简单的自建流程
1、 创建项目目录
2、 git 仓储 git init
3、 写.gitignore
.gitignore
node_modules
npm-debug.log
.idea4、 npm init 创建npm 包管理
or 如果有专门的git 资源服务器,可以先ssh登录,利用git init –bare + Proname .
5、创建一个READE.md
6、安装babel 作为开发依赖 –devSer
"babel-core": "^6.23.1",
"babel-loader": "^6.3.2",
"babel-preset-es2015": "^6.22.0",
"babel-preset-stage-2": "^6.22.0"7、写babel 的配置文件 .babelrc
{
"presets":[
["es2015",{ "modules":false }],
"stage-2"
],
"plugins":[]
}8、安装vue vuex vue-router vuex-router-sync
"vue": "^2.2.1",
"vue-router": "^2.3.0",
"vuex": "^2.2.1",
"vuex-router-sync": "^4.1.2"9、创建目录结构 创建index.html(模板文件)、创建index.js
index.html 模板内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1, maximum-scale=1">
<meta name="format-detection" content="telephone=no">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="x5-fullscreen" content="true">
<!-- 缓存控制 -->
<!--<meta name="cache-control" content="max-age=0"/>-->
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<title>疯狂猜球</title>
</head>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?246b1c759e9a6088fe7c2d91d2d200ee";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
window.onresize = function(){
document.documentElement.style.fontSize=document.documentElement.clientWidth / 7.5 + 'px';
};
document.documentElement.style.fontSize=document.documentElement.clientWidth / 7.5 + 'px';
</script>
<body>
<div id="app">
</div>
</body>
</html>
10、写webpack.config.js
11、写npm 的快捷启动方式
常用的快捷启动类型:
利用cross-env 进行环境变量的设置,利用开发环境、测试环境、线上环境 的打包、测试。
"scripts": {
"build": "cross-env NODE_ENV=production webpack --config build/webpack.prod.config.js --progress --hide-modules",
"prod": "cross-env NODE_ENV=preRelease webpack --config build/webpack.prod.config.js --progress --hide-modules",
"dev": "node server.js",
"localdev": "cross-env LOCAL_ENV=true PORT=80 node server.js",
"clean": "rimraf dist/*",
"lint": "eslint --ext .js,.vue src",
"lint-fix": "eslint --ext .js,.vue src --fix",
"precommit": "npm run lint"
},
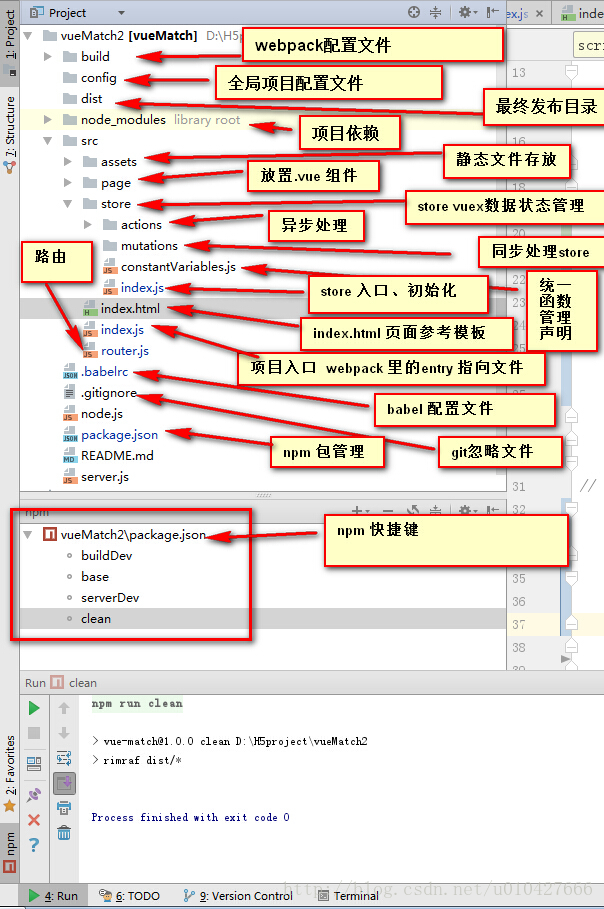
,里写代码片`终的目录结构如下图:
12、.vue 组件模板
<template>
<div >
</div>
</template>
<script>
export default {
data () {
return {
title: ''
}
},
watch: {},
methods: {
showAwardBoxFn () {
}
},
computed: {
setAwardImg () {
return this.$store.state.awardAllData.setAwardImg
}
},
mounted () {
}
}
</script>
<style>
</style>如何追求速度可以选择官方的脚手架。
下面是一篇可以参考的官方脚手架blog:
http://www.cnblogs.com/jiajia123/p/6132265.html
https://segmentfault.com/a/1190000006852262#articleHeader10
webpack原理
http://www.jianshu.com/p/42e11515c10f
进阶自动打包
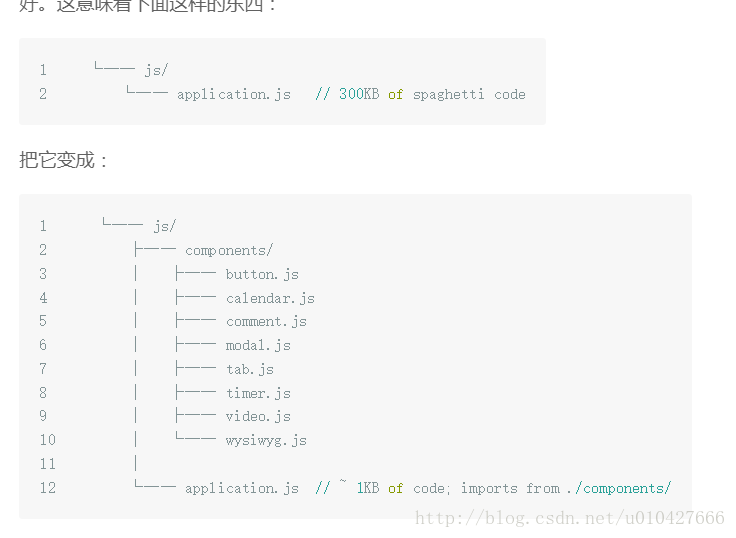
如果你正在将应用拆解,打包成多个output的话(如果应用的某部分有大量不需要提前加载的js的话,这样做会很有用),那么在这些文件里就有可能出现重复的代码,因为在解决依赖问题的时候他们是互相不干预的。这个时候 webpack 内建插件 CommonsChunk 就可以解决这个问题。!!
module.export = {
plugins:[
new webpack.optimize.CommonsChunkPlugin({
name:'commons',
filename:'commons.js',
minChunks:2,
})
]
}这样,在output 的文件里,如果有任意模块加载了两次或更过(minChunks设置的结果),它就会被打包进一个叫commons.js 的文件里,后面你就可以再客户端缓存这个文件了。当然,这肯定会造成一次额外的请求,但避免了客户端多次下载相同库的问题。(提升速度的举措)
(demo验证过)
extract-text-webpack-plugin 单独把css 分离出来(渐进式增强的网站)
module.exports={
module:{
rules:[{
test:'\.css$/',
loader:ExtractTextPlugin.extract({
loader:'css-loader?importLoaders=1',
})
}]
},
plugins:[
new ExtractTextPlugin({
filename:"[name].bundle.css",
allChunks
})
]
}
最终实现如何结构
webpack配置注意点
presets: [
["es2015", { "modules": false } ]
// webpack 能对 ES6 Module 做静态依赖解析,但 babel 转译时需要排除 babel-plugin-transform-es2015-modules-commonjs 插件,才能实现 tree shaking 功能
]
就像我们在之前 Babel Config 中配置的那样。需要注意,禁用 Babel 的模块功能 不仅仅是为了启用 HMR。如果你不关掉这个配置,那么你会碰到问题 {
test:/.css$/,
use:[
"style-loader",
{
loader:'css-loader',
options:{ modules:false }
}
]
}
注意那个 options:{modules:false} ,如果写成true 时,写成类名和id名的样式不启用。
//开启css-modules模式, 默认值为flase
也可以这么写。
module: {
loaders: [
{
test: /\.css$/,
loader: "style-loader!css-loader?modules"
},
]
}
上面代码中,关键的一行是style-loader!css-loader?modules,它在css-loader后面加了一个查询参数modules,表示打开 CSS Modules 功能。