对于访问静态资源,其实没有什么多说的,唯一容易让我这样的新手迷惑的就是classpath的路径到底是什么。
这里犯了一个并不算是太严重的错误,在对于maven没有了解的情况下,直接采用maven搭建网站,本想一边摸索一边慢慢学习,却让我走了不少弯路。
下面直接进入正题。
准备工作:
工具使用Spring Tool 3.9.2.RELEASE
使用Spring Tool 工具采用直接建立Spring Starter Project项目
我采用的方式是直接在application.properties中配置静态资源目录。
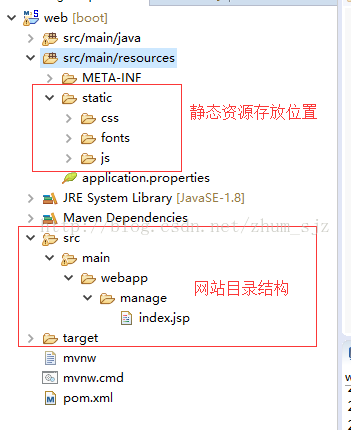
目录结构为:
在application.properties中配置好静态资源访问的路径
#---------静态资源设置------------ #classpath路径/src/main/resources spring.resources.static-locations=classpath:/static/
注意:classpath在maven中路径/src/main/resources。
在JSP/HTML文件中直接添加JS/CSS路径即可正常访问,如:
<script type="text/javascript" src="/js/jquery-3.3.1.min.js"></script> <script type="text/javascript" src="/js/bootstrap.min.js"></script> <link type="text/css" rel="stylesheet" href="/css/bootstrap.min.css" /> <link type="text/css" rel="stylesheet" href="/css/bootstrap-theme.min.css" />
本人为小白,只是记录自己出现的问题,如有错误,请大牛们批评指证,感谢!