作为一个新手菜鸟入手vue,一开始就使用脚手架创建的项目容易手忙脚乱,一脸懵逼,这是啥,这咋运行起来的,咋找到HelloWorld的???神奇。。
emmmmmm,先总结一下我开始使用时候的一些坑。
创建一个vue脚手架项目,步骤如下:
一. 安装Git、node、cnpm、vue-cli。
Git和node在此不再赘述,直接去官网下载安装就可。
- Git安装成功,鼠标右击会有如下标识

- node安装成功,进入cmd中 输入
node -v可查看node版本,输入npm -v可得 node 的包管理器 npm的版本。 - 安装 cnpm,以备不时之需。毕竟npm是国外镜像,网不好的时候进行npm的操作真是欲哭无泪。淘宝镜像还是能省很多时间的~
npm install cnpm -g --registry=https://registry.npm.taobao.org
安装成功之后,可 cnpm -v来查看cnpm的版本。
- 安装 vue-cli
在此之前,还需安装 webpack,因为我们需要通过webpack来创建项目,webpack-dev-server相当于一个请求服务器。
npm install webpack -g
同理,可以 webpack -v 来检查 webpack的版本。
成功之后,安装 vue-cli:
npm install vue-cli -g
安装成功后, 输入vue -V或者vue --version可查
二. 创建项目
- 个人一般习惯在准备存放项目的地方,鼠标右击,选 Git Bash Here,在该命令窗口中创建。也可在cmd中一步步进入到存放的目录地址进行创建
- 创建:
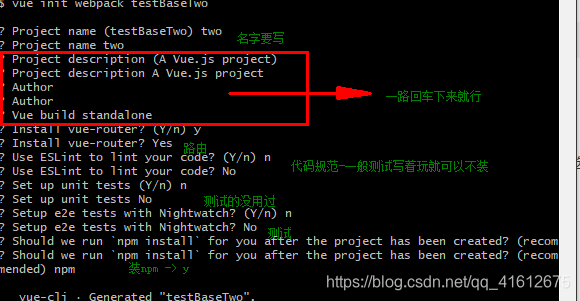
vue init webpack testBaseTwo - 创建过程中的问题:

4.成功之后,打开项目运行:npm run dev
**三.**项目结构
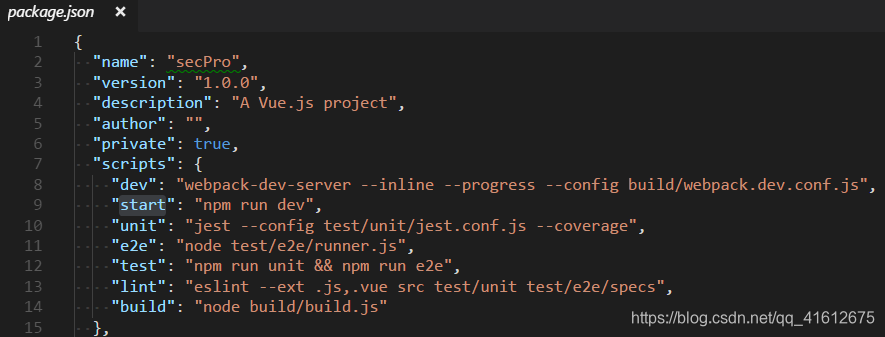
在创建时候的配置,在配置文件 package.json中可以看到:

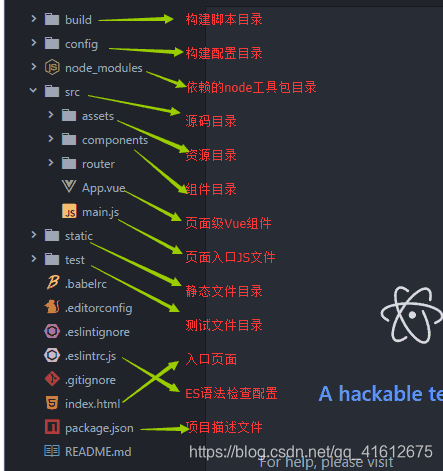
各个文件的解释如图(偷懒了,盗的大佬的图):

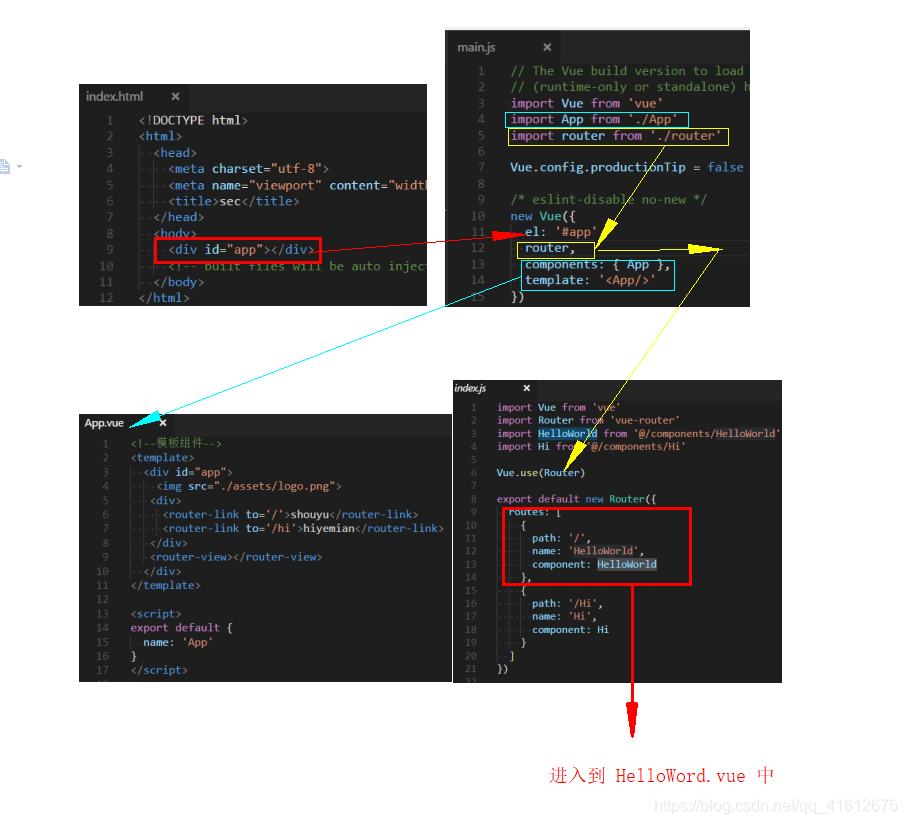
四. 找准入口,解惑
由入口文件 index.html 的 app开始:

emmmmm,希望我这么low的画技,有缘看到人能看懂~~ yeah
然后呢~就可以开始自己写一个小页面啦 :)
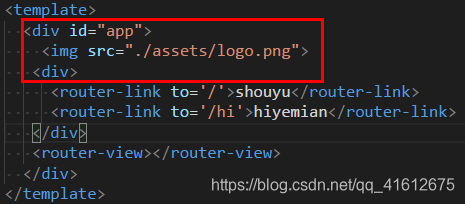
顺便一提,App.vue视为主组件,它里面的html是用于所有页面的哦~
就像这个图片:

不论你创建多少个页面,只要你不删他,他就如影随行~~~
啦啦啦啦啦到结尾啦
楼主表示超开心,第一次写这么长的文文~
还有呢,楼主是个刚工作的小菜鸟,文中若是有问题,请多一点包容并留言可好,:),希望每次能进步一点点~
参考链接(大佬就是大佬):
vue-cli(vue脚手架)超详细教程
从vue新建页面过程看vue项目文件调用关系
推荐学习vue博客(里面课程基本都是免费的~):
技术胖----超喜欢的老师,楼主也正在学