思路:
1、找到你需要的阿里巴巴字体图标,添加到 公司字体图标阿里巴巴库,----> 刷新 该icon所在的 阿里巴巴css文件在线链接
2、在项目中 新建一个字体图标css文件 inconfont.scss (项目用的是Sass编译),引入 阿里巴巴css文件在线链接,
3、全局样式 引入刚新建的字体图标css文件
4、copy到该icon代码,在使用页面 使用该代码作为i标签的class名
<i class="iconfont icon-dahuoche" style="font-size:30px;"></i>
详细说明:
用公司给的阿里巴巴账号 登录 阿里巴巴 https://www.iconfont.cn,
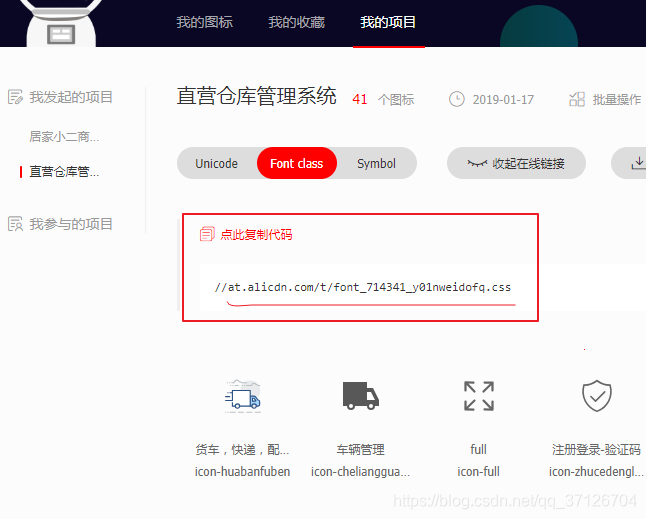
搜索查找到需要的字体图标: 如: 货车图标 


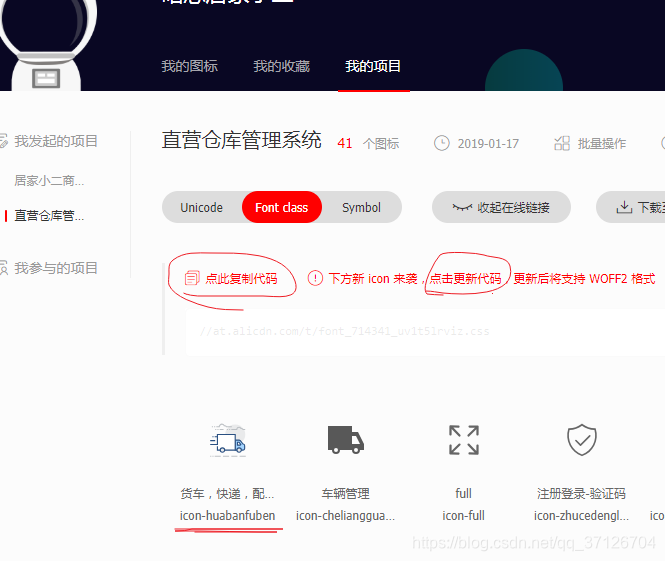
点击更新代码:获得 阿里巴巴在线css文件,copy该文件链接 到项目中:


到项目中:找到全局样式管理文件: styles / index.scss ,在同级位置 新建一个icon样式文件inconfont.scss,如下: (将先前在阿里巴巴获得的css文件地址拷贝到此)
在全局样式文件index.scss里面引入 该icon文件 iconfont.scss: 
在入口文件main.js里面引入全局样式文件:
import ‘@、styles/index.scss’ // global css
回到阿里巴巴 项目中找到你要的图标下面的icon代码:copy 到你需要使用的页面:
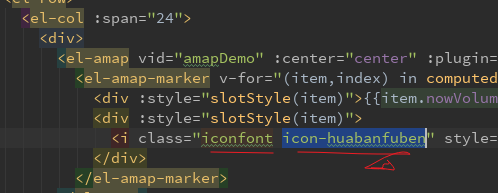
如:
icon-huabanfuben

效果如下:

===================================
彩色图标
1、拷贝svg项目下生产的symbol代码: + icon代码

在项目 index.html里面引入 该 阿里巴巴symbol在线js文件
<!--svg彩色字体图标 在线阿里巴巴symbol-->
<script src="//at.alicdn.com/t/font_1020172_heufpqu3jhn.js"></script>
2、加入 通用css代码 (引入一次即可)
// 彩色 svg 通用css样式
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill:currentColor;
overflow: hidden;
}

// 彩色 svg 通用css样式
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill:currentColor;
overflow: hidden;
}在使用的页面 使用 icon代码(注意:前面加 #)

效果如下: