一,组件赋值问题,在select组件中,如果先设置value选中值,再去设置option选项时可能并不能如你所想的预期运行,但是反过来,没有问题。然而在三级联动的过程当中,(新建状态下应该都没有问题),然而编辑状态下,我们往往是先拿到了值,然后再去匹配相应的数组,此时并不能如期运行,当然,有人可能拿到值之后又重新赋值了一遍,当然显示没有问题,然而当用户手选择之后呢,那就会每次都会走一遍赋值,当然你也许可以加个状态判断,在重新赋值之后,修改编辑状态以避免再次赋值,达到首次打开编辑时赋值的效果。这样似乎很完美,当然也可能却是如此。
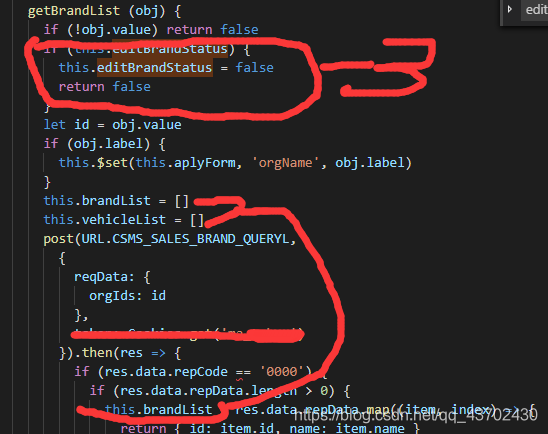
二,事实上在iview组件中并不能实现如上都预想的效果,原因在于,请看下下图
在图中,我们使用了this.brandList=[]为什么要这样做呢,原因在于如果我们不这样做,仅仅使用请求到结果后重新赋值,在某些选择项option中,所选中的值显示的却不是我们选择的值,然而如果我们在这里请求之前重新赋值为空数组就可以啦,这里看起来似乎很不合里,但是你不能不这样做。那么问题来了,我们编辑状态下给表单重新赋值后,会触发select的change事件,也就是上图的一个方法,由于我们对this.brandList = [],那么由于该option选项无法匹配到我们表单中的值,于是表单中的值变成了空字符串,再次触发,因为我们在请求到值之后有给value重新赋值,导致该chang事件再次发生,在此种情况下我们上面所提到的赋值后直接修改状态看来是行不通 的。
三,
解决方式如下,我们在给表单赋值时先赋值为空,无论该表单上次的值是空(不触发change),还是有值触发(change),此时都不会请请求,因为即使触发了事件,我们在事件中通过对值为空进行判断直接返回,如if(!obj.value) return false。那么什么时候赋值呢,我们在编辑事件中直接通过拿到的id去请求相应的数组,在请求成功后再去赋值,此时会触发上面的change事件,这样时候我们在去加个状态判断,防止该方法继续执行,editBrandStatus就是这样一种状态,类似于阻止表单重复提交,如上图标识3
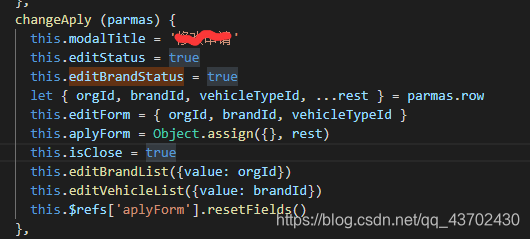
编辑操作如下图
这可能并不是最好的方式,然而在该问题中却不可否认的是最好的方式。如果版本有更新 的话可能并不需要这样做,因为所选中的值显示的不是所选中的也仅仅在个别情况下测试到了。
关于vue响应式3级联动,iview选择组件问题的心得
猜你喜欢
转载自blog.csdn.net/qq_43702430/article/details/90520116
今日推荐
周排行
