版权声明:欢迎转载,可Chat交流,写博不易请标明出处: https://blog.csdn.net/JackJia2015/article/details/86506733
live-pusher
实时音视频录制。该组件是原生组件,使用时请注意相关限制。
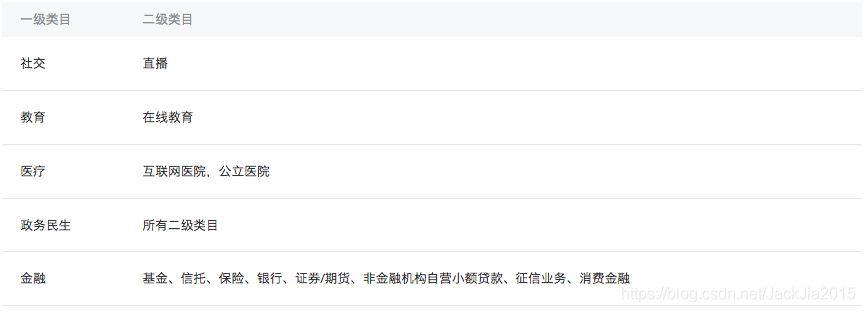
暂只针对国内主体如下类目的小程序开放,需要先通过类目审核,再在小程序管理后台,“设置”-“接口设置”中自助开通该组件权限。

需要用户授权 scope.camera、scope.record
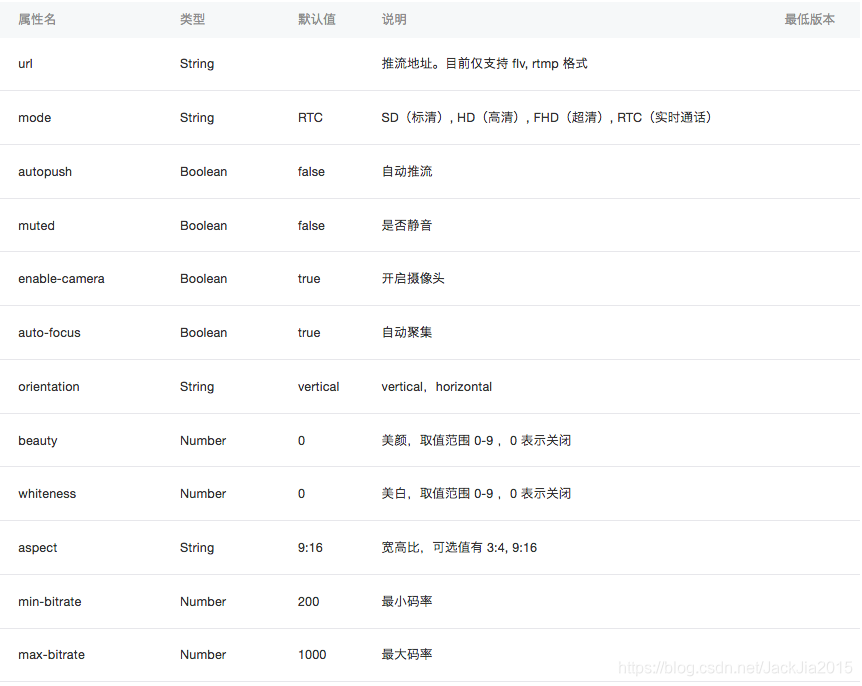
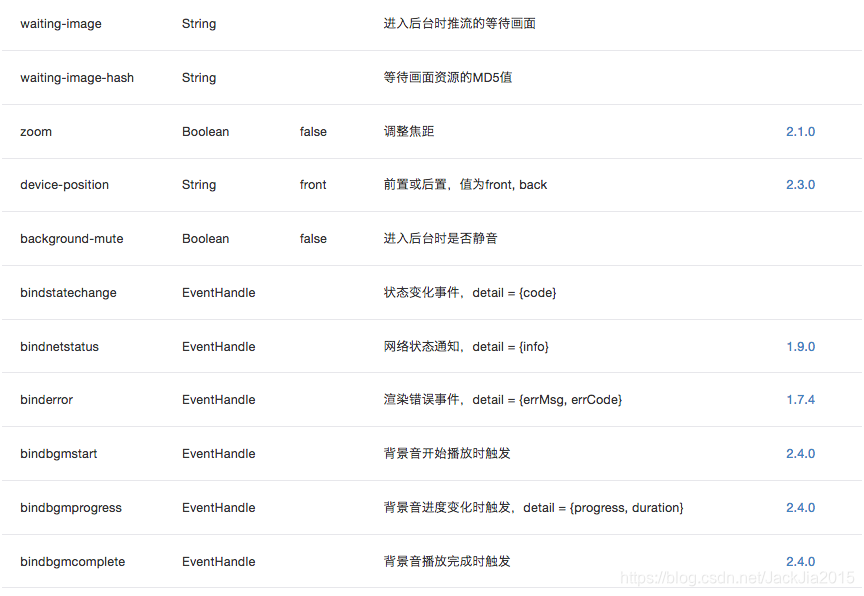
live-pusher属性

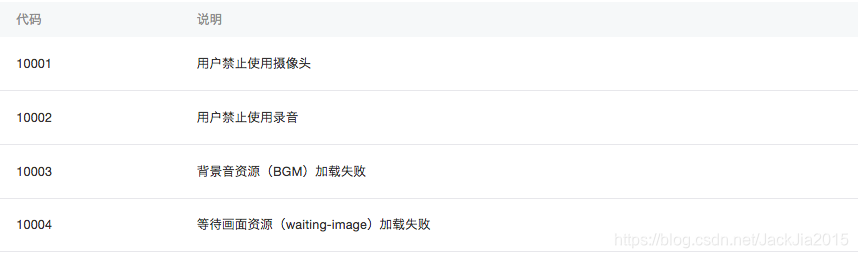
错误码(errCode)

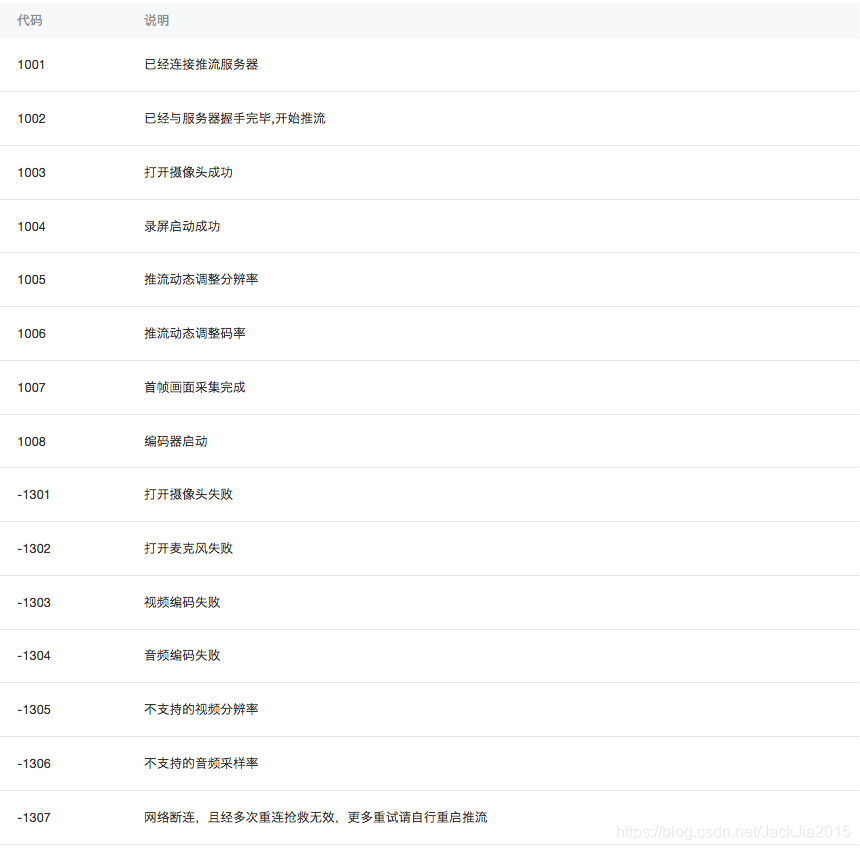
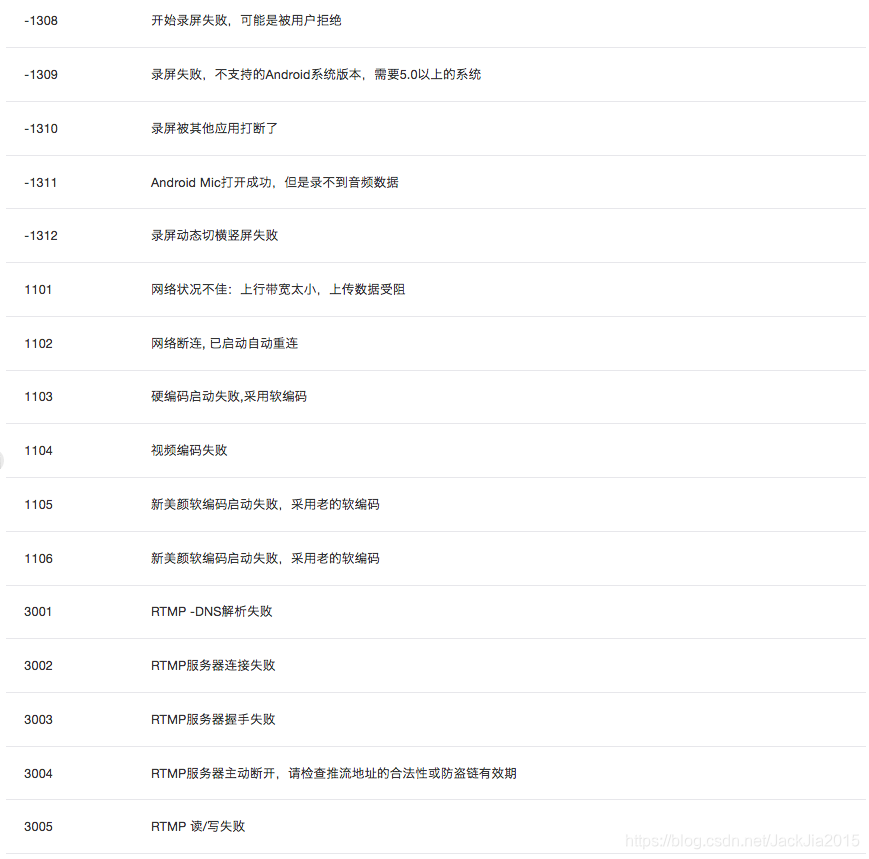
状态码(code)


网络状态数据(info)

注:
- 默认宽度为100%、无默认高度,请通过wxss设置宽高。
- 开发者工具上暂不支持。
- 相关api:wx.createLivePusherContext
- waiting-image 属性在 2.3.0 起完整支持网络路径、临时文件和包内路径。
代码
index.wxml
<live-pusher
url="https://domain/push_stream"
mode="RTC"
autopush
bindstatechange="statechange"
style="width: 300px; height: 225px;"
/>
index.js
Page({
statechange(e) {
console.log('live-pusher code:', e.detail.code)
}
})