
个人理解,ajax就是页面局部更新和后台交换的数据技术
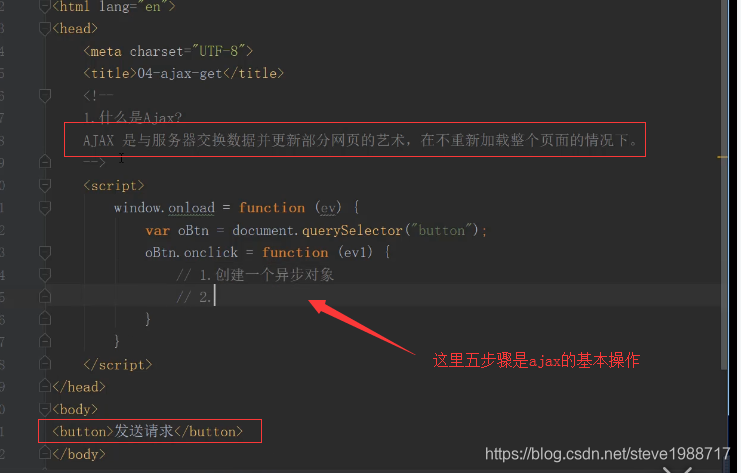
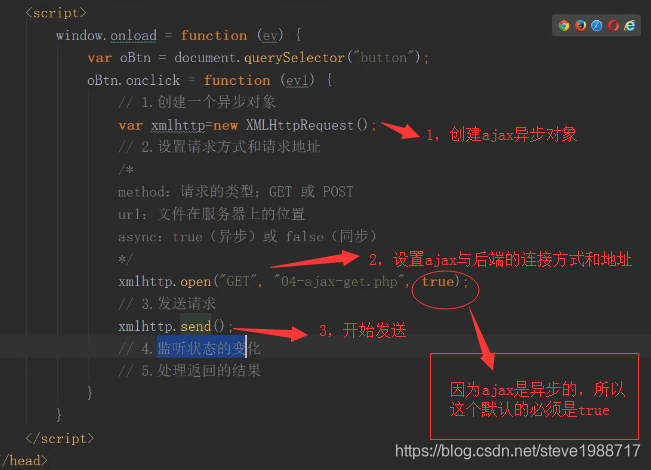
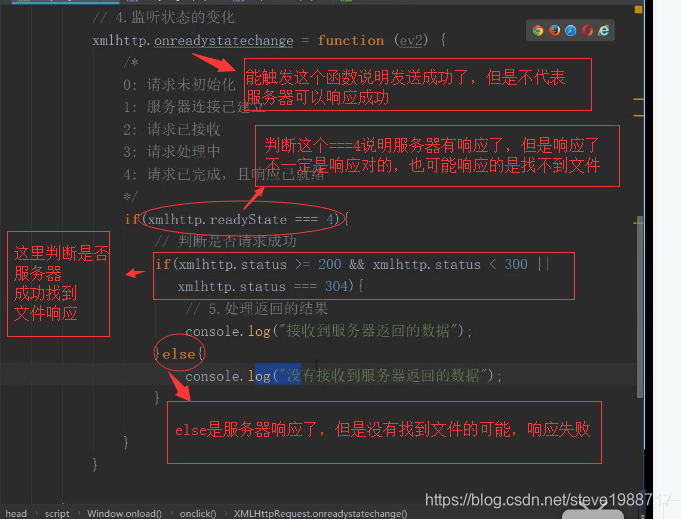
ajax的基本结构如下,一般分为五部


以上是ajax的基本机构原理
**
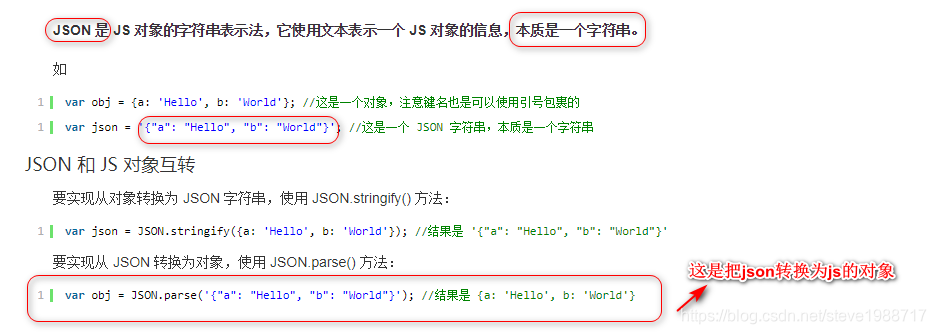
什么事JSon?
**
json其实就是一个字符串

**
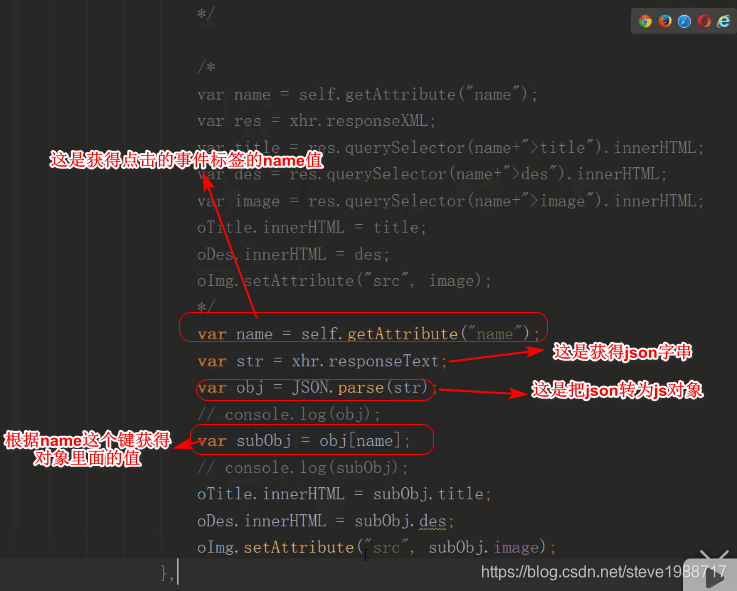
如何用json来实现ajax和后台的数据交换呢?
**
注意:
一般,后台数据是后台程序员写好的,我们只需要根据他们提供的API接口说明写就可以了
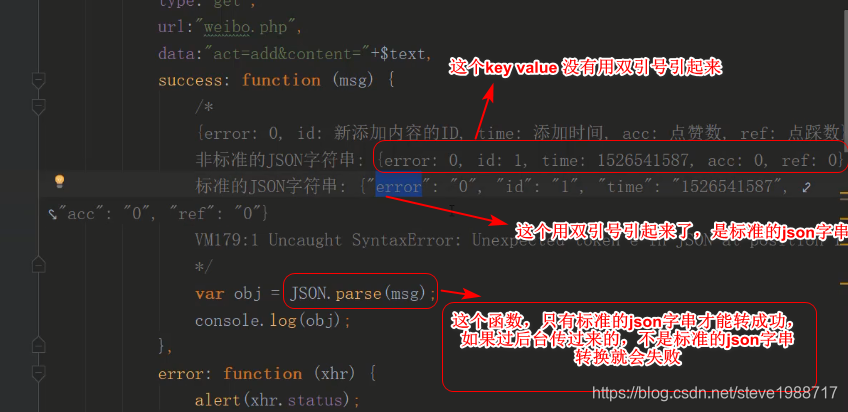
但是,有时,后台传来的json是非标准的格式,就是会出现问题

那我们如何万无一失的让获得的json字串是标准的json字串呢?

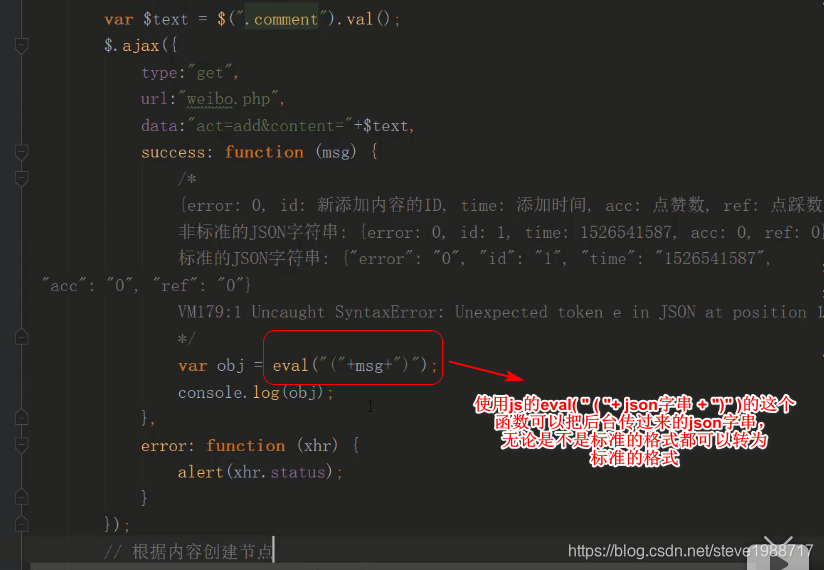
通过js的eval()方法可以把非标准的json格式,转为标准的json字串格式的js对象,就可以直接使用了,这样就不需要和后台沟通,让后台去改代码了
一定要是这种格式才能转成功 eval("("+json的非标准字串+")")
这里的msg,可以直接得到后台传来的json字串(不问标准或者不标准的),因为这是jq封装好的,而下面的需要
xhr.responsetext 来获得后台传来的json字串的原因是,这是js自己写的,不要被迷惑,如果是实用jq的的ajax,就直接
实用msg来获得后台传来的json的字串就可以了
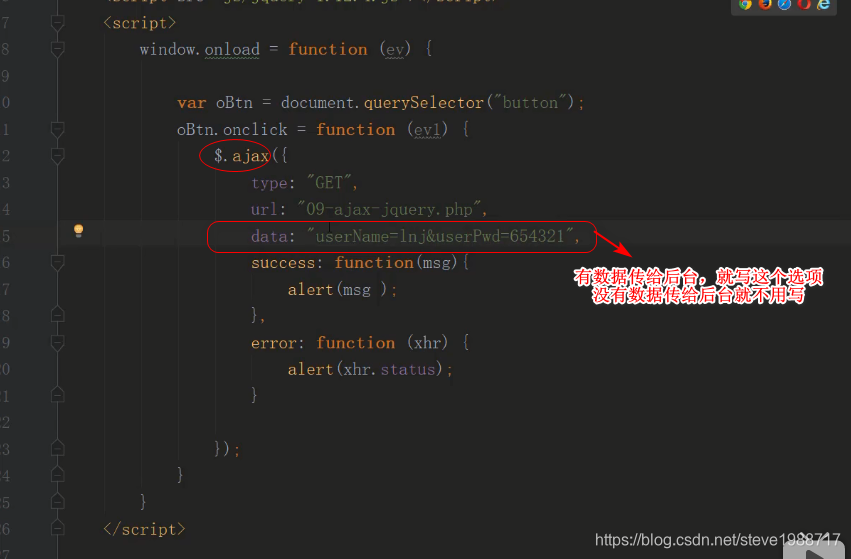
下面是完整的jq的ajax的基本写法

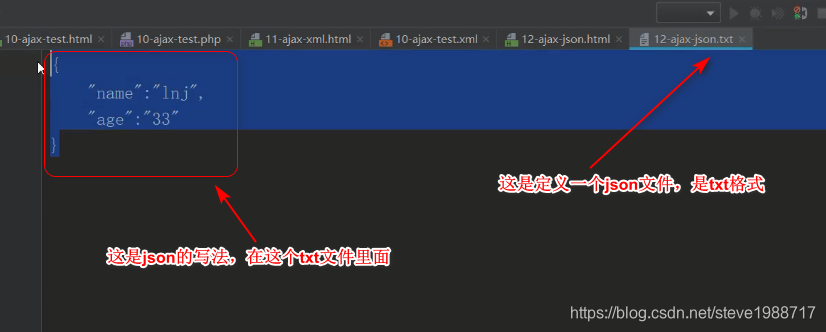
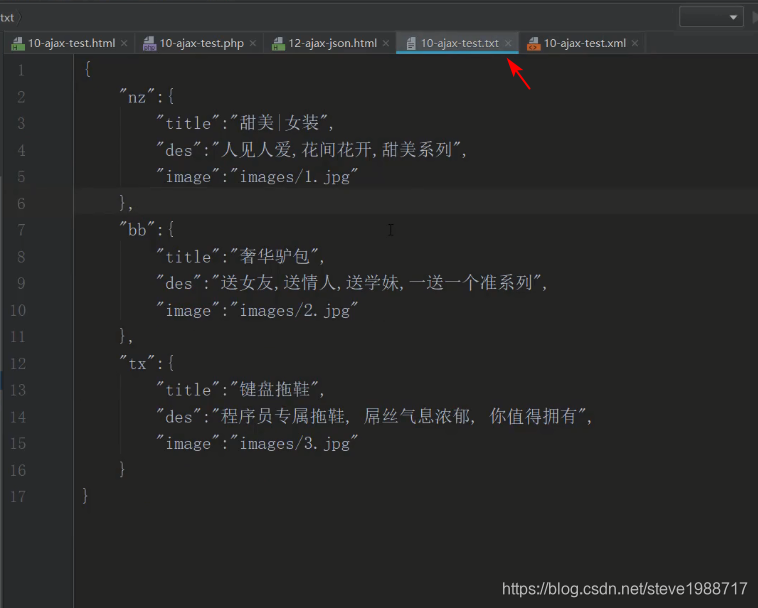
下面是后台的json文件,是txt文件

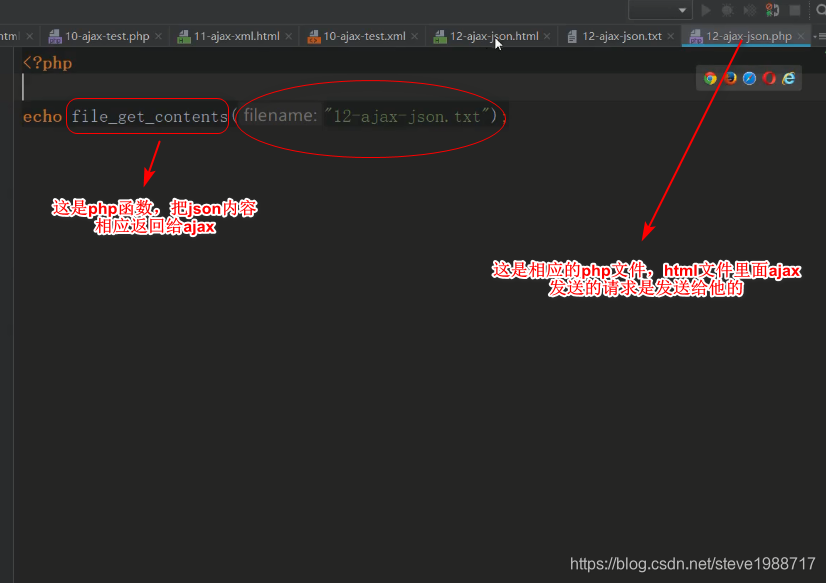
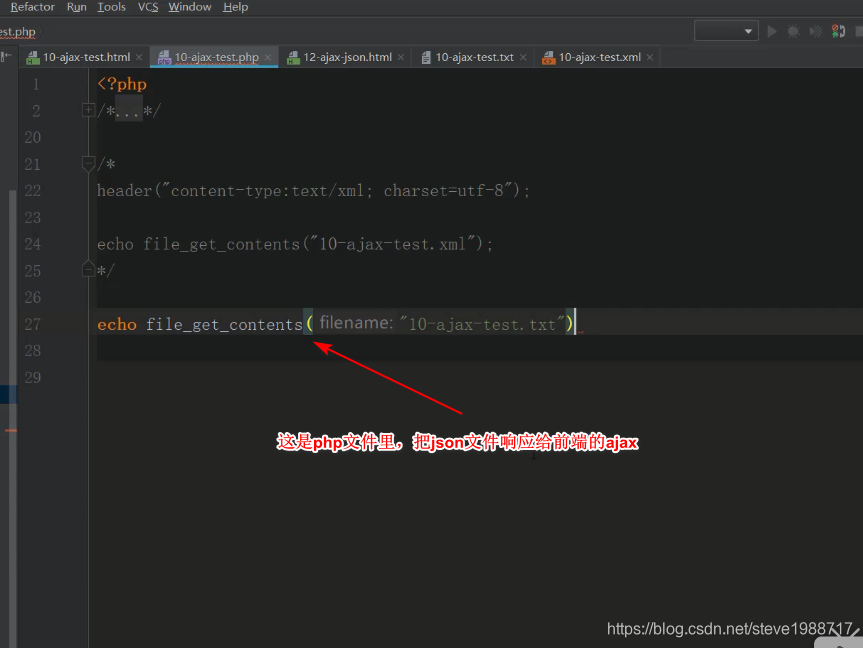
下面文件,是通过php文件来响应ajax的请求

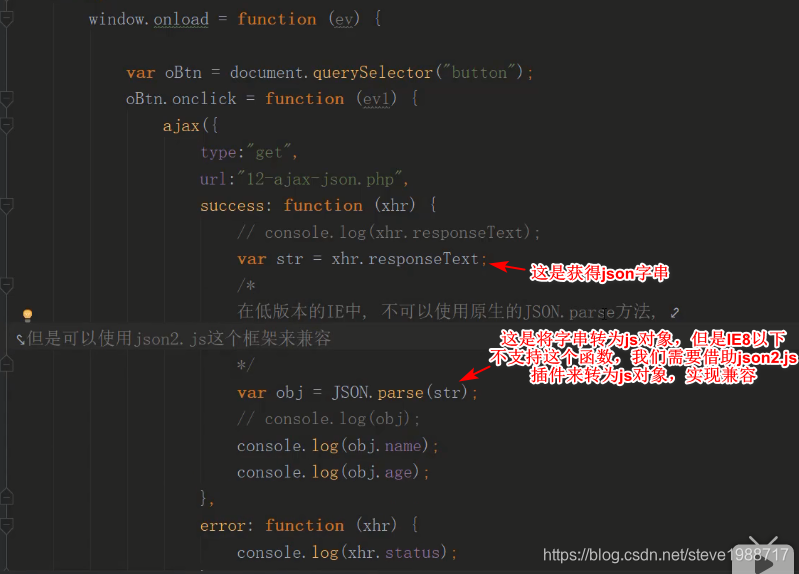
下面是ajax来处理php响应的内容

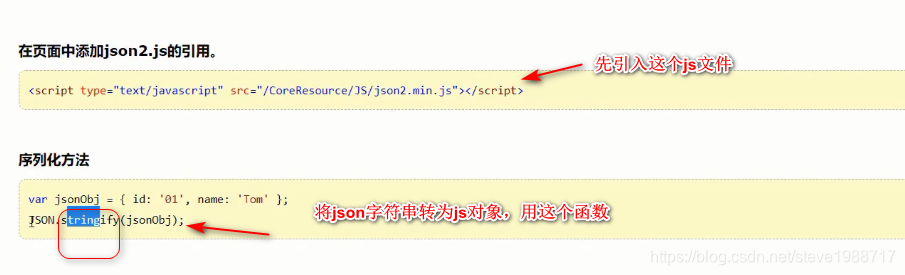
因为ie8以下的浏览器不支持json.parse()函数!这个函数,是将json字串转换为js的对象的,所以,我们需要借助json2.js文件来转换

下面是一个整套的json响应数据
下面是json文件

通过php把这个json字串响应给前端的ajax文件

在前端,ajax进行解析