新手使用idea创建web项目使用教程
使用eclipse的小伙伴换着使用idea开发,会发现总有一些不同的地方,因为eclipse全部是自动生成的,只需要知道文件在哪里就行了,但是idea全部需要自己手动创建。通常使用idea的小伙伴一般都是Maven项目、SSH项目、SSM项目、springboot项目等,很少有人创建java项目或者web项目,使用方法很少,所以我写一篇文章来告诉各位小白,怎样使用idea创建一个web项目。
- 创建项目之前,同样的需要使用Tomcat,我使用的是apache-tomcat-8.0.28
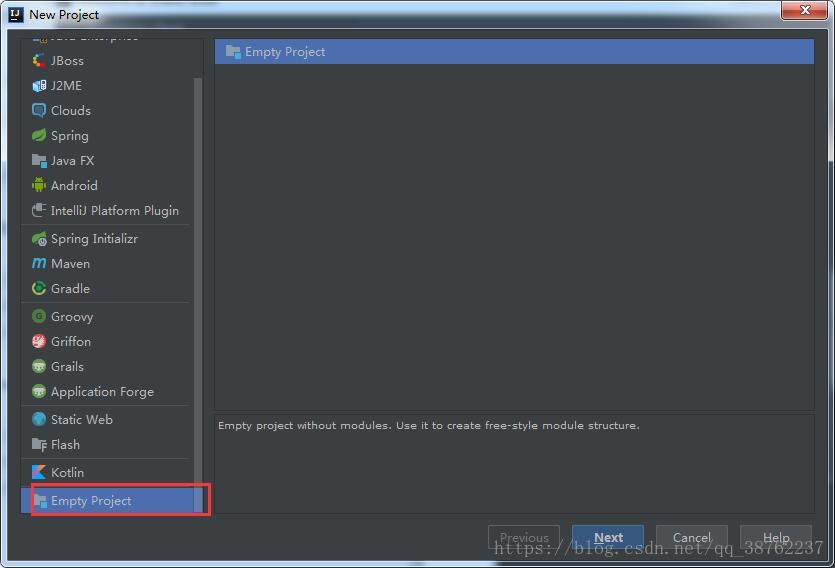
1、创建一个空项目或者java项目,都可以,我使用的是空项目
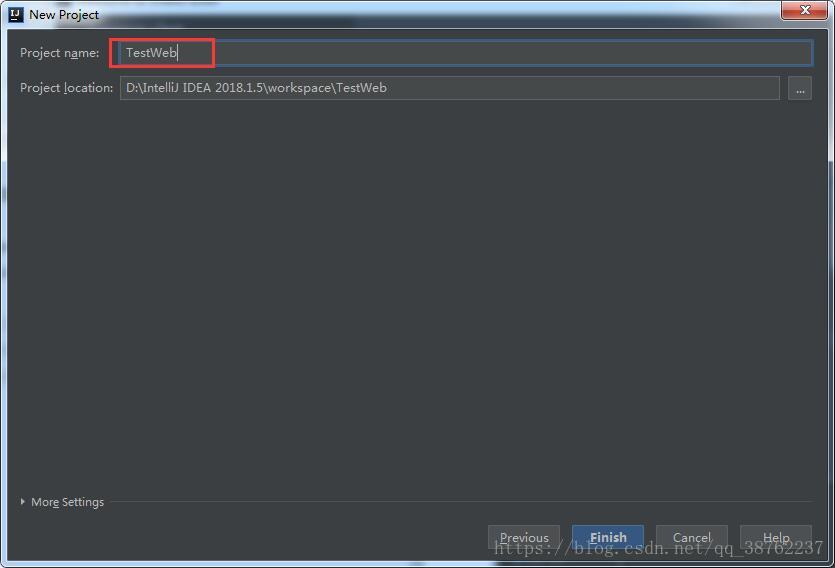
2、输入项目名,然后点完成,接下来点击yes,创建文件目录
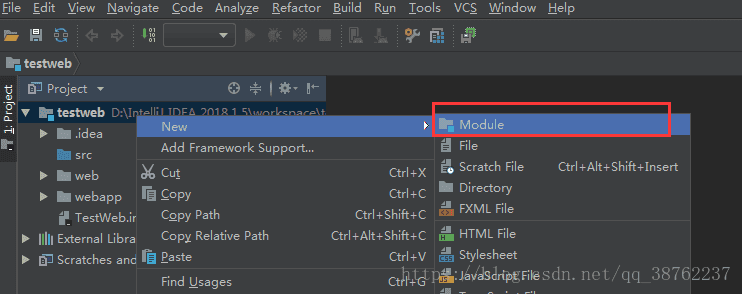
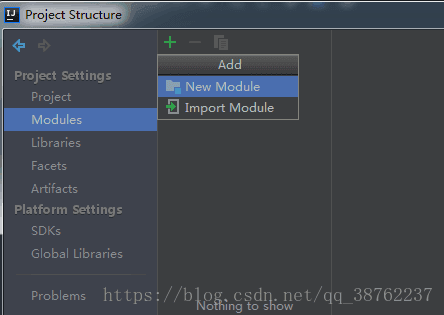
3、项目名上右键,新建model
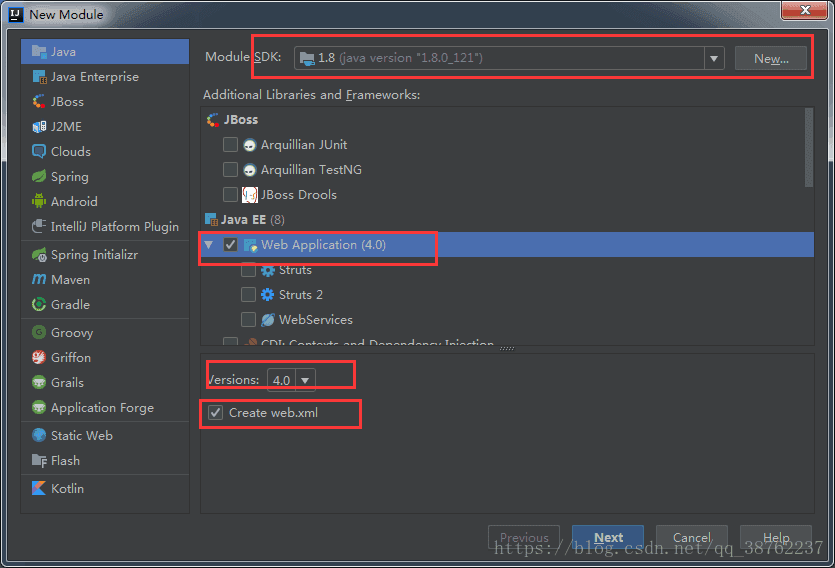
4、添加web模型
5、选择JDK,web Application,web版本,勾选自动创建web.xml
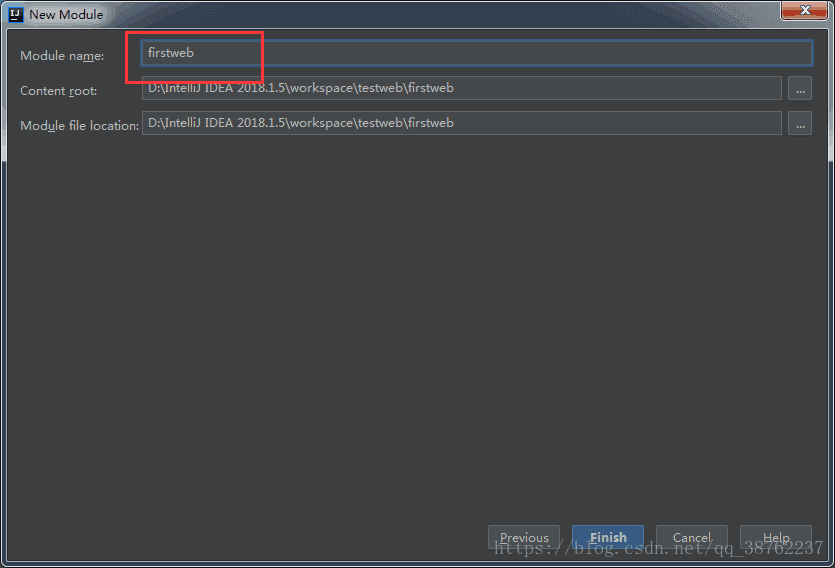
6、下一步,设置模块名称,点击完成
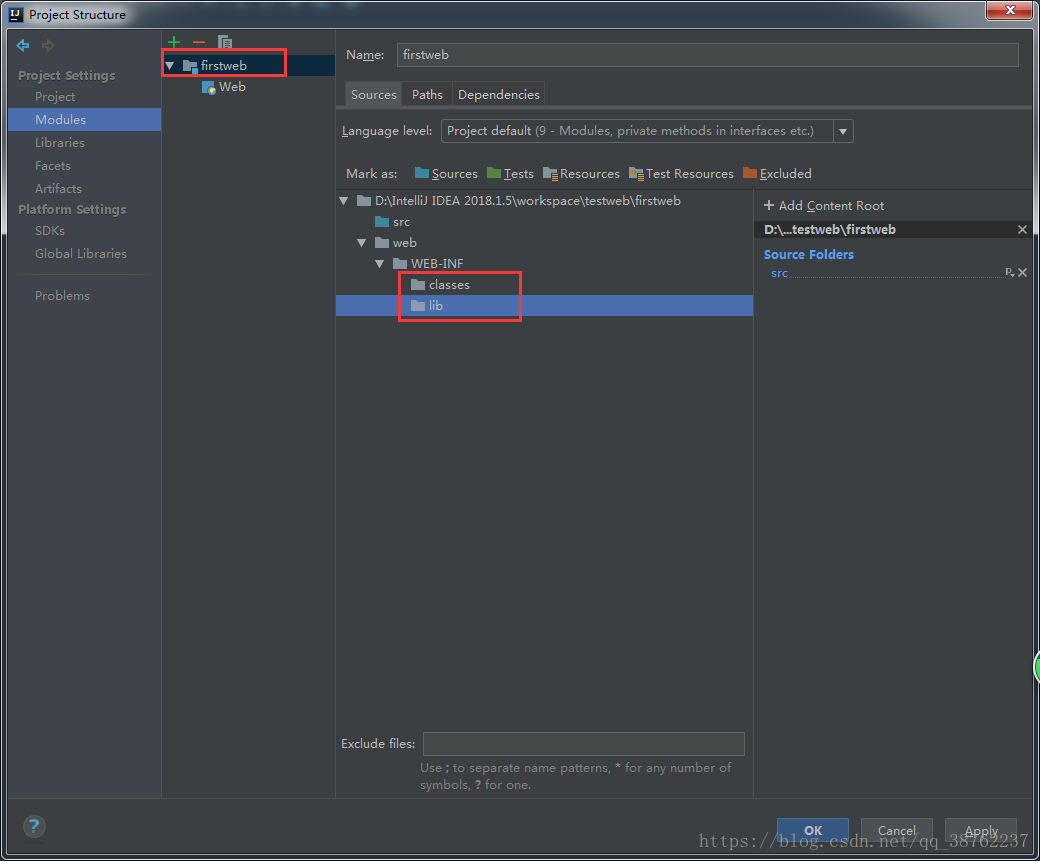
7、WEB-INF下面新建项目编译之后的目录classes,存放jar包的目录lib
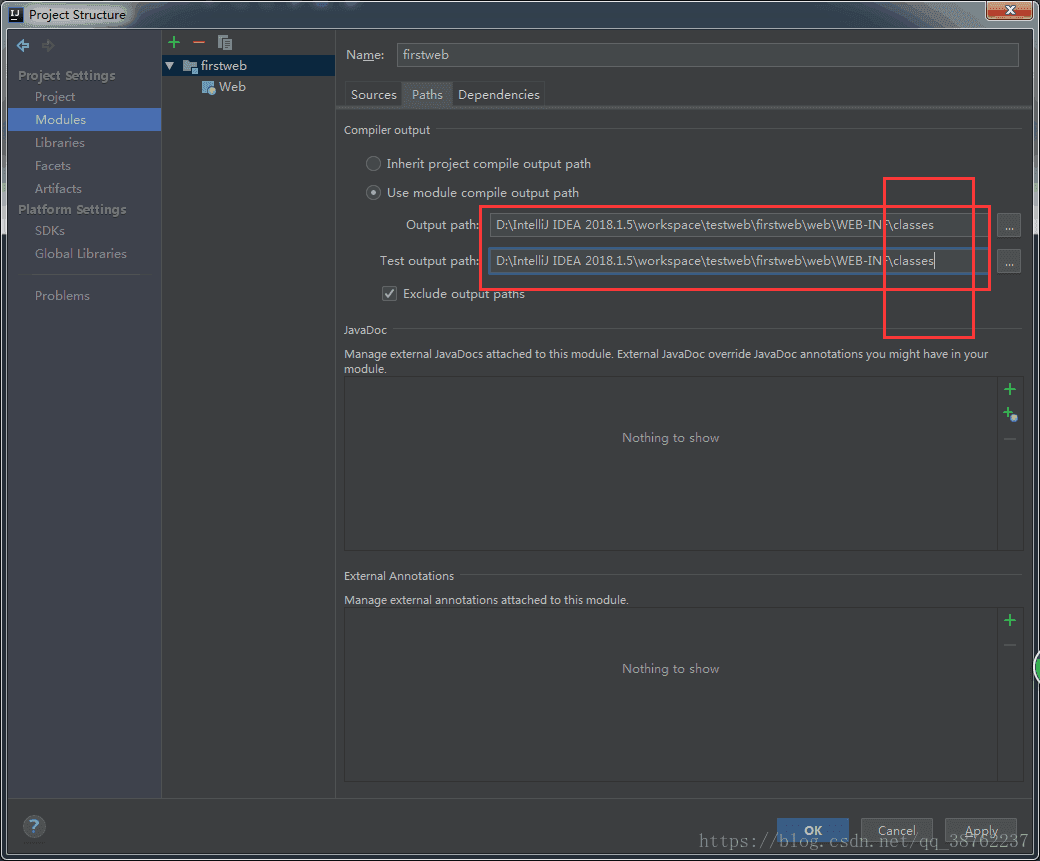
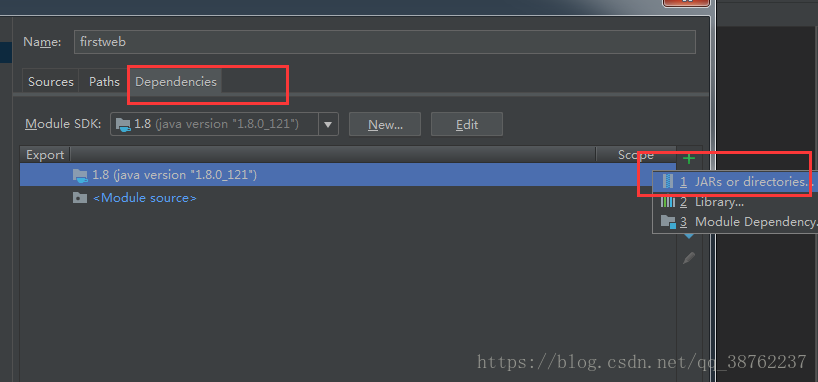
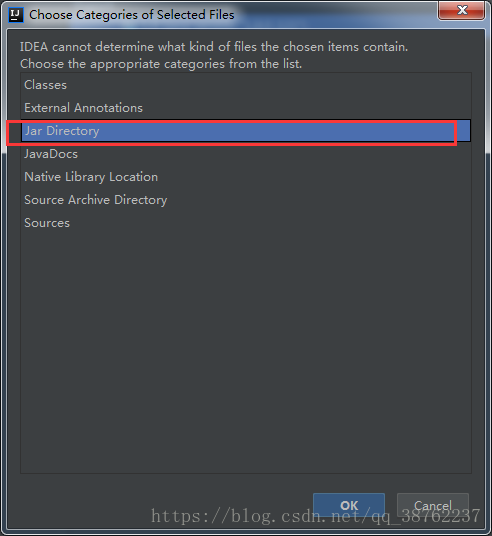
8、第七步只是创建了文件夹,系统不知道他是什么文件,所以需要分别设置一下文件夹的使用路径
保存,然后OK
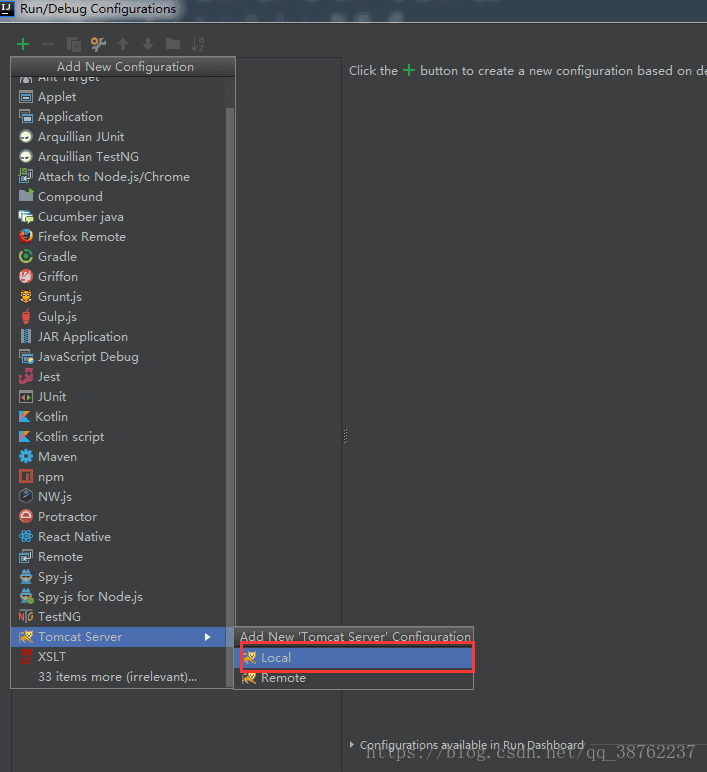
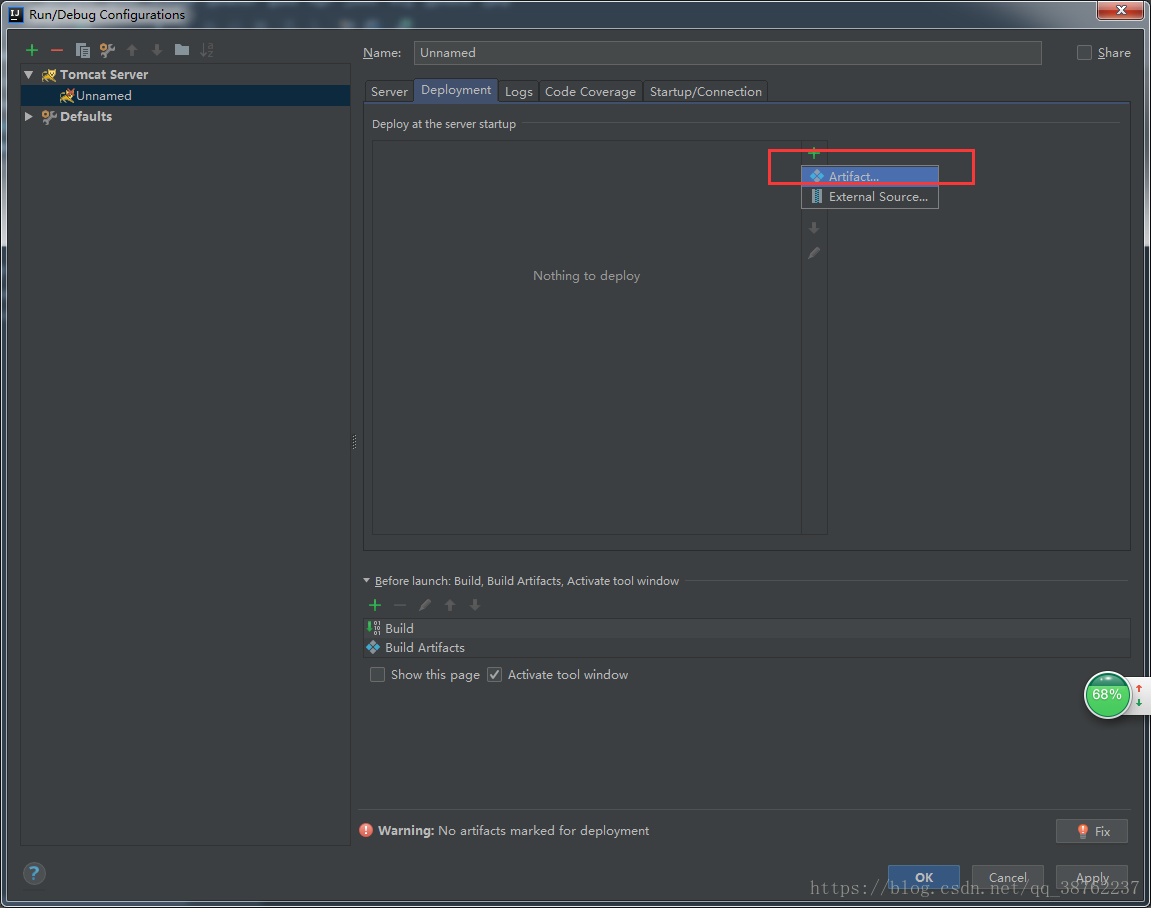
9、新建一个tomcat,local
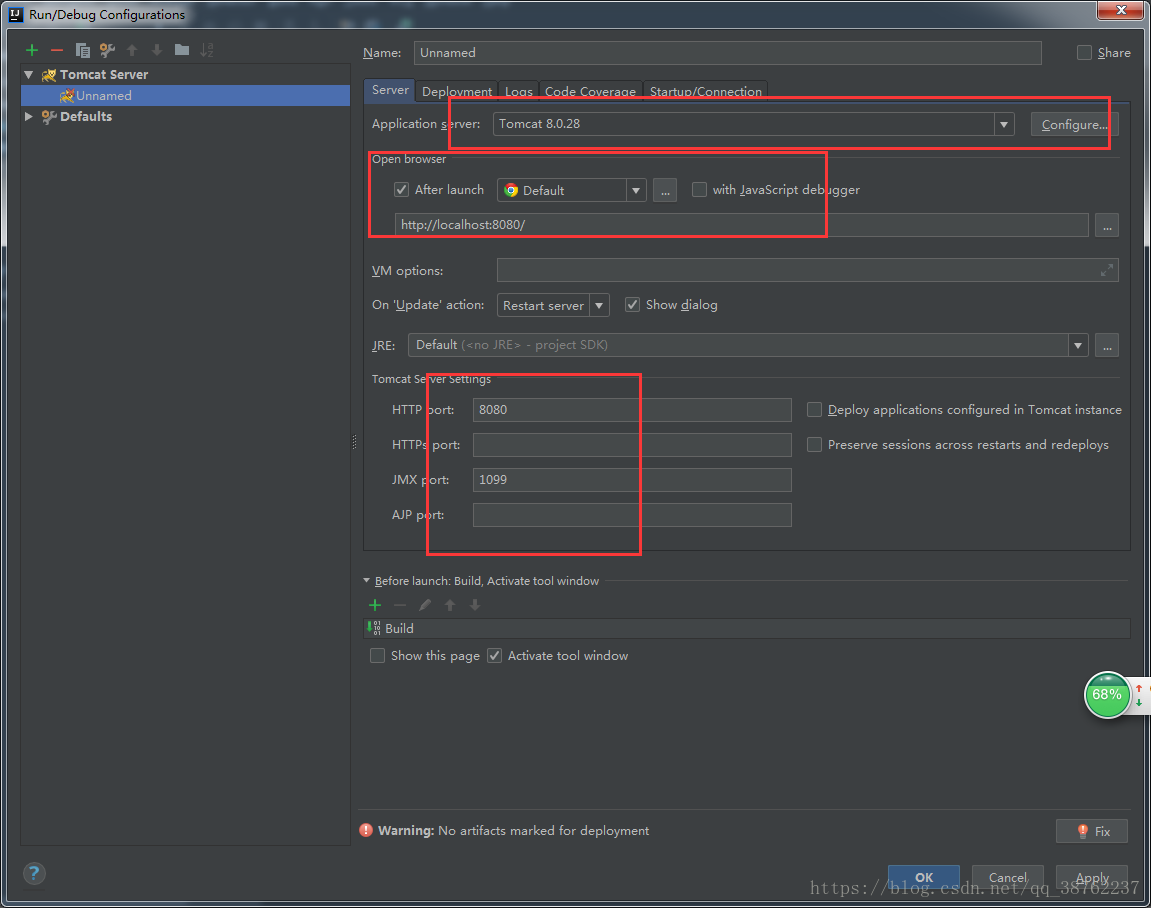
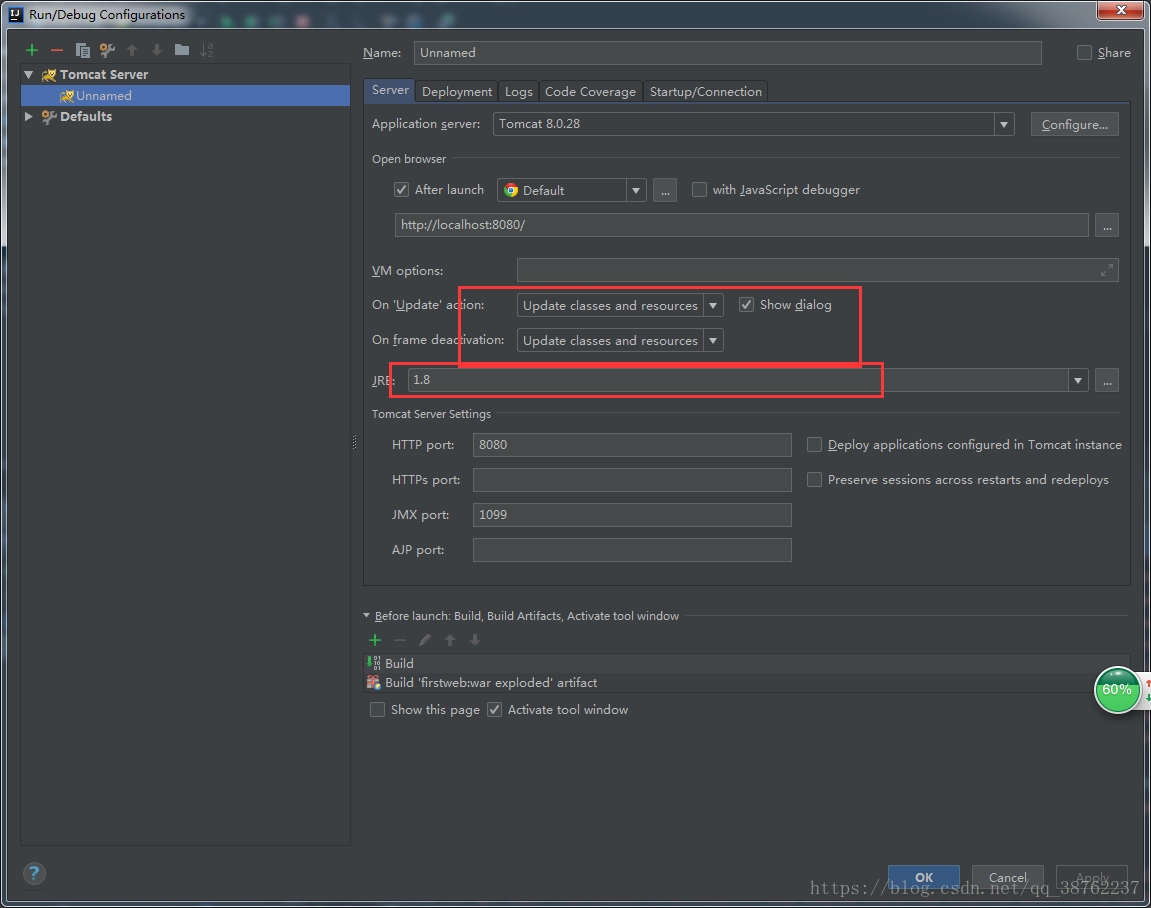
这个是项目添加进去之后才会出现的,两个都选择Updateclasses and resources,再看一下下面那个jre是否选择正确,我就是发现之前选错了,导致启动报错,这里已经纠正
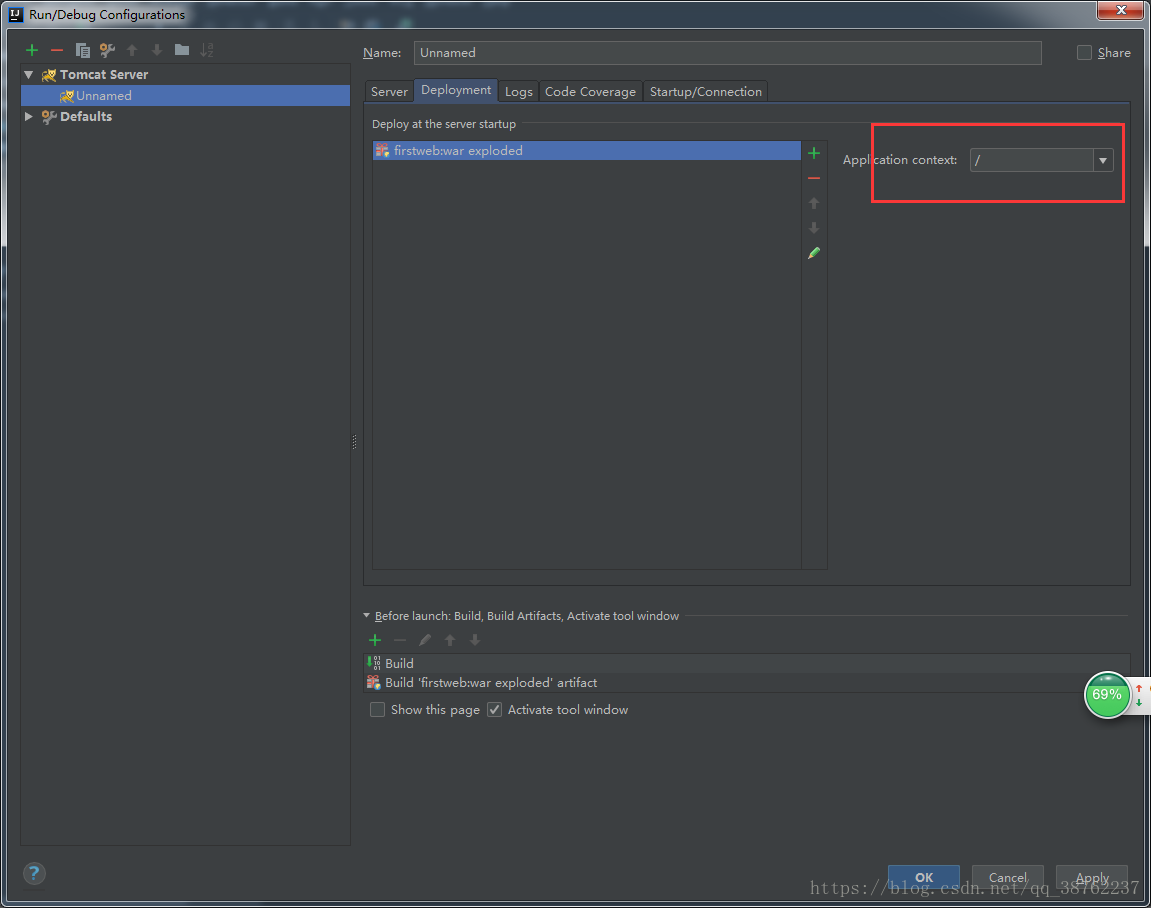
右边的 / 是项目访问路径,然后保存
这里提醒 一下小伙伴,我之前断网了一下,所以重新创建了一个项目,只是名字有区别,其他的一样的,不用在意!
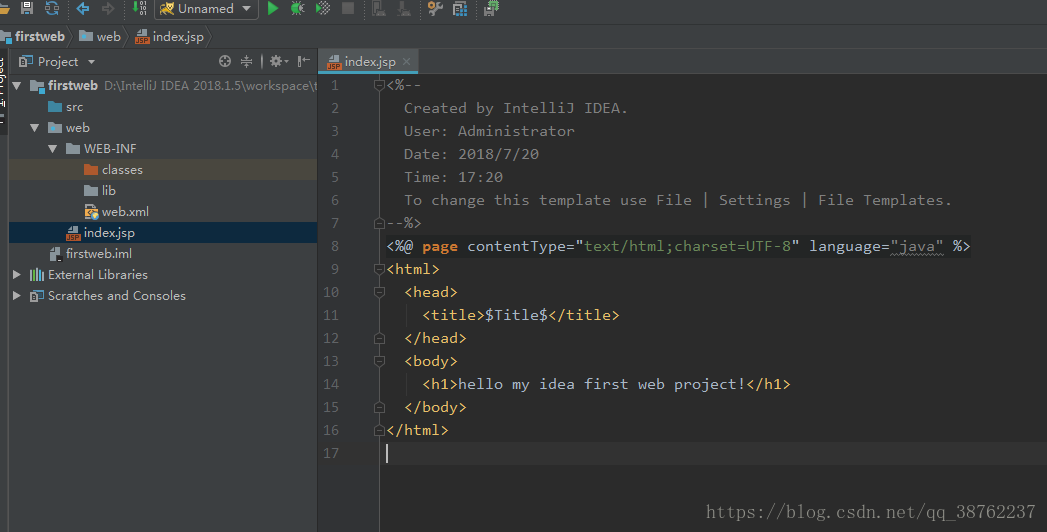
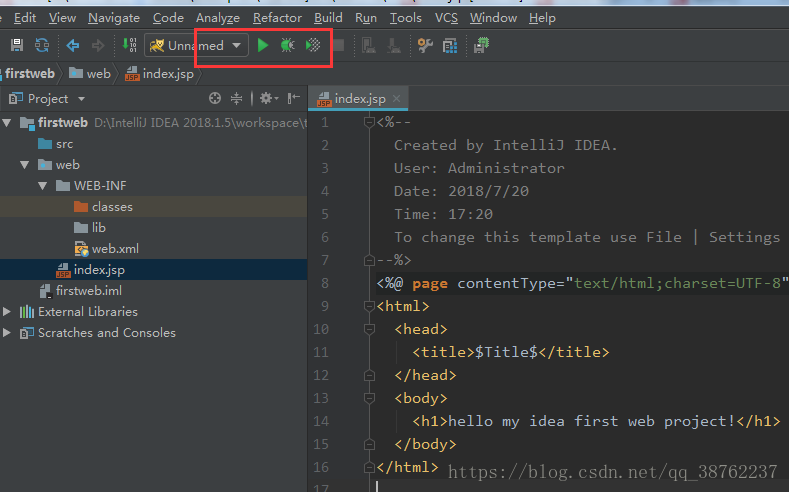
10、修改一下index.jsp中的内容
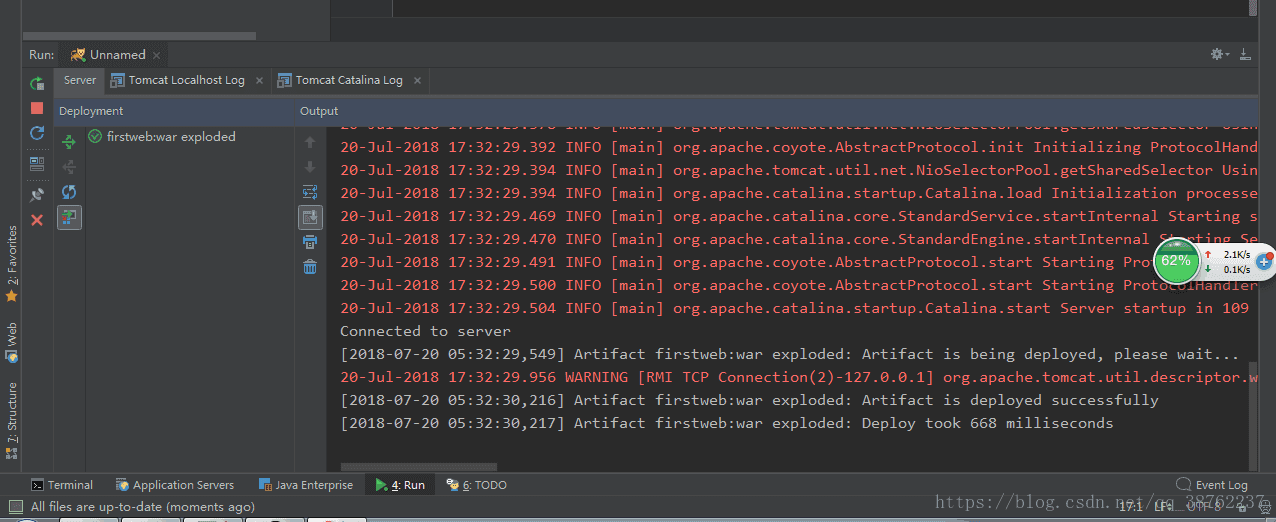
11、启动Tomcat服务器,再访问项目
启动成功
它会根据你配置的浏览器自动打开index.jsp页面
- 如果报端口被占用,那么改一下端口即可使用
idea创建web项目,到此配置完成!