Hover伪类的多姿多彩
开发工具与关键技术:DW 前端开发
作者:吴业华
撰写时间:2019年1月18日
下面五个页面导航用a标签 其中设置MEDIA为常蓝 其他为绿色
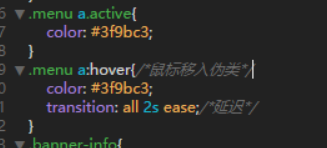
设置hover的蓝色和延迟2s 当鼠标放在ABOUT标签上颜色会由绿逐渐变蓝 过程为2s
下面为翻开右肩css3 来源:老师代码
备注:可以改值改变效果 让页面多样化
在按钮上设置hover当鼠标移入颜色由蓝变红 并且改变里面文本大小:蓝字体为大 改红后字体小
下三图为用伪类来实现风琴导航效果 备注:老师教的
通过hover当鼠标移入该区域2019新年快乐祝各位身体健康会一个个按0.05S弹出
图三为鼠标未移出 快乐全部弹出 图一为鼠标移出该区域