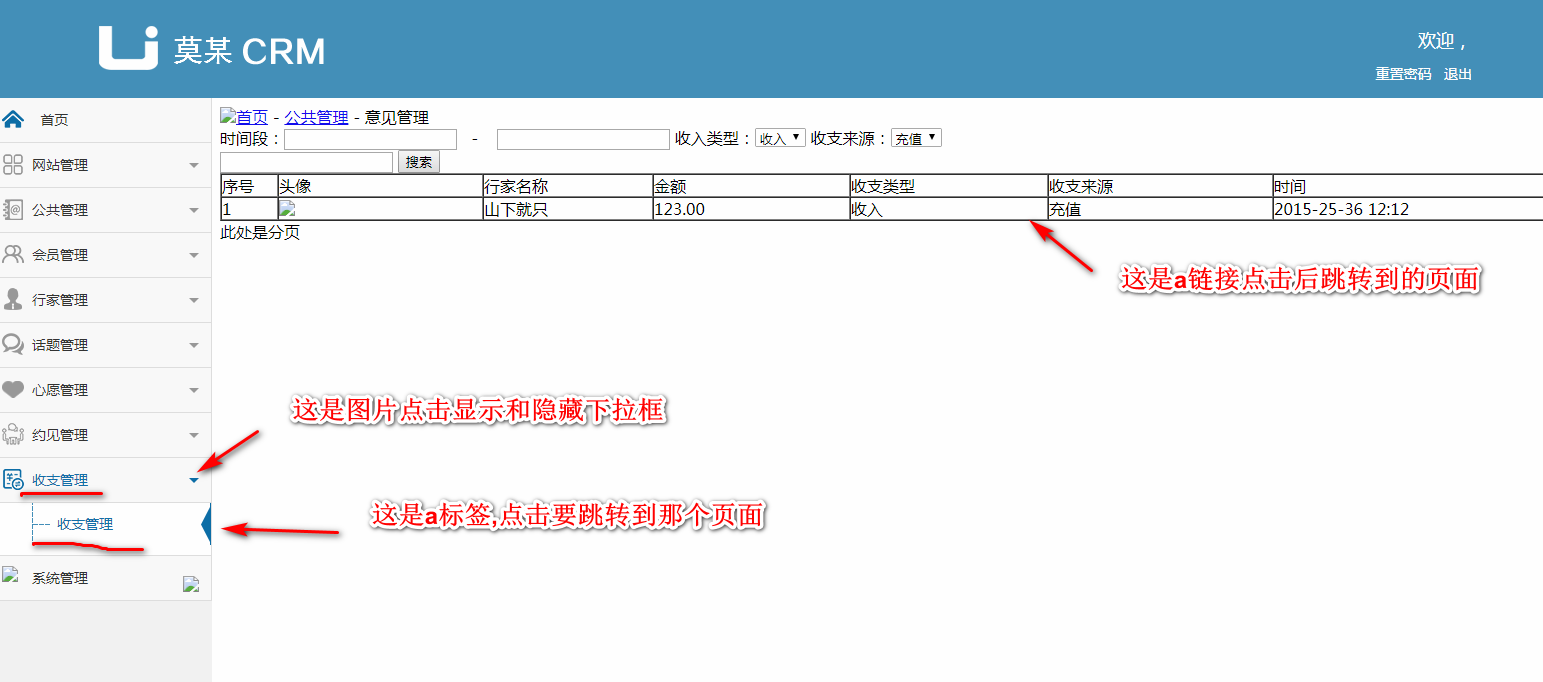
修改对应的路径地址 这里面要点击跳转的页面是 balance.html , left.html 页面在 include 目录中 balance.html 这个页面是在 View 目录中
那么他的路径就应该 改为 ../View/balance.html

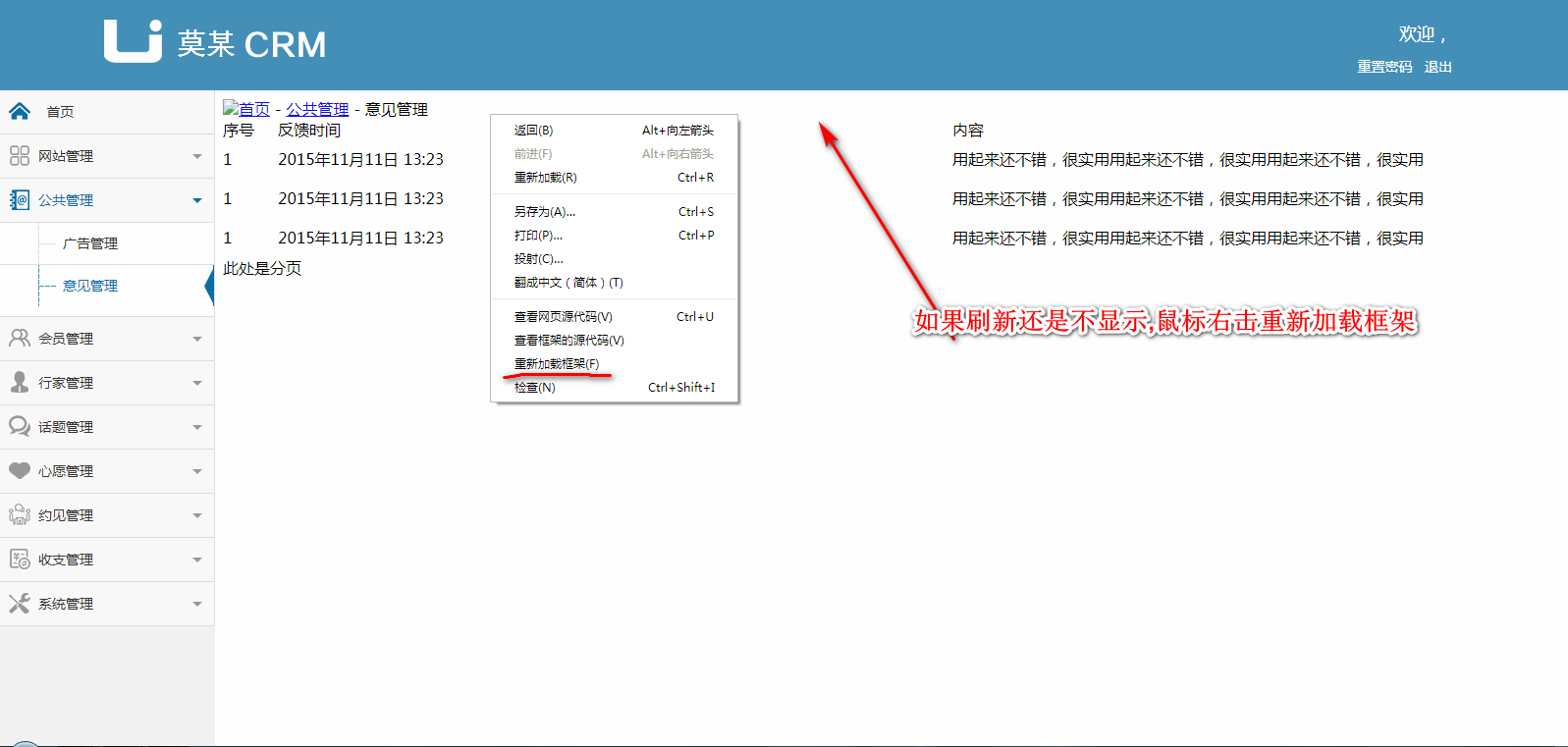
路径更改完成后刷新还是不显示请 找到所在框架位置 鼠标右击重新加载次框架即可