版权声明:该原版作品,如需转载作品,请注释清楚 https://blog.csdn.net/weixin_44540475/article/details/86513850
一、在新手写代码的过程,容易出现各种错误,特别是一些低级的误。刚开始敲代码一般都是符号出错或者字母写错,比如常用的class写少了一个S等 ,有时候就是因为这样一个字母导致出现运行出错
二、作为程序员应该要有一些好的习惯,这样能减少很多不必要的
麻烦。例如在写代码的时候每写一部分的代码就应该把该代码的作
用注释清楚,这样在后面出错需要修改的时候就能及时找到相应的
代码,如果没注释有就要耗费时间去找代码,而且这样做方便往后
的复习或者合作开发项目等,具体如下

三、代码的常识 HTML的代码相对来说是比较简单的,
因为它不区分大小写,都是按照先后顺序来进行执
行的。还有就是在HTML中引入css 或者JS 的时候,
有些人会把引入的标签搞混了
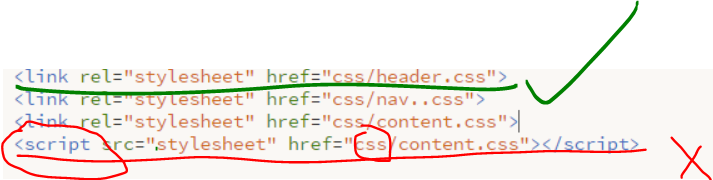
引入css <link rel=”styesheet”href=” (css文件) “> 注意:是在title下面引入
引入 JS 注意:是在body上

四、关于CSS的知识点总结
1.主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
2.在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的。在 CSS3 中,可以规定背景图片的尺寸,这就允许我们在不同的环境中重复使用背景图片
3.注意!!!CSS是用link进行引入,不能使用script进行引入,新手请注意
4.设置CSS样式一定要选择它的类,如果没有选择或者选错,将会无法设置成功
