1 安装Vuex
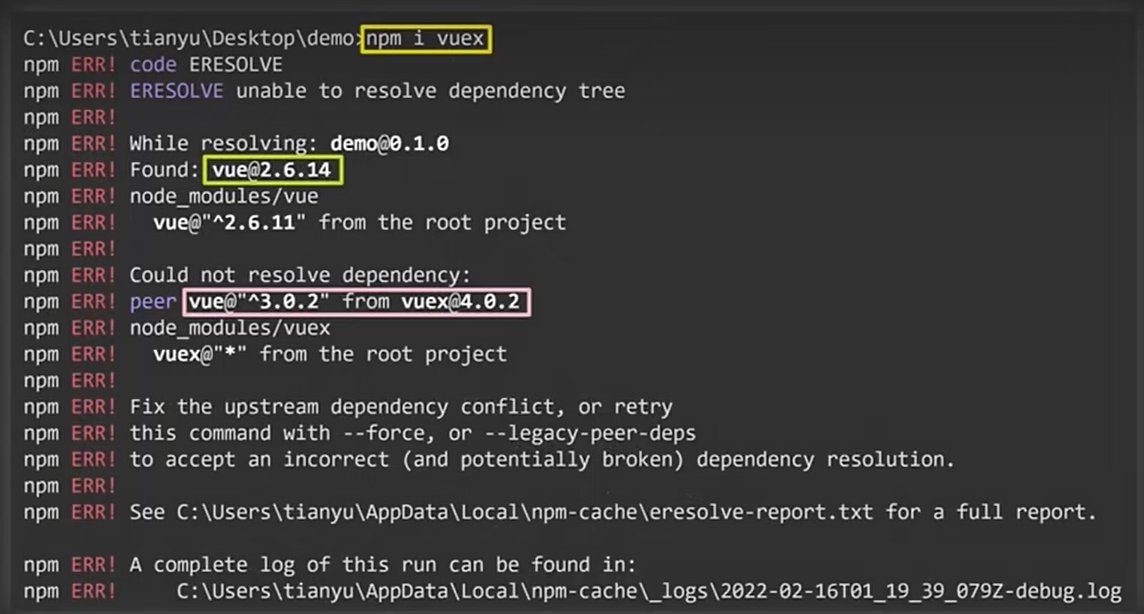
安装之前需要了解一个版本问题,在vue2中,要用vuex的3版本,在vue3中,要用vuex的4版本,要严格遵循这个版本要求,不然就会出现各种意想不到的问题,例如下方安装报错,就算因为版本问题

安装的方式也有好几种,我这里采用的是npm安装
npm
npm install vuex@next --save
Yarn
yarn add vuex@next --save
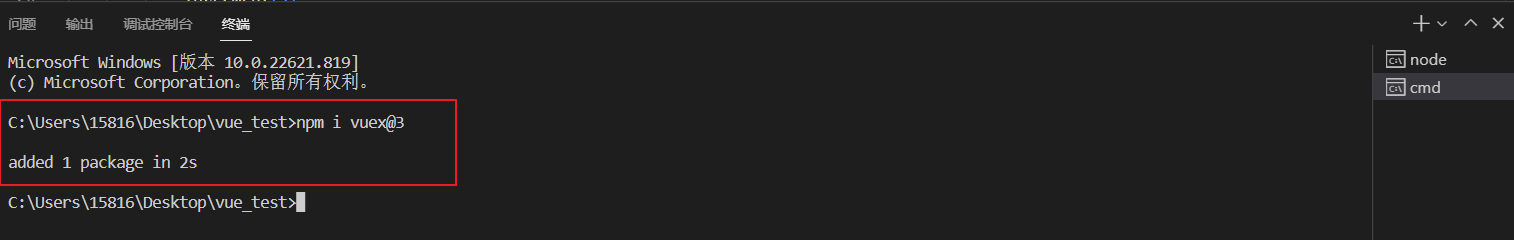
我这里用的是vue2,所以就安装vuex的3版本,打开终端,输入:
vue_test>npm i vuex@3

2 使用Vuex
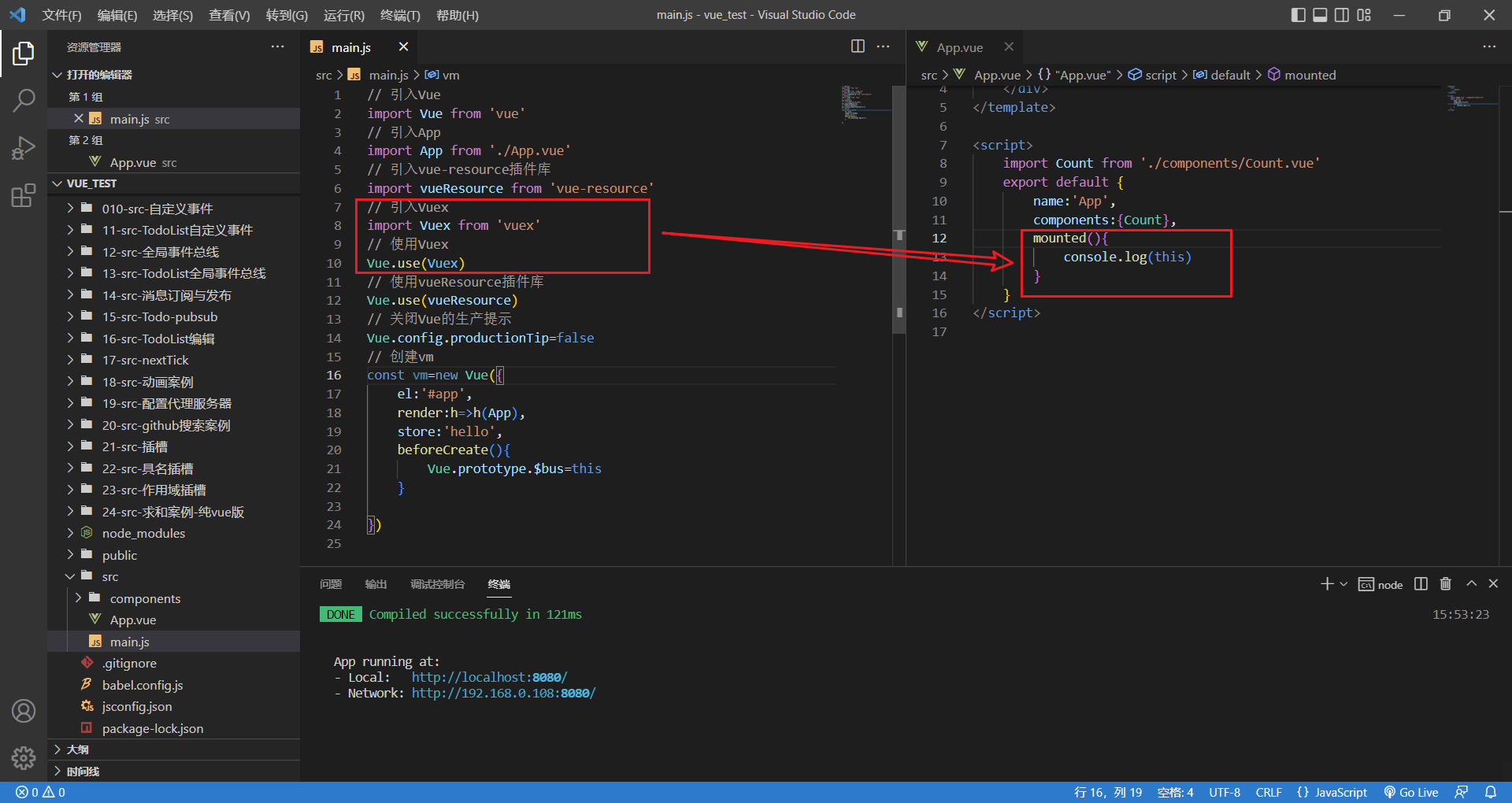
安装完成之后,就可以import和use了,这里Vuex的v大小写都可以,官网文档是大写的,非要小写也没错,只是一个命名的问题
// 引入Vuex
import Vuex from 'vuex'
// 使用Vuex
Vue.use(Vuex)

3 使用虚拟store
到了use完Vuex这一步后,然后创建vm或者vc的时候就可以传入store这个配置项了


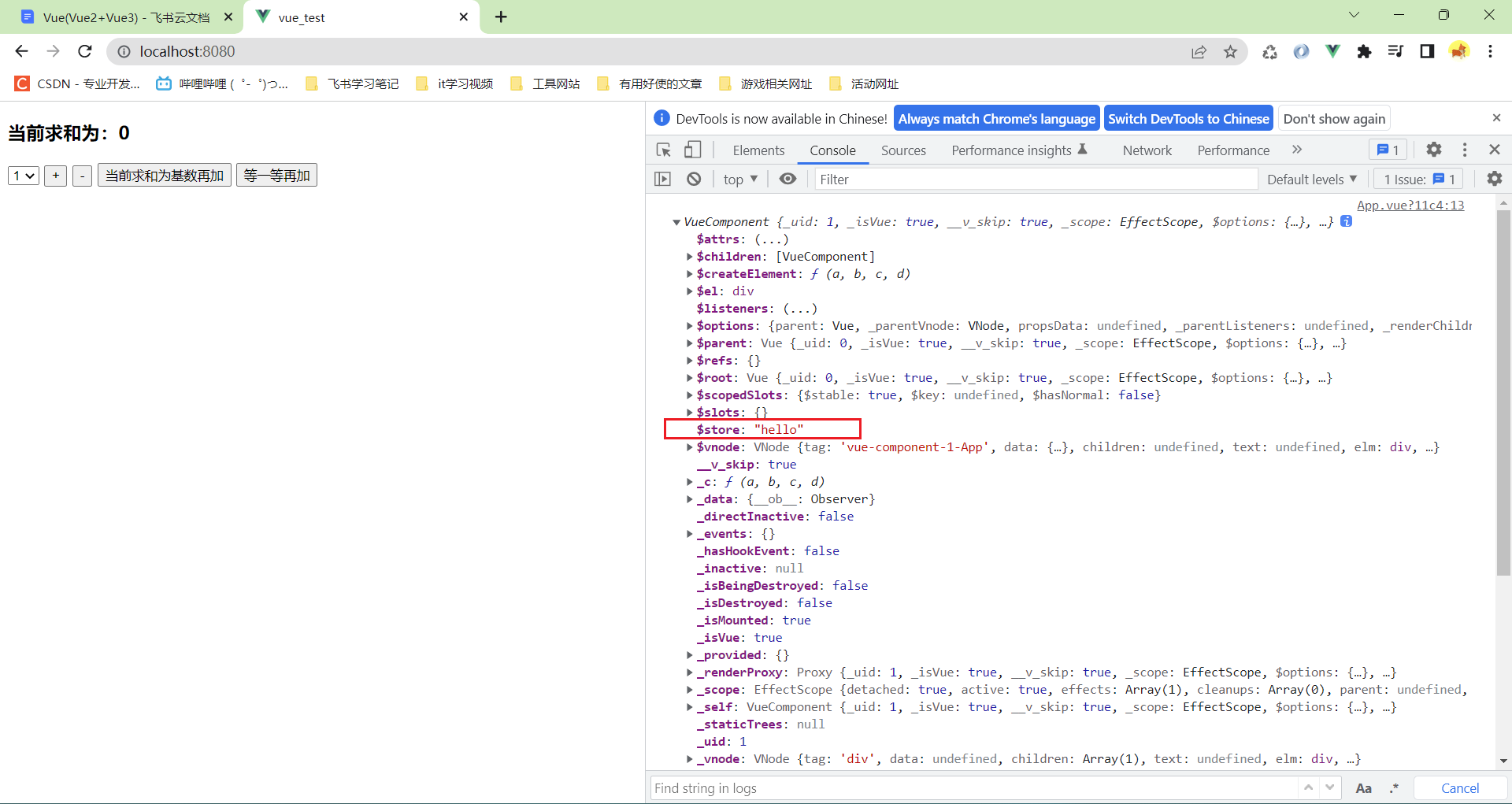
这样就实现了让每一个vc实例都有一个store对象了,但是现在的store里面的值都是假的,所以现在要创建(封装)真实的store
4 创建store
想创建store有两种做法
第一种做法
可以在项目的src目录创建一个文件夹叫做vuex,然后在里面新建一个store.js,这样别人一看就知道用到了vuex技术,并且store在这里创建的,虽然这种方式清晰明了,但是不是官方推荐的

第二种做法
在项目的src目录创建一个叫store的文件夹,并且创建index.js,虽然没有体现vuex,但是在src里面看到store,就相当于看到了vuex,这种方式也是官网推荐的

这两种方式都行,但是官网推荐的是第二种做种,所以这里我采用的是第二种做法
5 暴露(导出)store
在index.js写入相关代码

// 该文件用于创建Vuex中最为核心的store
// 引入Vuex
import Vuex from 'vuex'
// 准备actions 用于相应组件中的动作
const actions={}
// 准备mutations 用于操作数据(state)
const mutations={}
// 准备state 用于存储数据
const state={}
// 创建并暴露(导出)store
export default new Vuex.Store({
// 准备store里面的三大元素 这里key和value重名,可以使用简写形式 比如:action,mutations,state 这里我不想采用简写形式
actions:actions,
mutations:mutations,
state:state
})
6 引入并使用真实store
既然真实的store以及准备完了,我们就可以引入真实的store并且替换掉上面我们写的假的store了
这里store触发了简写形式,但是我没有省略,个人不习惯这种简写

这样一个真实的store就被创建配置完成并引用了,vc或者vm实例身上都有一个store对象了
7 解决脚手架解析import语句的问题
看似基本工作都做完了,但是查看浏览器报错了,看似是一个前后调用问题,实际上是一个脚手架解析import语句的问题
[vuex] must call Vue.use(Vuex) before creating a store instance.

这时候我们可以换一种思路,把use写道index.js里面,让main.js只需要引入以及准备好的store

这时候再次查看store,发现错误消息并且每个vc或者vm都有一个真实的store
并且看到的dispatch和commit等相关api,这就意味着可以和vuex进行操作了

到这就完成了搭建Vuex的开发环境了,也就是意味着可以使用vuex了 代码如下:
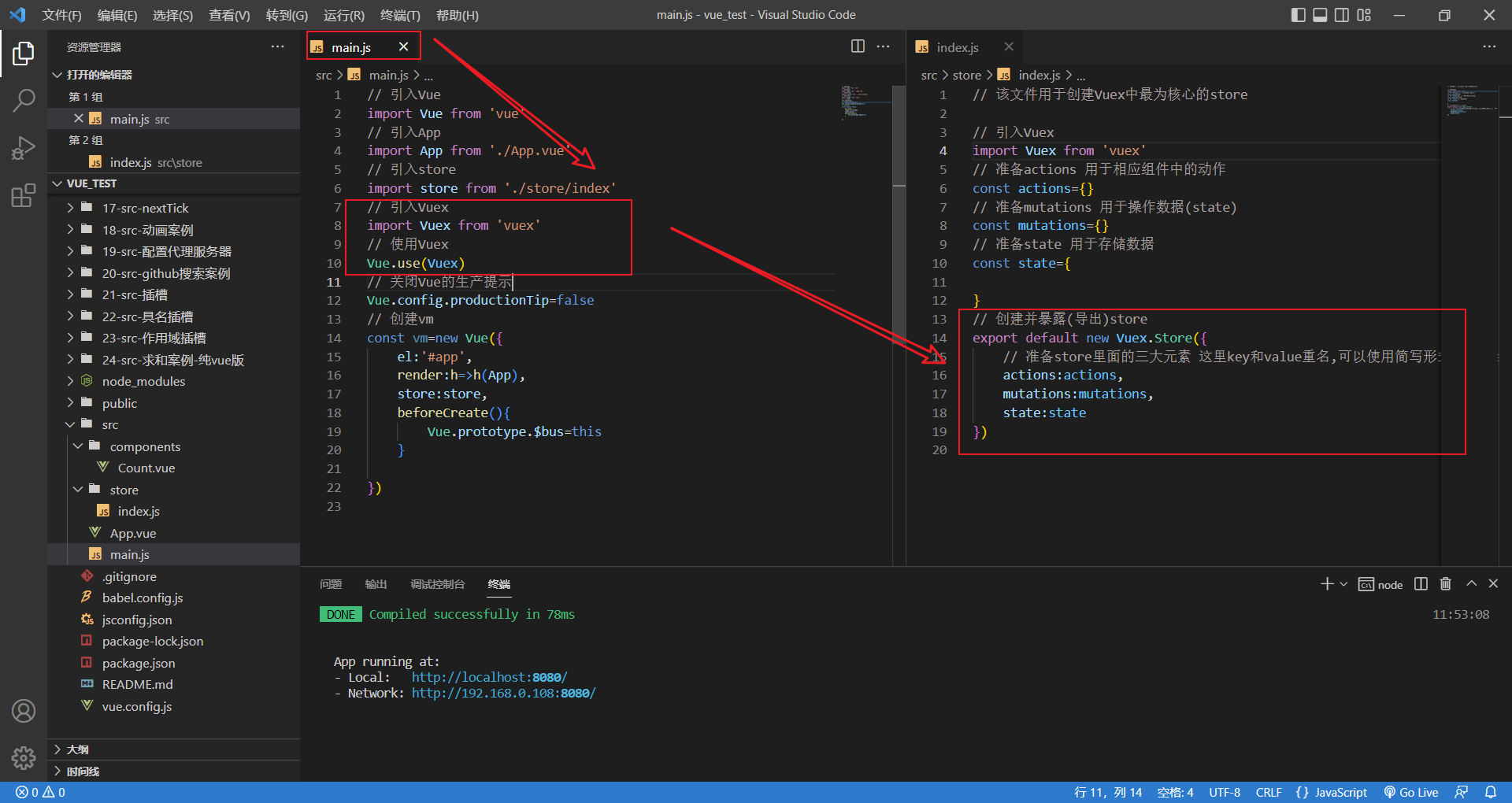
index.js
// 该文件用于创建Vuex中最为核心的store
// 引入Vue
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// 使用Vuex
Vue.use(Vuex)
// 准备actions 用于相应组件中的动作
const actions={}
// 准备mutations 用于操作数据(state)
const mutations={}
// 准备state 用于存储数据
const state={
sum:0 //总和
}
// 创建并暴露(导出)store
export default new Vuex.Store({
// 准备store里面的三大元素 这里key和value重名,可以使用简写形式 比如:action,mutations,state 这里我不想采用简写形式
actions:actions,
mutations:mutations,
state:state
})
main.js
// 引入Vue
import Vue from 'vue'
// 引入App
import App from './App.vue'
// 引入store
import store from './store/index'
// 关闭Vue的生产提示
Vue.config.productionTip=false
// 创建vm
const vm=new Vue({
el:'#app',
render:h=>h(App),
store:store,
beforeCreate(){
Vue.prototype.$bus=this
}
})
8 搭建vuex环境总结
1 创建文件:src/store/index.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
//准备state对象——保存具体的数据
const state = {}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
2 在main.js中创建vm时传入store配置项
......
//引入store
import store from './store'
......
//创建vm
new Vue({
el:'#app',
render: h => h(App),
store
})