版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/chenbetter1996/article/details/84994801
方法
Spring Boot在Thymeleaf结构模块很好提供了静态资源的引用方法
th:[href | src]@{资源在static下的目录}, 如:@{lib/jquery.js}
不用填写默认的static文件夹
案例
-
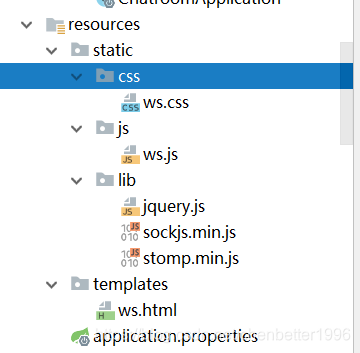
资源目录结构

-
templates目录下的ws.html可以这样引用static下的资源文件
<!DOCTYPE html>
<html lang="en" xmlns:th="https://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>xxx</title>
<link rel="stylesheet" type="text/css" th:href="@{css/ws.css}"/>
</head>
<body>
<!-- 导入库 -->
<script th:src="@{lib/sockjs.min.js}"></script>
<script th:src="@{lib/stomp.min.js}"></script>
<script th:src="@{lib/jquery.js}"></script>
<script th:src="@{js/ws.js}"></script>
</body>
</html>
使用原始的相对路径的话,则为 href="…/static/css/ws.css", src="…/static/lib/jquery.js"
注意:使用Thymeleaf的引用方法,只有运行项目才有效。普通打开HTML无法解析。