基于elementUI中级联选择器,完成省市区二级+三级联动效果
注: 最下方有城市数据下载地址,为本人git账号地址,放心使用
<p>选择区域:</p>
<el-cascader
:options="options"
v-model="selectedOptions"
@change="handleChange"
:separator="' '"
>
</el-cascader>
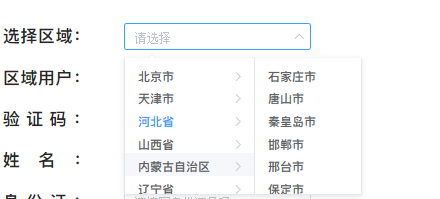
如图:

引入数据:
// 引入二级或三级联动的城市数据
import options from 'country-data.js'
data(){
return{
selectedOptions: [],//存放默认值
options:options //存放城市数据
}
methods:{
handleChange(value) {
console.log(value);
}
}
如下图【二级联动】: