1.示例:
<v-cascader
url="/item/category/list"
multiple required
v-model="brand.categories"
label="请选择商品分类"/>
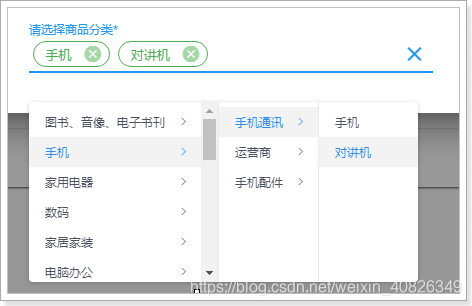
2.效果:

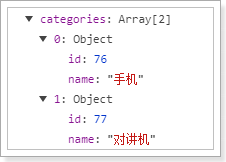
3.结果值
v-model绑定的数据结果:

4.属性列表:
| 属性名称 | 说明 | 数据类型 | 默认值 |
|---|---|---|---|
| url | 延迟加载数据的地址 [{id,name},{}] | String | 无 |
| itemText | 每个选项中用来显示的字段名称 | String | name |
| itemValue | 每个选项中用来作为值的字段名称 | String | id |
| children | 子选项数组在父选项中的字段名称 | String | children |
| multiple | 是否允许多选 | boolean | false |
| showAllLevels | 是否将级联的每级选项都作为结果展示。当multiple值为true时,这个值无效,即只会显示最后一级选项的结果 | boolean | false |
| required | 是否是必填项,如果是,会在文本提示后加* | boolean | false |
| rules | 自定义校验规则 | Array | 无 |
| value | 选择框的结果,可以通过v-model进行双向绑定 | Array | 无 |
| label | 提示用户的文字说明 | String | 无 |
5.说明:
无论是单选还是多选,value的结果格式始终是一个数组。单选时数组的长度始终为1。
数组中的对象结构为:
{
{itemValue}:'', // 属性名取决于itemValue的值,默认是id
{itemText}:''// 属性名取决于itemText的值,默认是name
}