版权声明:欢迎转载,可Chat交流,写博不易请标明出处: https://blog.csdn.net/JackJia2015/article/details/86506689
live-player
实时音视频播放。该组件是原生组件,使用时请注意相关限制。
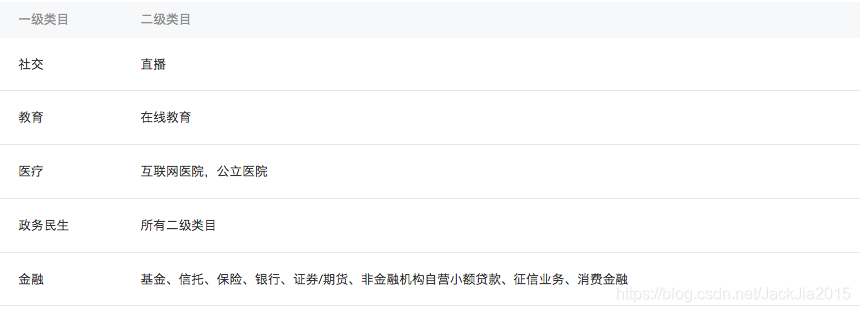
暂只针对国内主体如下类目的小程序开放,需要先通过类目审核,再在小程序管理后台,“设置”-“接口设置”中自助开通该组件权限。

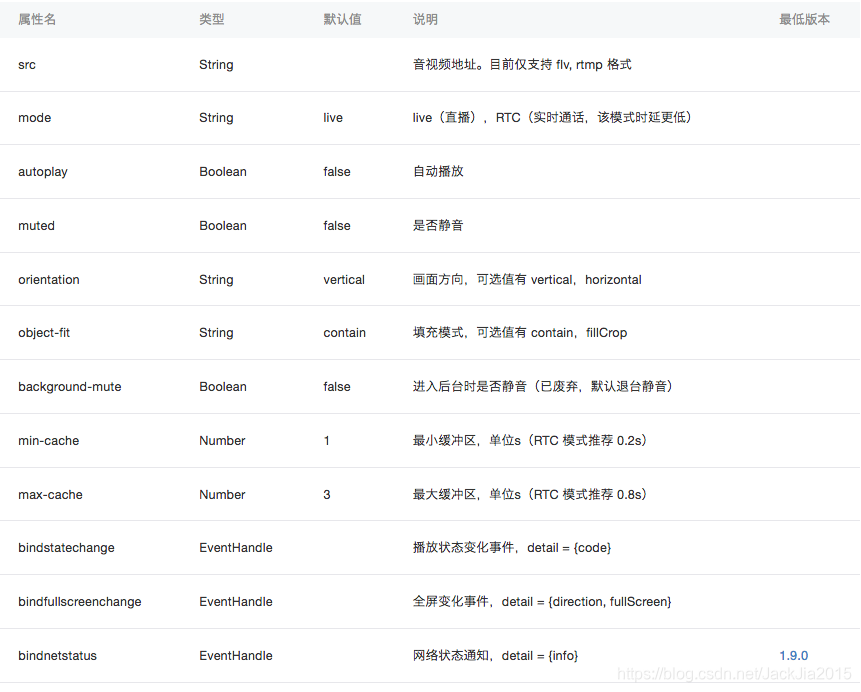
live-player属性

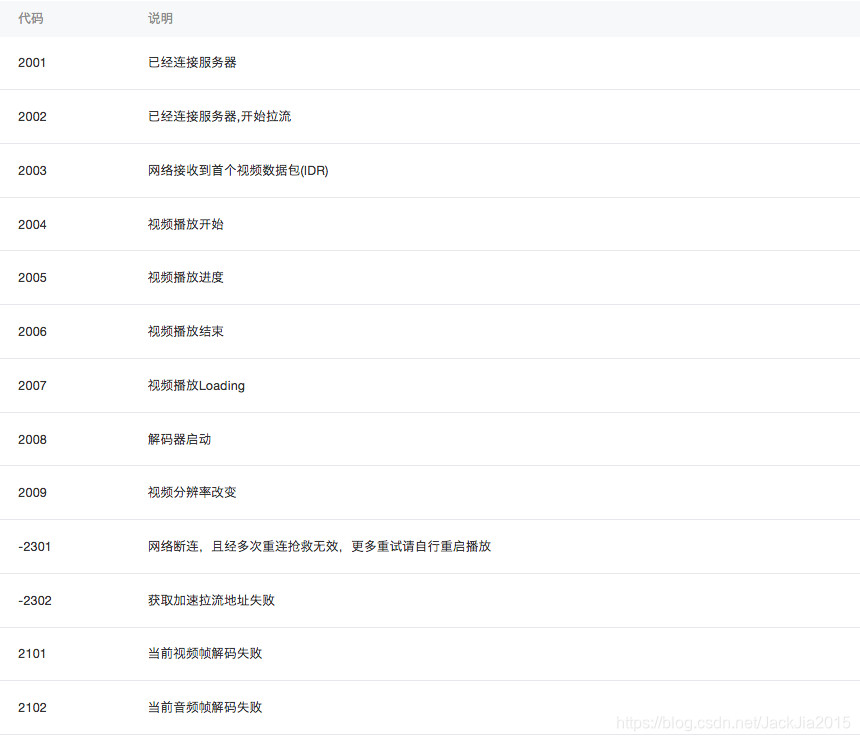
状态码


网络状态数据
注
- 默认宽度300px、高度225px,可通过wxss设置宽高。
- 开发者工具上暂不支持。
- 相关api:wx.createLivePlayerContext
代码
index.wxml
<live-player
src="https://domain/pull_stream"
mode="RTC"
autoplay
bindstatechange="statechange"
binderror="error"
style="width: 300px; height: 225px;"
/>
index.js
Page({
statechange(e) {
console.log('live-player code:', e.detail.code)
},
error(e) {
console.error('live-player error:', e.detail.errMsg)
}
})