版权声明:摇亿.黄菊华 https://blog.csdn.net/u013818205/article/details/86179631
flex-grow项目的放大比例
基础语法
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
小程序应用
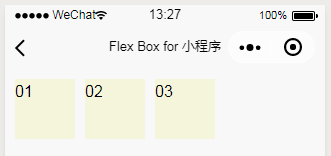
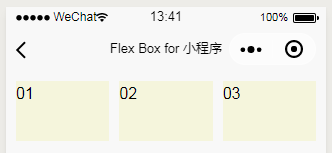
默认效果
效果如图

为了效果明显,我们将每个方框的长宽都调整为60px。
Wxml代码
.zong{
display: flex;
flex-direction: row ;
padding: 5px;/*内边距*/
}
.fangxing1{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
}
.fangxing2{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
}
.fangxing3{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
}
Wxss代码
<view class='zong'>
<view class='fangxing1'>
<text>01</text>
</view>
<view class='fangxing2'>
<text>02</text>
</view>
<view class='fangxing3'>
<text>03</text>
</view>
</view>
设置区块的flex-grow
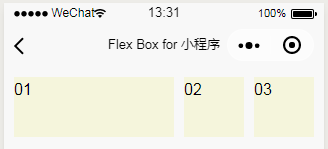
实例01
效果如图

下面我们设置01区块的flex-grow的值为1,其他区块不变;我们只需要改造01区块对应的样式(样式类名fangxing1)代码即可。
Wxss代码
.fangxing1{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
flex-grow: 1;
}
我们可以看到01区块扩展占用了所有剩余的空白(内边距,外边距除外)
扫描二维码关注公众号,回复: 4899341 查看本文章
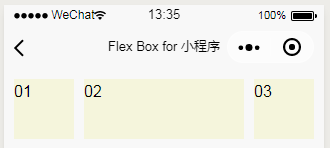
实例02
效果如图

下面我们设置02区块的flex-grow的值为1,其他区块不变;我们只需要改造02区块对应的样式(样式类名fangxing2)代码即可。
Wxss代码
.fangxing2{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
flex-grow: 1;
}
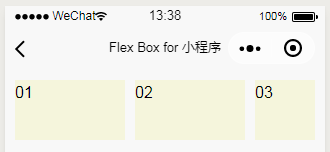
实例03
效果如图

下面我们设置01和02区块的flex-grow的值为1,03区块不变。
Wxss代码
.fangxing1{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
flex-grow: 1;
}
.fangxing2{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
flex-grow: 1;
}
我们可以看到03区块的大小不变,01和02区块的宽度都都同样扩展占用了空余的地方。
实例04
效果如图

下面我们所有区块的flex-grow的值为1。
Wxss代码
.zong{
display: flex;
flex-direction: row ;
padding: 5px;/*内边距*/
}
.fangxing1{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
flex-grow: 1;
}
.fangxing2{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
flex-grow: 1;
}
.fangxing3{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
flex-grow: 1;
}
我们可以看到所有的区块的宽度都都同样扩展占用了空余的地方(均分了空白区域)。
微信小程序样式Flex Box精通课程 https://edu.csdn.net/course/detail/10624
