本文主要介绍Html的基础知识,和一些必须知道的Html标签及它们的用法功能
HTML基本常识
1、浏览器: 就是一个解释器,用来解释Html文档的。
每个页面展示的内容,就是server端返回给客户的一推字符串代码,用浏览器渲染一下就变成了各种页面上绚丽的效果
2、
CS模式: C->client; S->server
BS模式: B->browser S->server
3、html: 超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素
标签语言: 以<>来包括的语言,如Html文档、xml文档
4、标签特点:
标签不区分大小写. 和 . 推荐使用小写.
标签分为两部分: 开始标签 和 结束标签. 两个标签之间的部分 我们叫做标签体.
有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.
例如:

标签可以嵌套.但是不能交叉嵌套. 
5、标签的属性:
通常是以键值对形式出现的. 例如 name=“alex”
属性只能出现在开始标签 或 自闭和标签中.
属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name=“alex”
如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
6、静态网页: 静态的资源,如xxx.html
动态网页: html代码是由某种开发语言根据用户请求动态生成的
7、Html树:

一些基础标签
1、注释标签:

2、<!DOCTYPE html>标签 一种渲染标识,由于历史的原因,各个浏览器在对页面的渲染上存在差异
两种渲染模式:
BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。那么,那么就等同于开启了标准模式。
3、head头标签和meta标签
<head>标签: 在页面内的看不到的,起解释标题的作用(keywords搜索关键字,description网站描述信息)
<meta>标签: meta标签共有两个属性(http-equiv属性和name 属性)
(1)name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
(2) http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content中的内容其实就是各个参数的变量值。
(3)<meta http-equiv=“Refresh” content=“2;URL=https://www.baidu.com”>
页面隔两秒就调到百度首页
(4)<meta charset=“UTF-8”>
默认UTF-8编码的请求头
(5)<meta http-equiv = “X-UA-Compatible” content = “IE=EmulateIE7” />
必须加的兼容性标签
(6)<link rel=“icon” href=“http://www.jd.com/favicon.ico”>
图标标签,给网页添加图标
4、body标签
<body></body>标签:
显示给用户看的内容,<h1>最大,<h2>、<\h3>…依次减小
</br>标签:换行标签,加在内容的后面
<p></p>标签:段落标签,加间隙换行
<b></b>加粗标签
<strong></strong>加粗标签
<strike></strike>删除线标签
<em></em>斜体标签
上标下标:
3<sub>2</sub>表示2作为下标,32
3<sup>2</sup>表示2作为上标,32
<hr> 表示一条横线
5、div标签:
<div></div>标签:
自由的模块化标签,可以对局部进行设置(与<h1></h1>标签最大的区别)
6、块级标签与内联标签
(1)块级标签:<p><h1><table><ol><ul><form><div>
(2)内联标签:<a><input><img><sub><sup><textarea><span>
(3)block(块)元素特点:
总是在新行上开始;
宽度缺省是它的容器的100%,除非设定一个宽度。
它可以容纳内联元素和其他块元素
(4)inline元素的特点:
和其他元素都在一行上;
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
7、特殊字符:
 (空格);
<(小于号);
>(大于号);
"(一个双引号);
©(C公司标识);
®(R标识);
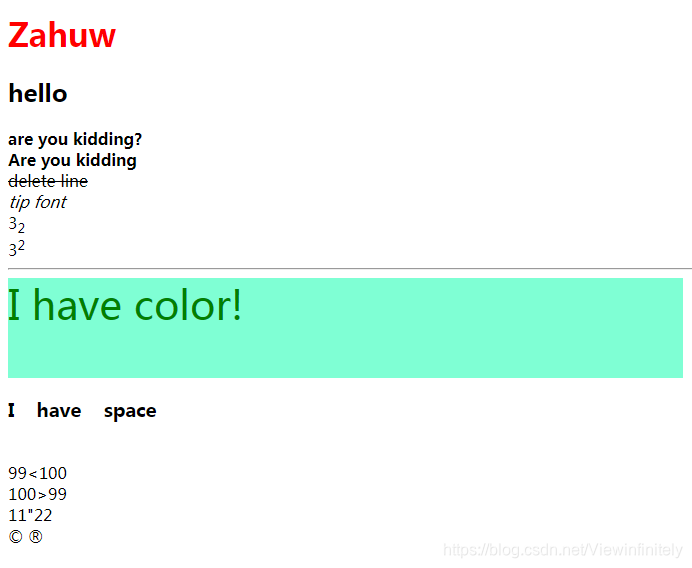
练习代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Zahuw</title>
<!-- <meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> -->
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
<link rel="icon" href="http://www.jd.com/favicon.ico">
</head>
<body>
<h1 style="color: red">Zahuw</h1>
<h2>hello</h2>
<b>are you kidding?</b></br>
<strong>Are you kidding</strong></br>
<strike>delete line</strike></br>
<em>tip font</em></br>
3<sub>2</sub></br>
3<sup>2</sup></br>
<hr>
<div style="color: green; background-color:aquamarine; height:100px; width:50%; font-size: 40px">I have
color!</div>
<h3>I   have   space</h3></br>
99<100</br>
100>99</br>
11"22</br>
©
®
</body>
</html>
练习结果: