关于vue-cli 打包时出现的错误
当我们用vue-cli构建的项目完成之后,就想要在本地上打开测试效果,此时只需要npm run build 即可( 关于build的配置选项可详细搜查一下 ), 如果有报错仔细查看一下报的错误时什么,如果项目能正常运行一般来讲不会报错,之后会生成dist目录,其中有index.html文件,拖拽到网页上打开,一片空白。
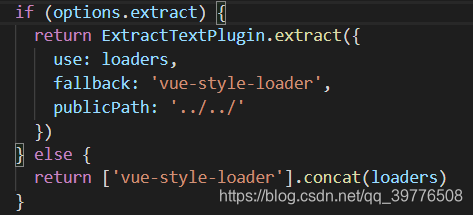
原因是找不到文件,此时需要修改config目录index.js文件下的 assetsPublicPath配置,将其改为’./’(原先是’/’),然后重新运行npm run build,打开index.html 文件,显示了网页内容,但是可能会出现css样式消失的问题,其实跟上面的一样也是找不到文件,这时修改build目录下的utils文件中的publicPath,修改为如下所示,这是再重新打包,在网页中打开,应该是没有问题了。
若有问题欢迎指出。