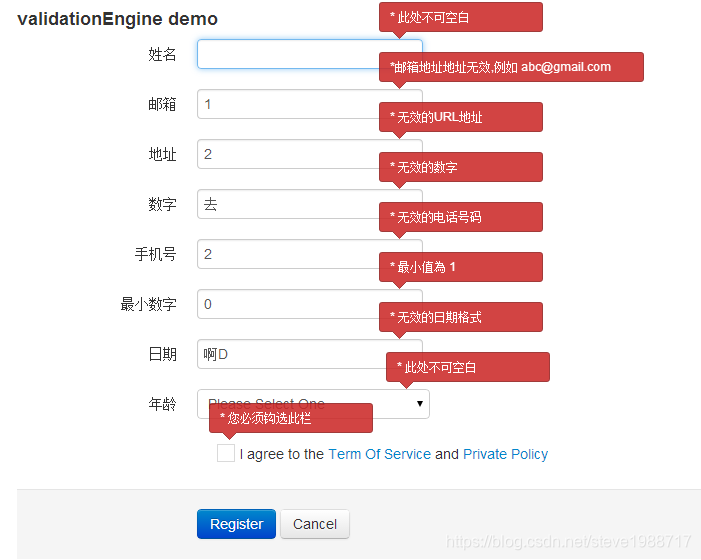
基于jquery的validationEngine表单验证插件,根据官网提示,该插件支持IE6-8,Chrome浏览器,火狐,Safari,Opera 10,但由于有使用到了css3的阴影和圆角样式,所以在IE浏览器下无法看到圆角和




<input type="text" name="first_name" class="validate[required,minSize[6],custom[onlyLetterNumber]]">
下面是引用
<link rel="stylesheet" href="assets/formvalidation/validationengine/css/jquery.validationEngine.min.css">
<script src="assets/formvalidation/validationengine/js/lang/jquery.validationEngine-zh_CN.js"></script>
<script src="assets/formvalidation/validationengine/js/jquery.validationEngine.min.js"></script>
之后是初始化
<script>
$("#form_validate_tooltip").validationEngine();
</script>
之后,可以自定义提示内容
(function($){
$.fn.validationEngineLanguage = function(){
};
$.validationEngineLanguage = {
newLang: function(){
$.validationEngineLanguage.allRules = {
"required": { // Add your regex rules here, you can take telephone as an example
"regex": "none",
"alertText": "* 此处不可空白",
"alertTextCheckboxMultiple": "* 请选择一个项目",
"alertTextCheckboxe": "* 您必须钩选此栏",
"alertTextDateRange": "* 日期范围不可空白"
},
"requiredInFunction": {
"func": function(field, rules, i, options){
return (field.val() == "test") ? true : false;
},
"alertText": "* Field must equal test"
},
"dateRange": {
"regex": "none",
"alertText": "* 无效的 ",
"alertText2": " 日期范围"
},
"dateTimeRange": {
"regex": "none",
"alertText": "* 无效的 ",
"alertText2": " 时间范围"
},
"minSize": {
"regex": "none",
"alertText": "* 最少 ",
"alertText2": " 个字符"
},
"maxSize": {
"regex": "none",
"alertText": "* 最多 ",
"alertText2": " 个字符"
},
"groupRequired": {
"regex": "none",
"alertText": "* 你必需选填其中一个栏位"
},
"min": {
"regex": "none",
"alertText": "* 最小值為 "
},
"max": {
"regex": "none",
"alertText": "* 最大值为 "
},
"past": {
"regex": "none",
"alertText": "* 日期必需早于 "
},
"future": {
"regex": "none",
"alertText": "* 日期必需晚于 "
},
"maxCheckbox": {
"regex": "none",
"alertText": "* 最多选取 ",
"alertText2": " 个项目"
},
"minCheckbox": {
"regex": "none",
"alertText": "* 请选择 ",
"alertText2": " 个项目"
},
"equals": {
"regex": "none",
"alertText": "* 请输入与上面相同的密码"
},
"creditCard": {
"regex": "none",
"alertText": "* 无效的信用卡号码"
},
"phone": {
// credit: jquery.h5validate.js / orefalo
"regex": /^([\+][0-9]{1,3}[ \.\-])?([\(]{1}[0-9]{2,6}[\)])?([0-9 \.\-\/]{3,20})((x|ext|extension)[ ]?[0-9]{1,4})?$/,
"alertText": "* 无效的电话号码"
},
"email": {
// Shamelessly lifted from Scott Gonzalez via the Bassistance Validation plugin http://projects.scottsplayground.com/email_address_validation/
"regex": /^((([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+(\.([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+)*)|((\x22)((((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(([\x01-\x08\x0b\x0c\x0e-\x1f\x7f]|\x21|[\x23-\x5b]|[\x5d-\x7e]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(\\([\x01-\x09\x0b\x0c\x0d-\x7f]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]))))*(((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(\x22)))@((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.?$/i,
"alertText": "*邮箱地址地址无效,例如 [email protected]"
},
"integer": {
"regex": /^[\-\+]?\d+$/,
"alertText": "* 不是有效的整数"
},
"number": {
// Number, including positive, negative, and floating decimal. credit: orefalo
"regex": /^[\-\+]?((([0-9]{1,3})([,][0-9]{3})*)|([0-9]+))?([\.]([0-9]+))?$/,
"alertText": "* 无效的数字"
},
"date": {
"regex": /^\d{4}[\/\-](0?[1-9]|1[012])[\/\-](0?[1-9]|[12][0-9]|3[01])$/,
"alertText": "* 无效的日期,格式必需为 YYYY-MM-DD"
},
"ipv4": {
"regex": /^((([01]?[0-9]{1,2})|(2[0-4][0-9])|(25[0-5]))[.]){3}(([0-1]?[0-9]{1,2})|(2[0-4][0-9])|(25[0-5]))$/,
"alertText": "* 无效的 IP 地址"
},
"url": {
"regex": /^(https?|ftp):\/\/(((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:)*@)?(((\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5]))|((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.?)(:\d*)?)(\/((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)+(\/(([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)*)*)?)?(\?((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)|[\uE000-\uF8FF]|\/|\?)*)?(\#((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)|\/|\?)*)?$/i,
"alertText": "* 无效的URL地址"
},
"onlyNumberSp": {
"regex": /^[0-9\ ]+$/,
"alertText": "* 只能填数字"
},
"onlyLetterSp": {
"regex": /^[a-zA-Z\ \']+$/,
"alertText": "* 只接受英文字母大小写"
},
"onlyLetterNumber": {
"regex": /^[0-9a-zA-Z]+$/,
"alertText": "* 不接受特殊字符"
},
// --- CUSTOM RULES -- Those are specific to the demos, they can be removed or changed to your likings
"ajaxUserCall": {
"url": "ajaxValidateFieldUser",
// you may want to pass extra data on the ajax call
"extraData": "name=eric",
"alertText": "* 此名称已被其他人使用",
"alertTextLoad": "* 正在确认名称是否有其他人使用,请稍等。"
},
"ajaxUserCallPhp": {
"url": "phpajax/ajaxValidateFieldUser.php",
// you may want to pass extra data on the ajax call
"extraData": "name=eric",
// if you provide an "alertTextOk", it will show as a green prompt when the field validates
"alertTextOk": "* 此帐号名称可以使用",
"alertText": "* 此名称已被其他人使用",
"alertTextLoad": "* 正在确认帐号名称是否有其他人使用,请稍等。"
},
"ajaxNameCall": {
// remote json service location
"url": "ajaxValidateFieldName",
// error
"alertText": "* 此名称可以使用",
// if you provide an "alertTextOk", it will show as a green prompt when the field validates
"alertTextOk": "* 此名称已被其他人使用",
// speaks by itself
"alertTextLoad": "* 正在确认名称是否有其他人使用,请稍等。"
},
"ajaxNameCallPhp": {
// remote json service location
"url": "phpajax/ajaxValidateFieldName.php",
// error
"alertText": "* 此名称已被其他人使用",
// speaks by itself
"alertTextLoad": "* 正在确认名称是否有其他人使用,请稍等。"
},
"validate2fields": {
"alertText": "* 请输入 HELLO"
},
//tls warning:homegrown not fielded
"dateFormat":{
"regex": /^\d{4}[\/\-](0?[1-9]|1[012])[\/\-](0?[1-9]|[12][0-9]|3[01])$|^(?:(?:(?:0?[13578]|1[02])(\/|-)31)|(?:(?:0?[1,3-9]|1[0-2])(\/|-)(?:29|30)))(\/|-)(?:[1-9]\d\d\d|\d[1-9]\d\d|\d\d[1-9]\d|\d\d\d[1-9])$|^(?:(?:0?[1-9]|1[0-2])(\/|-)(?:0?[1-9]|1\d|2[0-8]))(\/|-)(?:[1-9]\d\d\d|\d[1-9]\d\d|\d\d[1-9]\d|\d\d\d[1-9])$|^(0?2(\/|-)29)(\/|-)(?:(?:0[48]00|[13579][26]00|[2468][048]00)|(?:\d\d)?(?:0[48]|[2468][048]|[13579][26]))$/,
"alertText": "* 无效的日期格式"
},
//tls warning:homegrown not fielded
"dateTimeFormat": {
"regex": /^\d{4}[\/\-](0?[1-9]|1[012])[\/\-](0?[1-9]|[12][0-9]|3[01])\s+(1[012]|0?[1-9]){1}:(0?[1-5]|[0-6][0-9]){1}:(0?[0-6]|[0-6][0-9]){1}\s+(am|pm|AM|PM){1}$|^(?:(?:(?:0?[13578]|1[02])(\/|-)31)|(?:(?:0?[1,3-9]|1[0-2])(\/|-)(?:29|30)))(\/|-)(?:[1-9]\d\d\d|\d[1-9]\d\d|\d\d[1-9]\d|\d\d\d[1-9])$|^((1[012]|0?[1-9]){1}\/(0?[1-9]|[12][0-9]|3[01]){1}\/\d{2,4}\s+(1[012]|0?[1-9]){1}:(0?[1-5]|[0-6][0-9]){1}:(0?[0-6]|[0-6][0-9]){1}\s+(am|pm|AM|PM){1})$/,
"alertText": "* 无效的日期或时间格式",
"alertText2": "可接受的格式: ",
"alertText3": "mm/dd/yyyy hh:mm:ss AM|PM 或 ",
"alertText4": "yyyy-mm-dd hh:mm:ss AM|PM"
}
};
}
};
$.validationEngineLanguage.newLang();
})(jQuery);
几项注意点
引入jquery和插件js、css
<link rel="stylesheet" href="css/validationEngine.jquery.css" type="text/css" media="screen" charset="utf-8" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jquery.validationEngine-en.js" type="text/javascript"></script>
<script src="js/jquery.validationEngine.js" type="text/javascript"></script>
jquery.validationEngine-en.js是语言文件,所有的提示都在这个文件找的到,可以很方便的转成其他语言,同时你也可以在这个文件内定制属于自己的验证规则。
初始化插件
$(document).ready(function() {
$("#formID").validationEngine()
})
验证规则是写在表单元素的class属性内。比如下面:
<input value="" class="validate[required,custom[noSpecialCaracters],length[0,20],ajax[ajaxUser]]" type="text" name="user" id="user" />
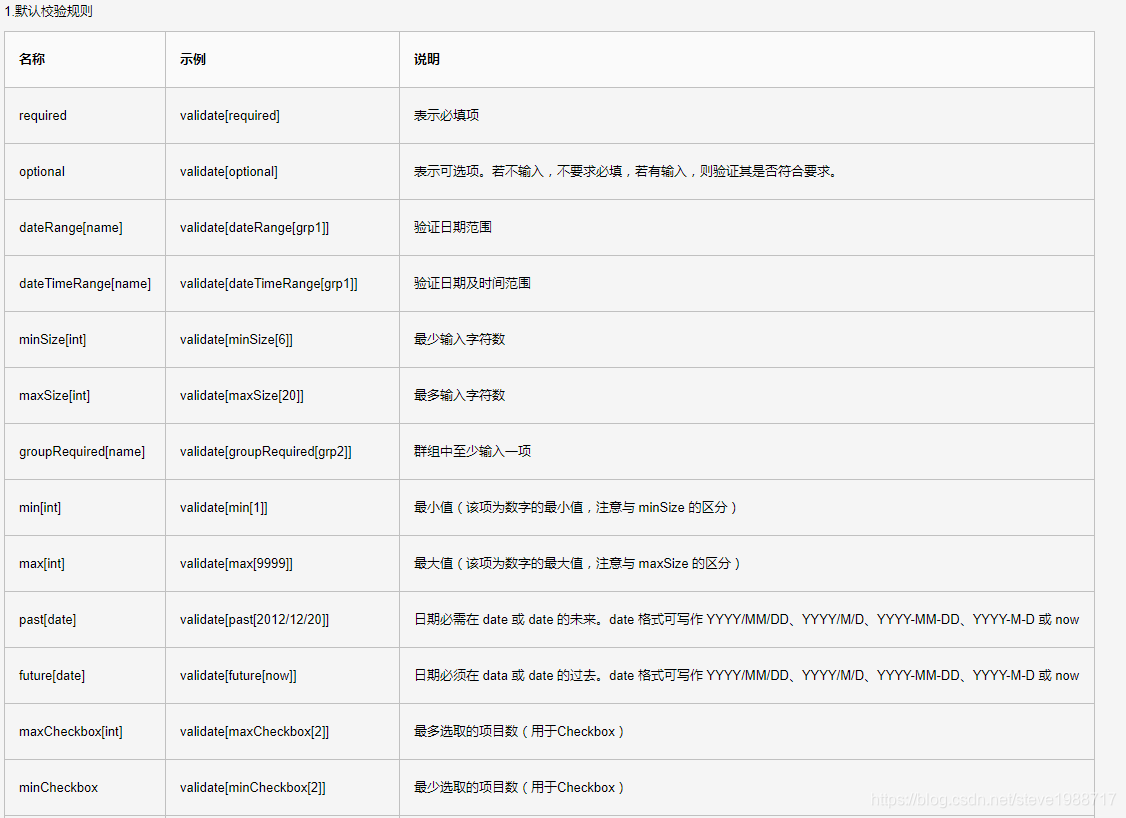
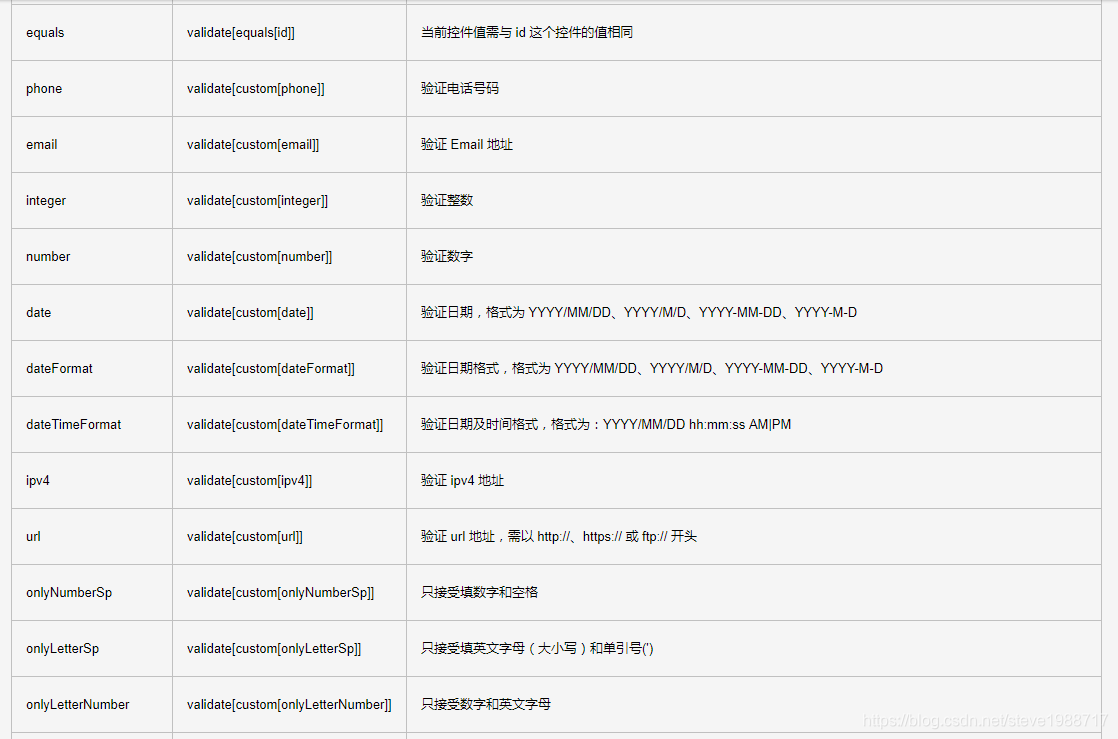
验证规则非常多样,基本上包含了所有的数据类型的验证。
所有的验证规则写在validate[]内,有多种验证,用逗号隔开,这里简要说明下常用的验证规则。
required:值不可以为空
length[0,100] :文字允许长度
confirm[fieldID] :匹配其他的表单元素的值,fieldID就是其他表单元素的id,这个主要用于再次确认密码
telephone :数据格式要求符合电话格式
email : 数据格式要求符合email 格式
onlyNumber :只允许输入数字
noSpecialCaracters :不允许出现特殊字符
onlyLetter : 只能是字母
date :必须符合日期格式YYYY-MM-DD
你还可以在点击提交按钮后才触发验证。
$("#formID").validationEngine({
inlineValidation: false,
success : false,
failure : function() { callFailFunction() }
})
默认的是在鼠标失去焦点后才开始验证,也就是绑定的是blur事件,那如何改变呢?看下面的配置。
$("#formID").validationEngine({
validationEventTriggers:"keyup blur", //will validate on keyup and blur
success : false,
failure : function() { callFailFunction() }
})
validationEventTriggers属性就是修改绑定事件,上面是增加了个keyup,也就是键盘按键起来就触发验证。
修改提示层的位置
$("#formID").validationEngine({
promptPosition: "topRight", // OPENNING BOX POSITION, IMPLEMENTED: topLeft, topRight, bottomLeft, centerRight, bottomRight
success : false,
failure : function() {
})
promptPosition就是控制位置,有5种模式:topLeft, topRight, bottomLeft, centerRight, bottomRight
ajax验证模式
$("#formID").validationEngine({
ajaxSubmit: true,
ajaxSubmitFile: "ajaxSubmit.php",
ajaxSubmitMessage: "Thank you, we received your inscription!",
ajaxSubmitExtraData: "securityCode=38709238423&name=john",
success : false,
failure : function() {}
})
这几个参数很好理解。
ajaxSubmit: true, 提交表单使用ajax提交
ajaxSubmitFile: “ajaxSubmit.php”, 后台脚本
ajaxSubmitMessage 成功后显示的信息
ajaxSubmitExtraData 参数
这里需要对后台脚本返回的数据进行下说明:
返回的数据格式是json。
出现一个错误,产生一个数组,如下:
$arrayError[0][0] = "#email"; // FIELDID
$arrayError[0][1] = "Your email do not match.. whatever it need to match"; // TEXT ERROR
$arrayError[0][2] = "error"; // BOX COLOR
插件的下载
链接:https://pan.baidu.com/s/1yZhtaHgKCX8192CyySAxnw
提取码:lrlm